Loading...
Please wait while we load the content.
Please wait while we load the content.

The DrawBot script that generates this animation is explained here

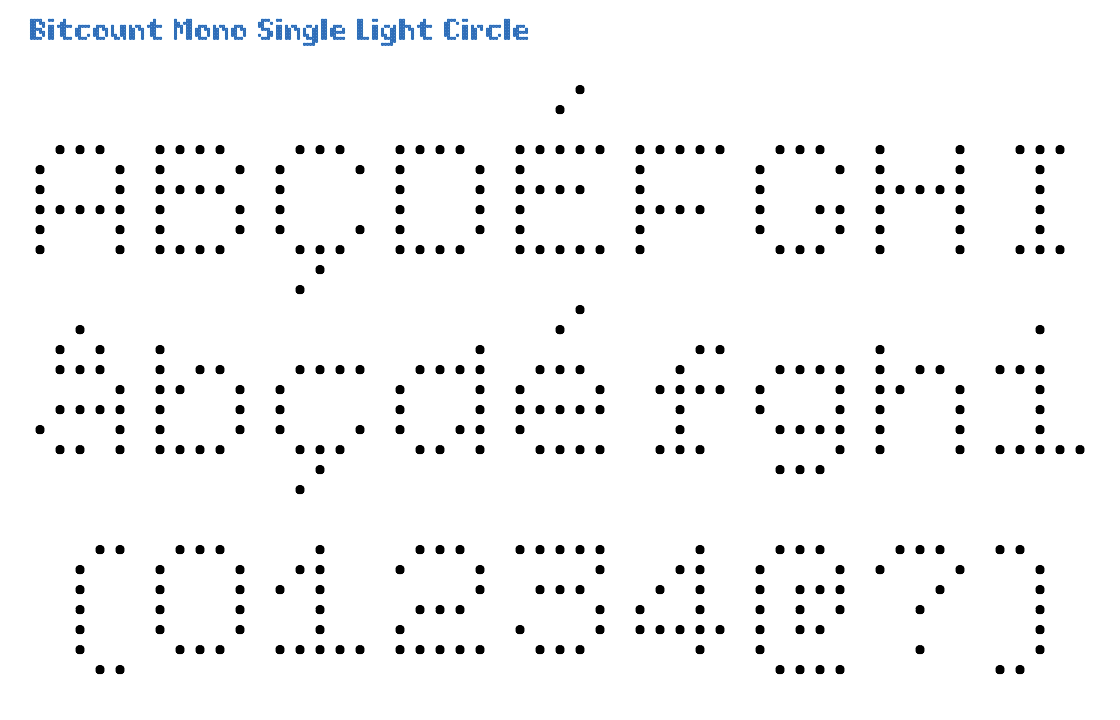
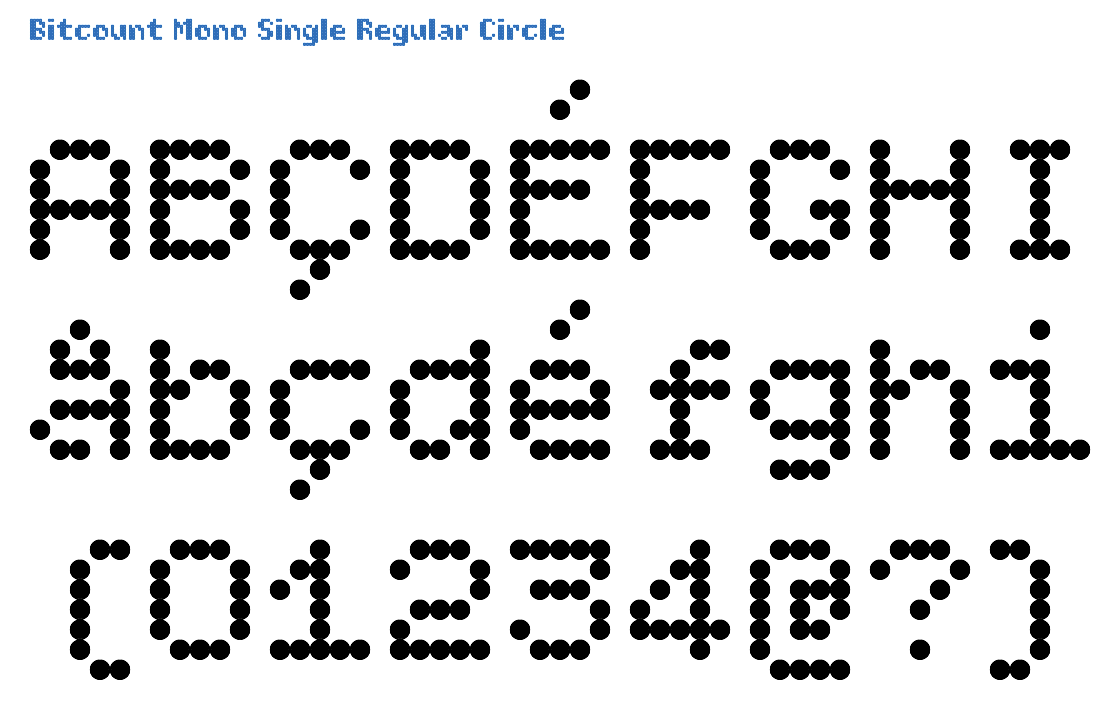
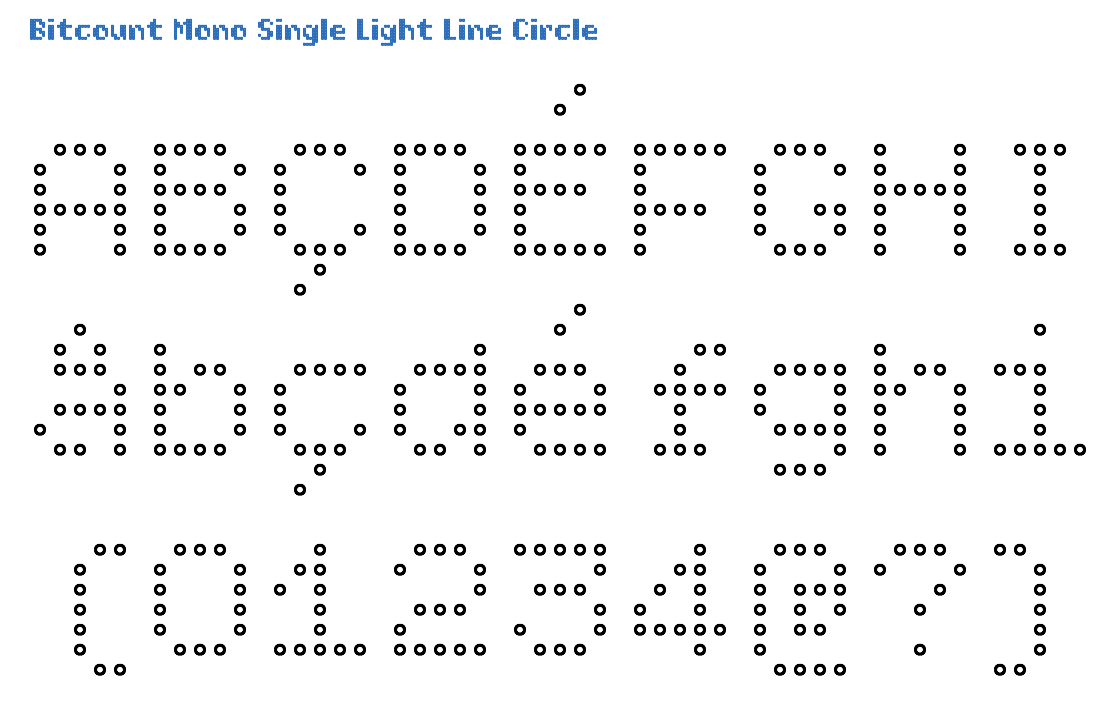
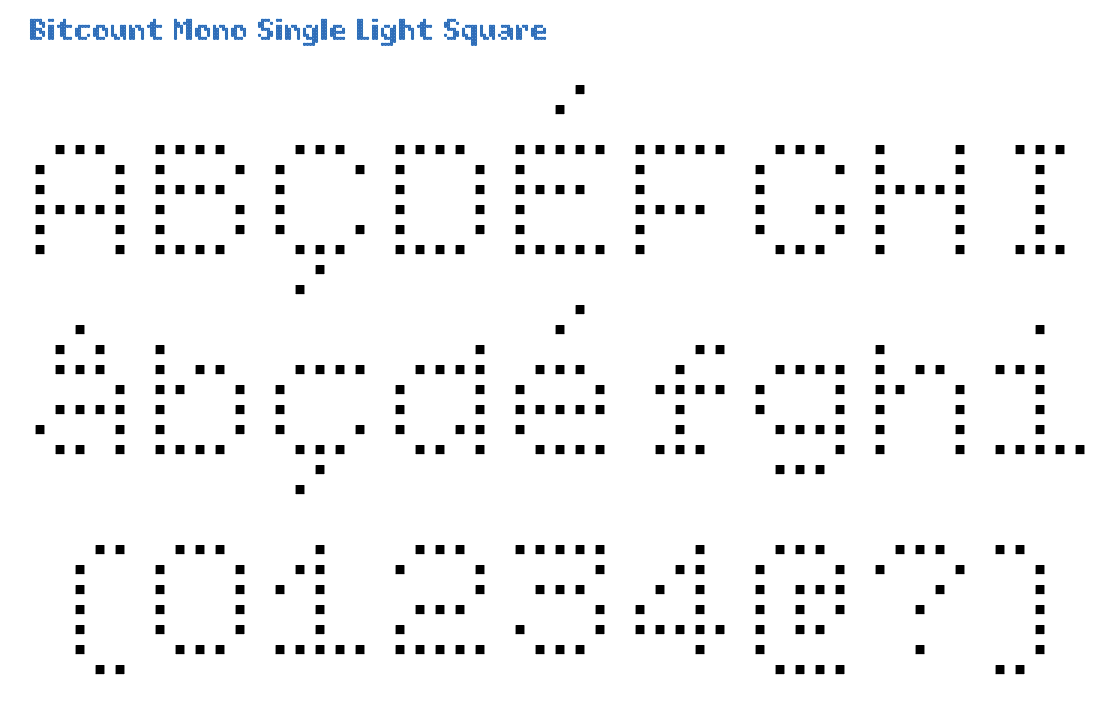
The Mono matrix measures 1/10 of the EM square for each pixel position. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. The Light weight pixels have a diameter of 44/1000 of the EM size and a distance of 56/1000. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

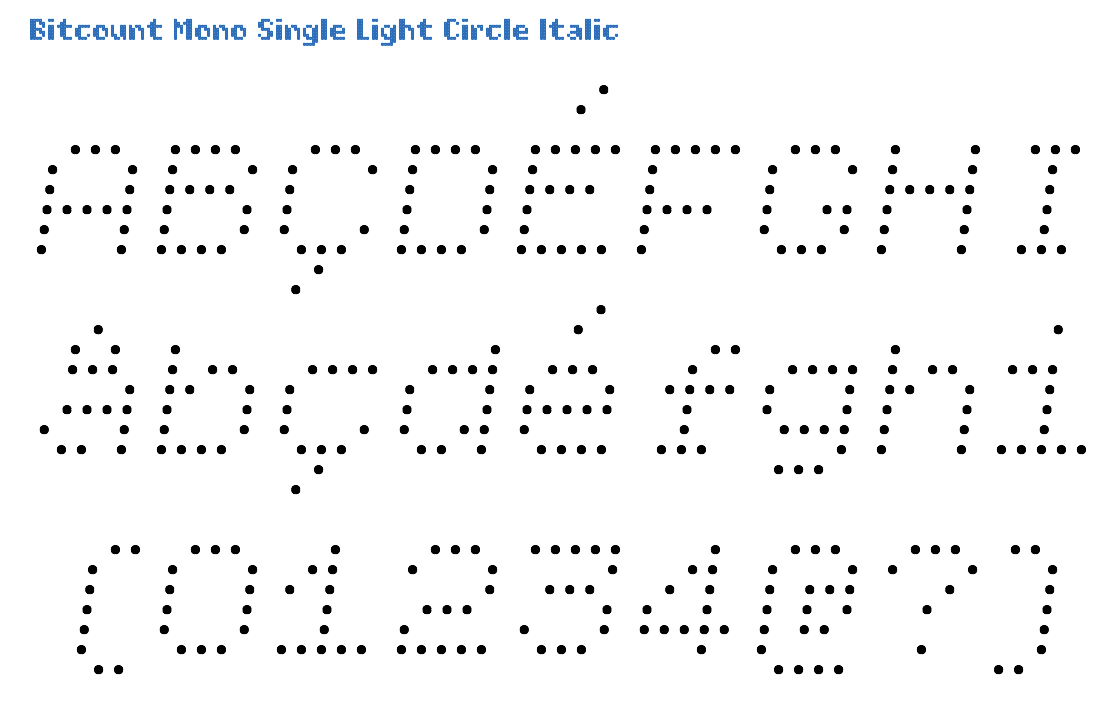
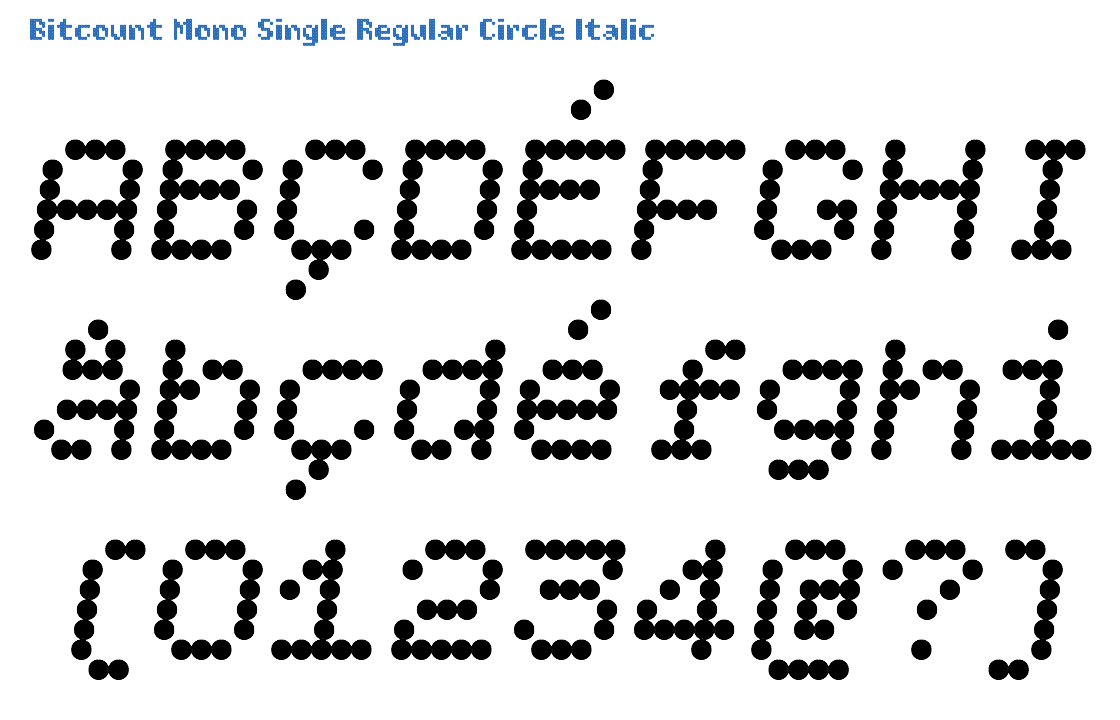
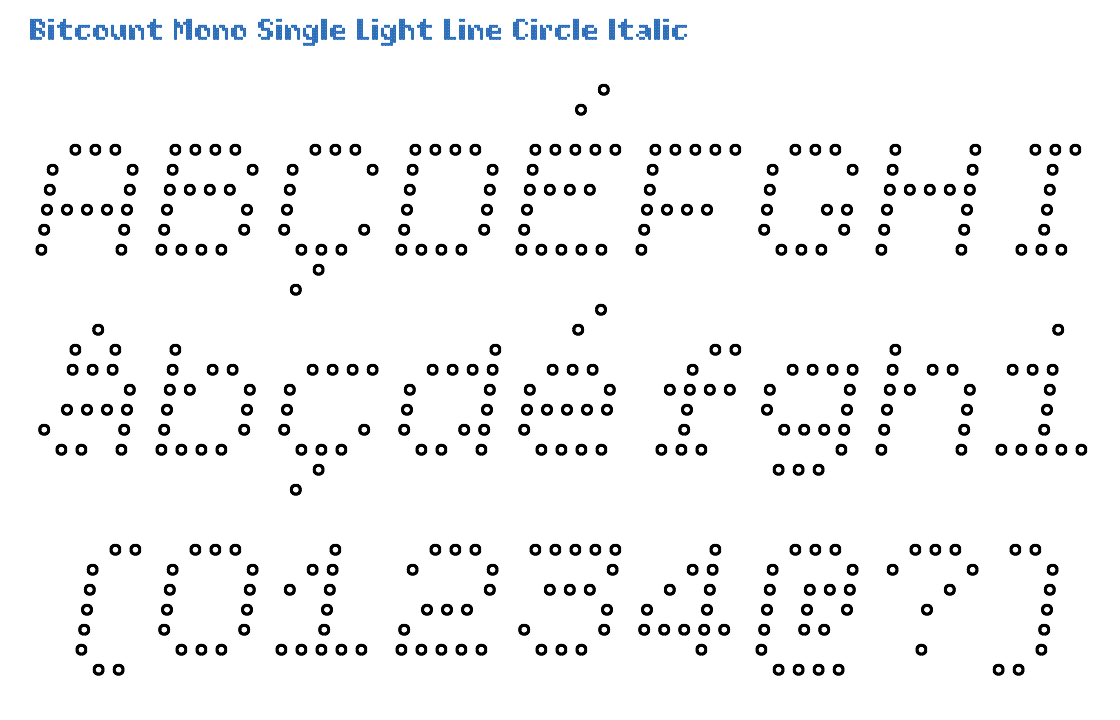
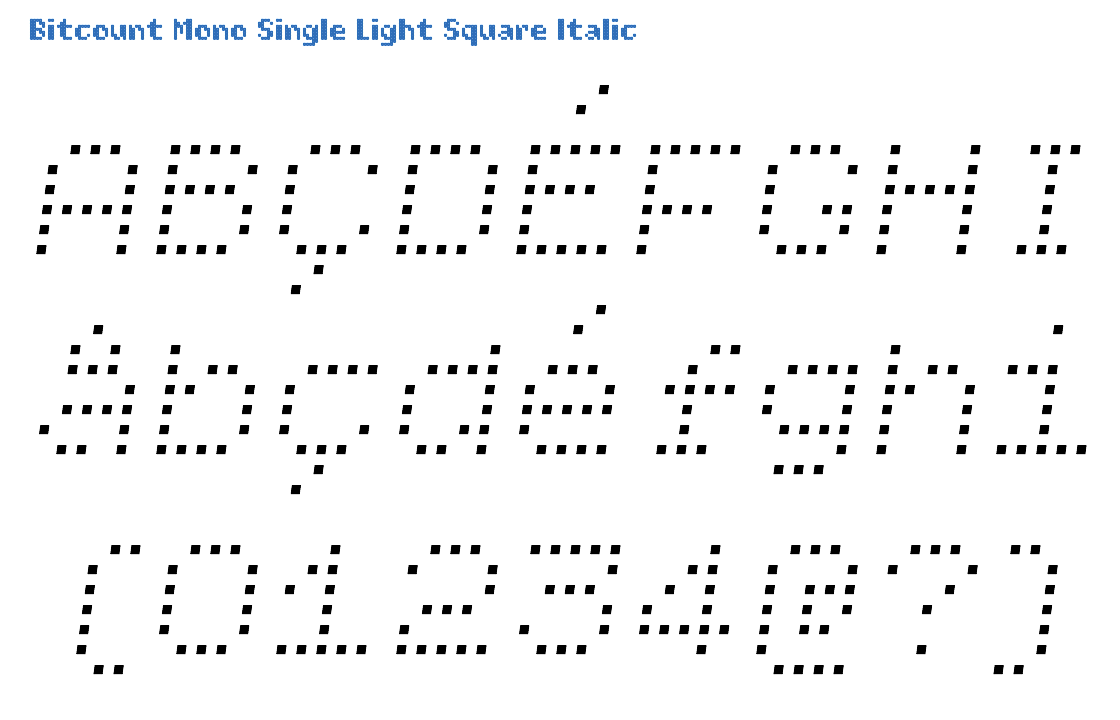
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

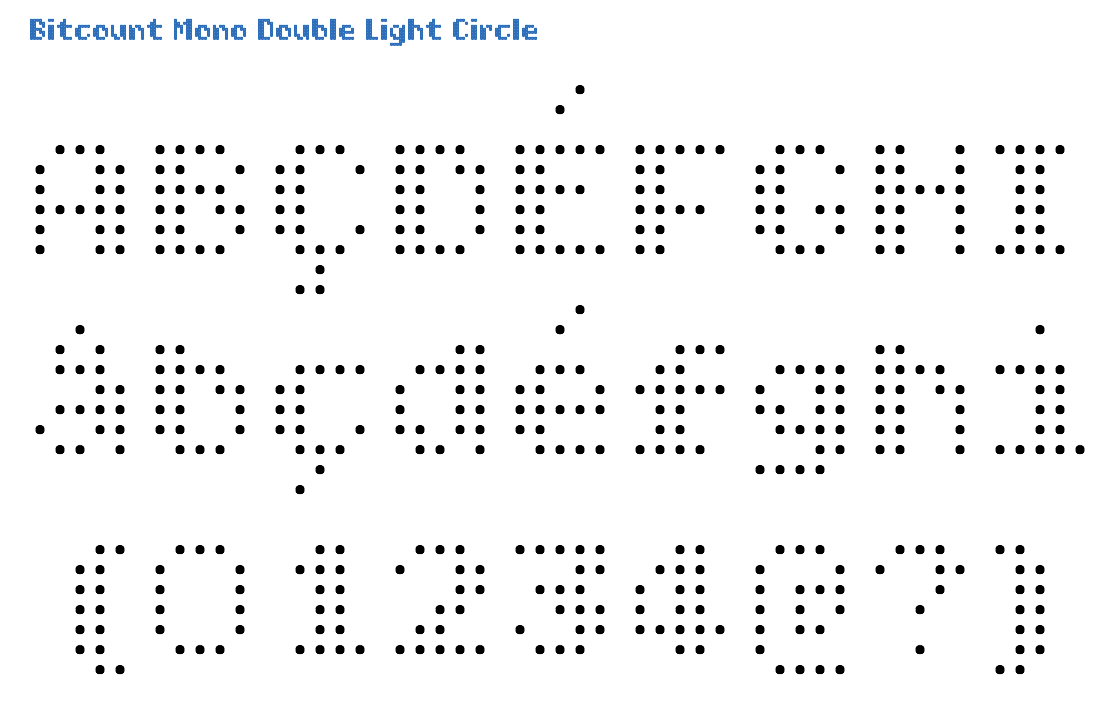
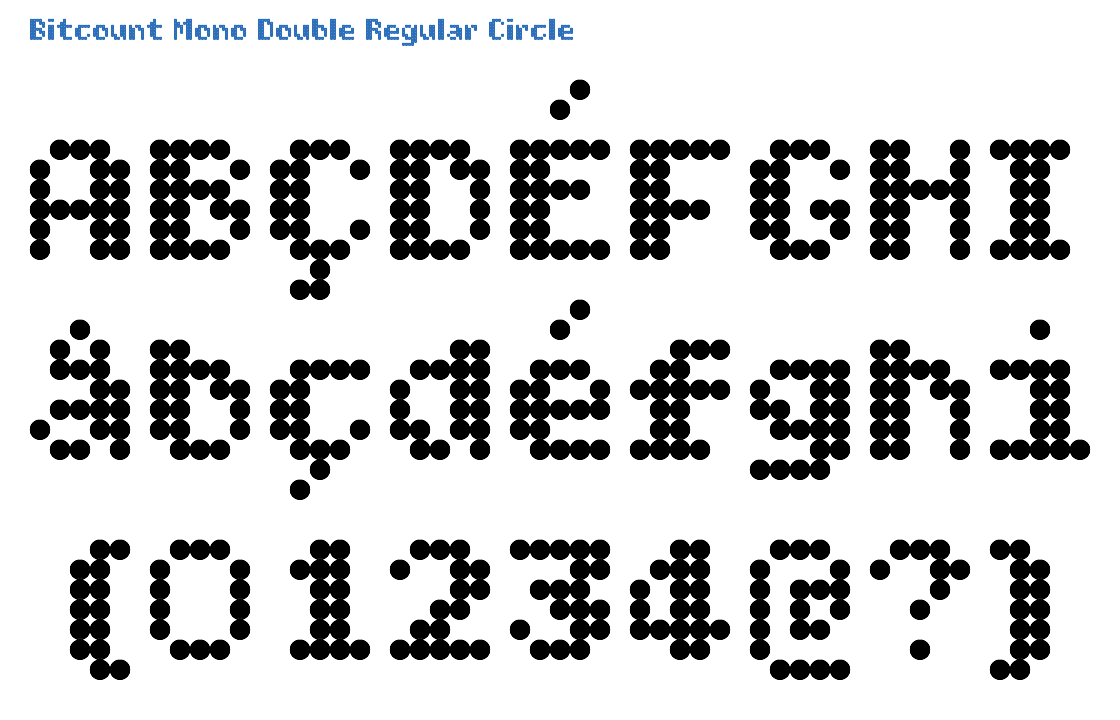
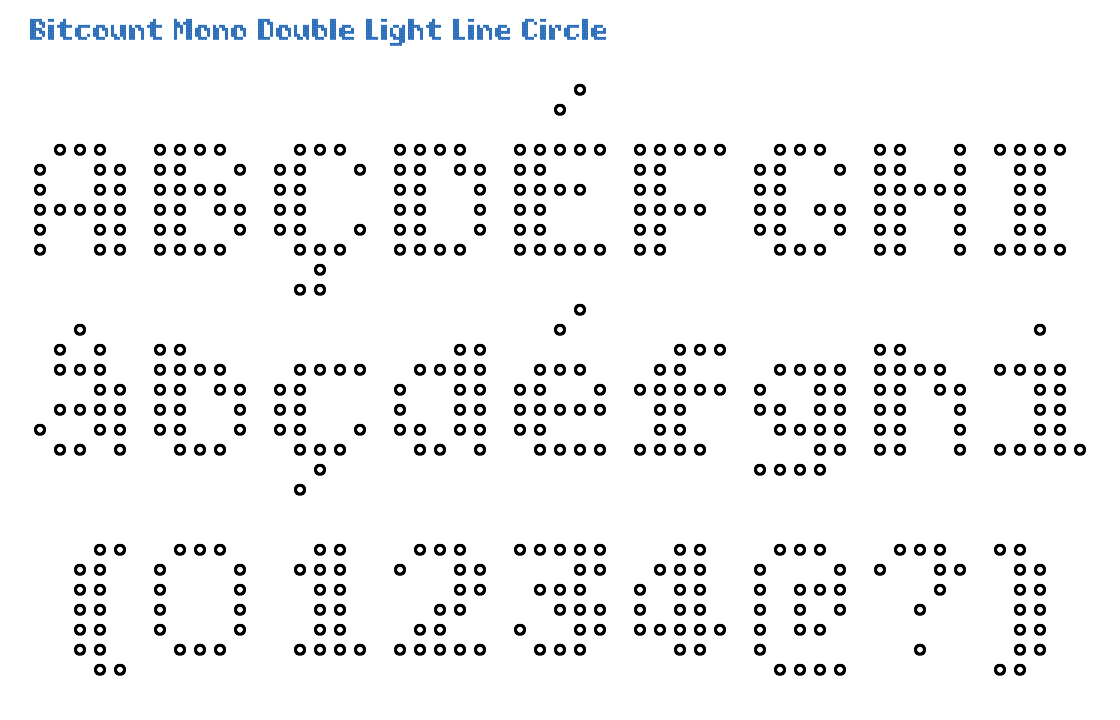
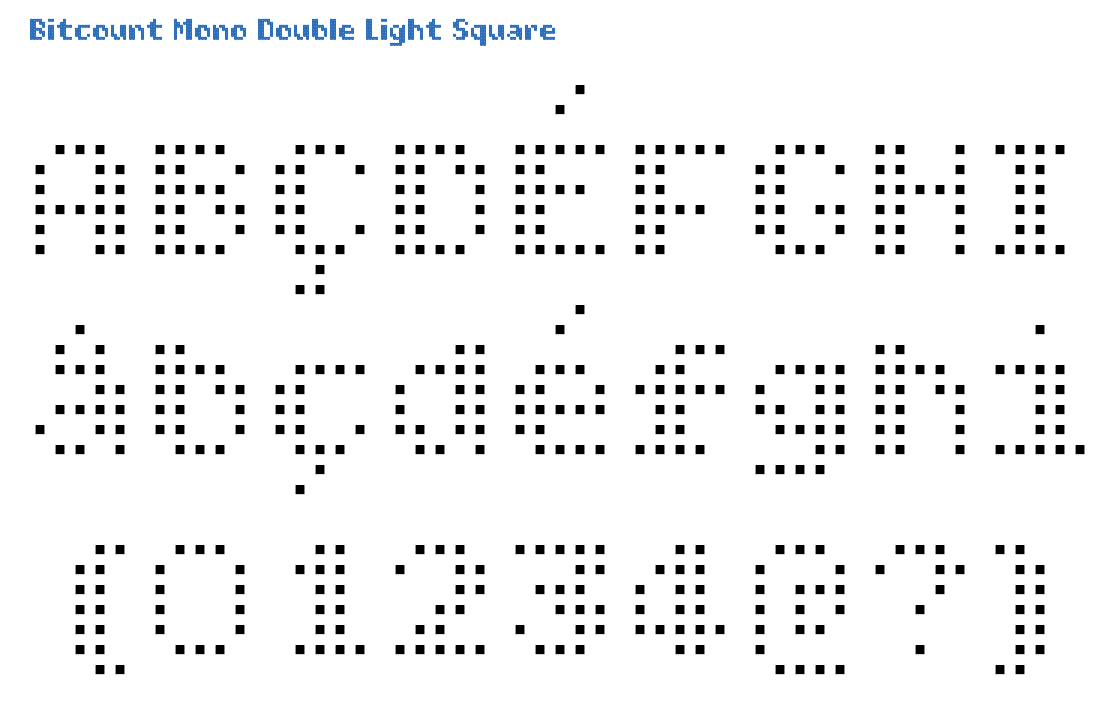
In the Mono variant all accents take the vertical space they need, different from Grid. In the Double variant, stems are made from 2 pixels where possible. This simulates the “contrast” of normal letters. In the Light weight the pixels are small, 44/1000 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

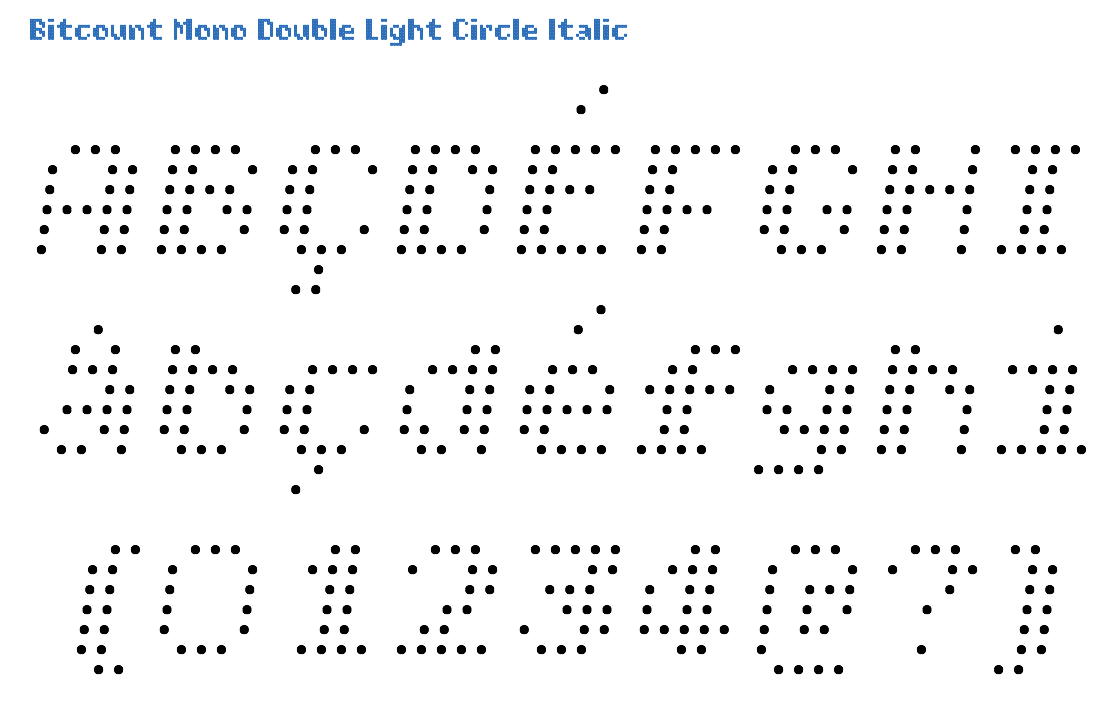
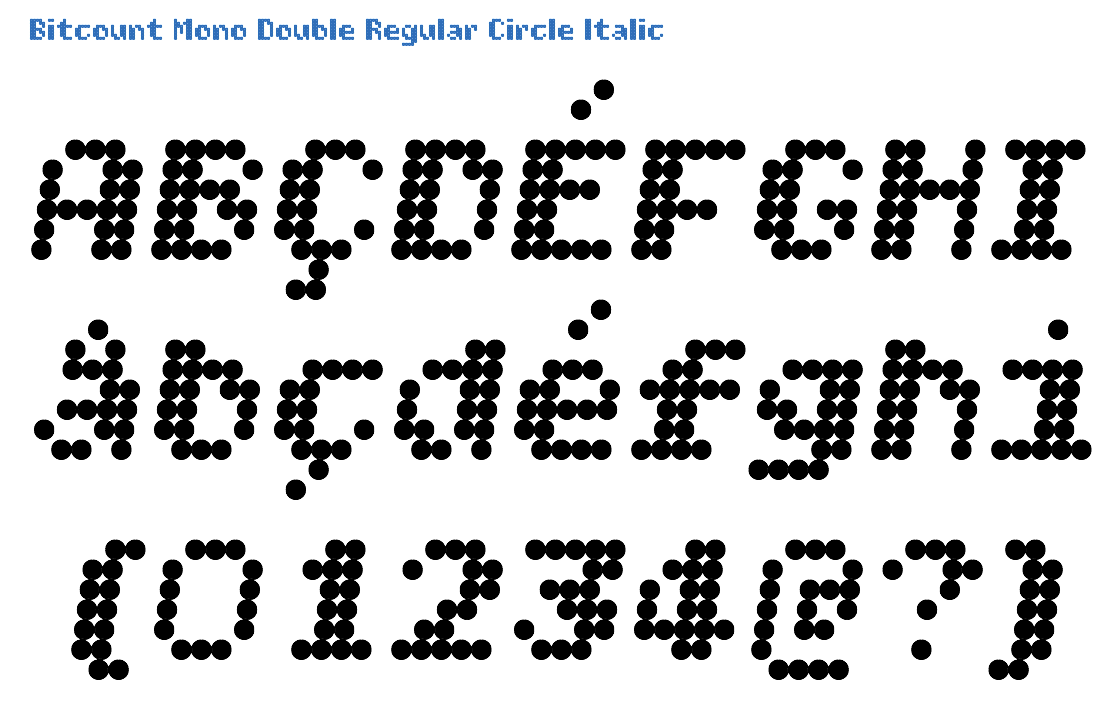
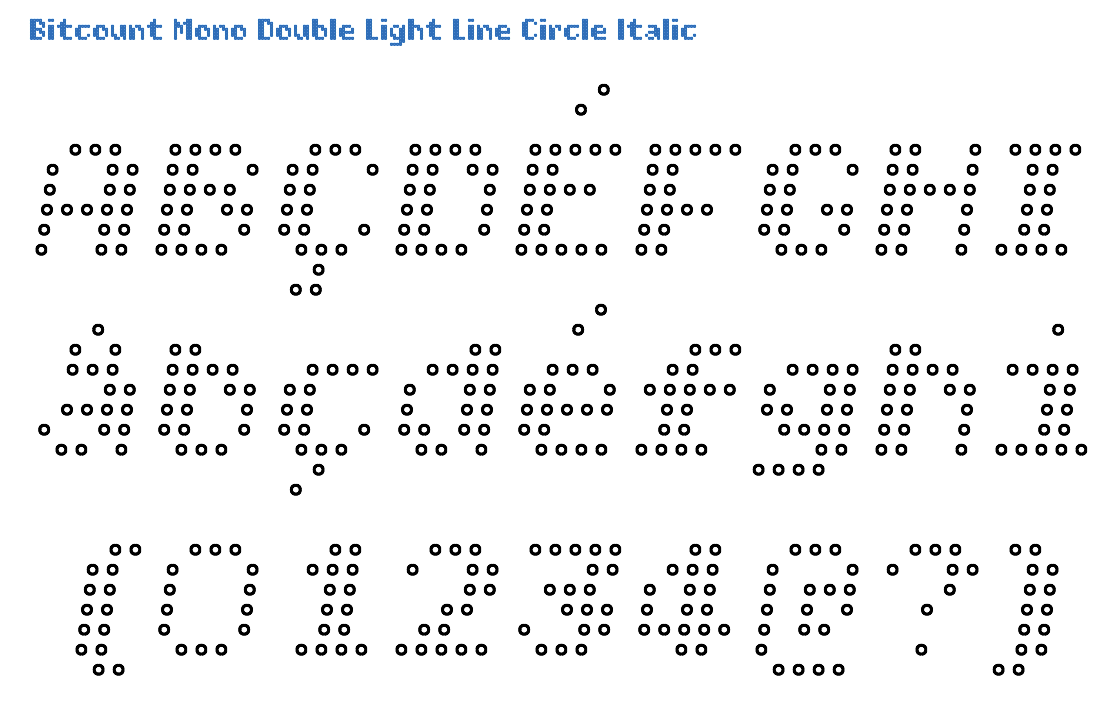
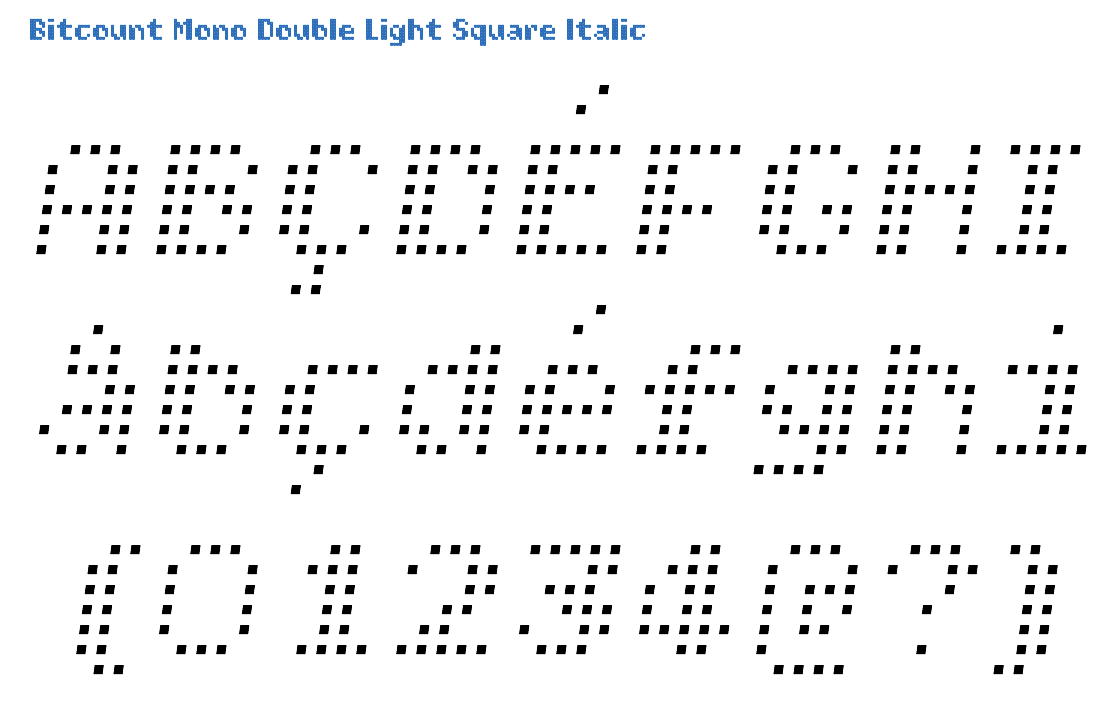
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

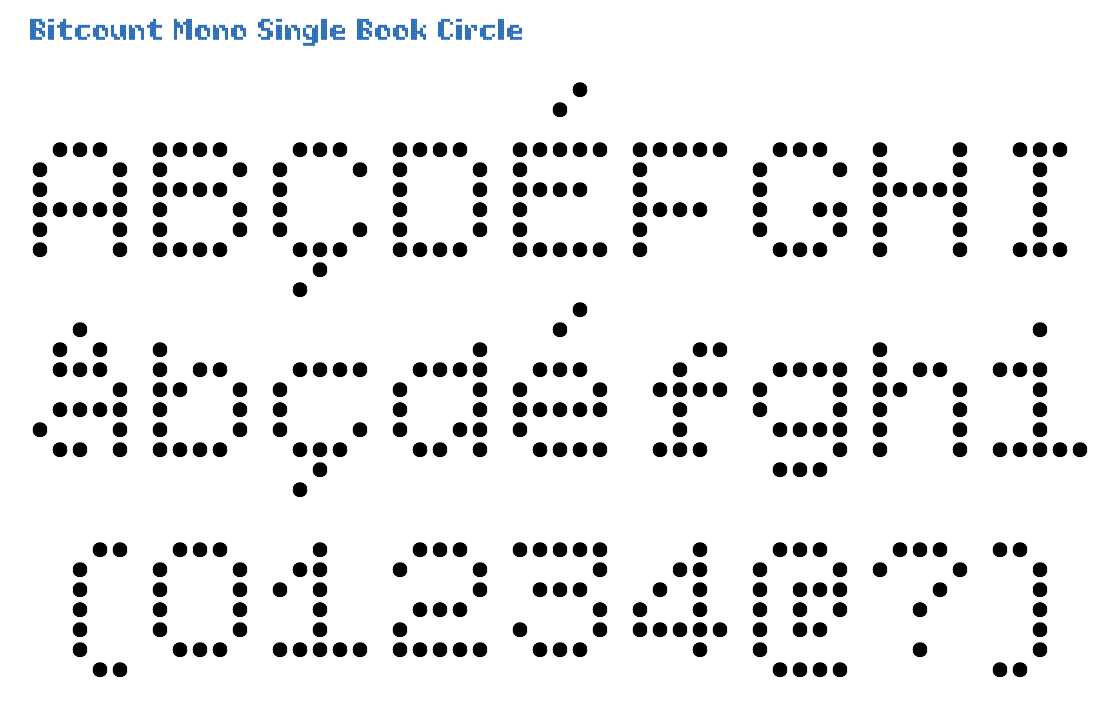
All Mono variants support OpenType features for extend ascenders [ss01], extended capitals [ss02] and extended descenders [ss03]. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. In the Book weight the pixels are larger than Light and smaller than Regular, 72/1000 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

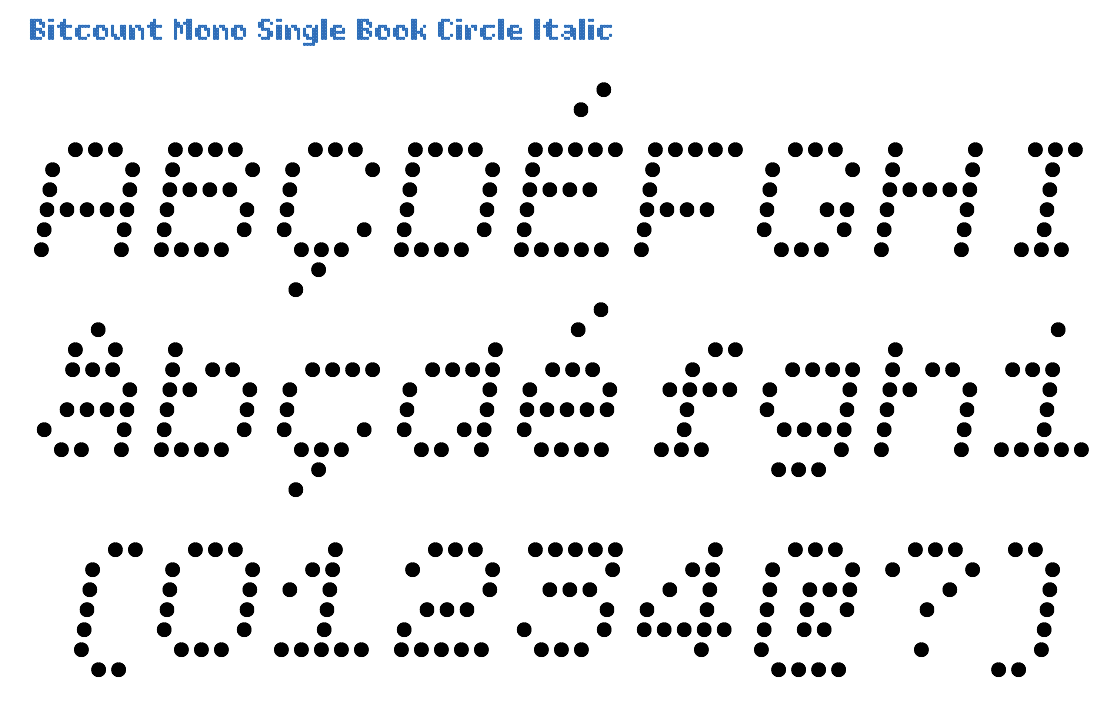
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

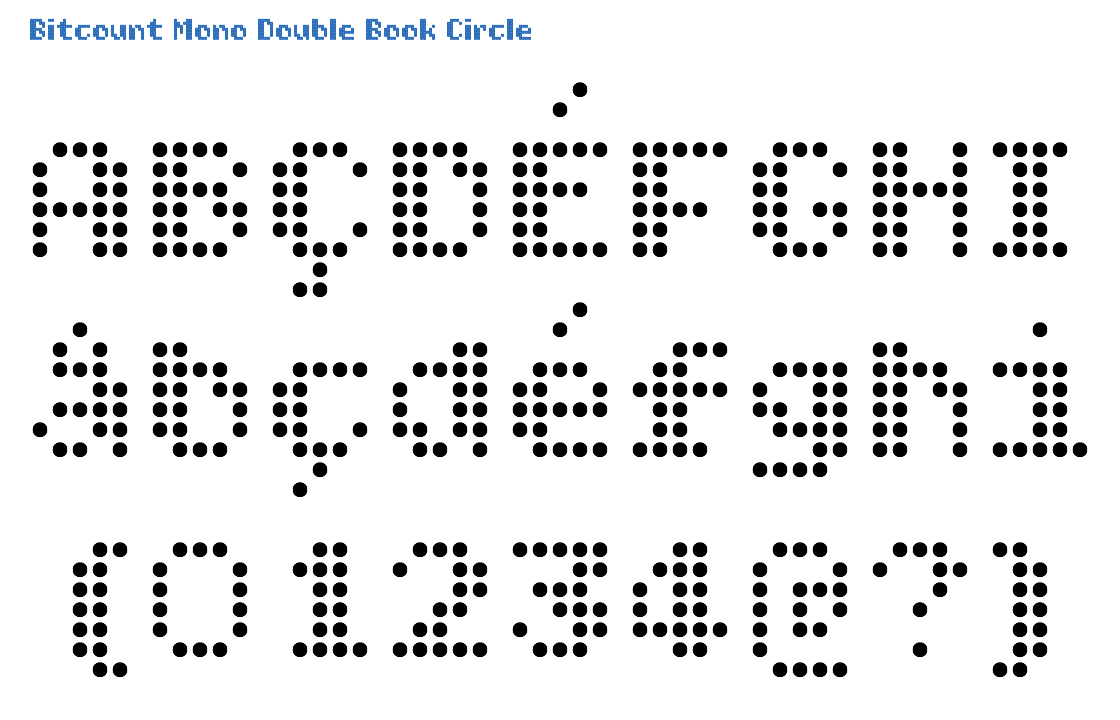
All Mono variants support OpenType features for extend ascenders [ss01], extended capitals [ss02] and extended descenders [ss03]. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. In the Book weight the pixels are larger than Light and smaller than Regular, 72/1000 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with tennis balls. Or eggs.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

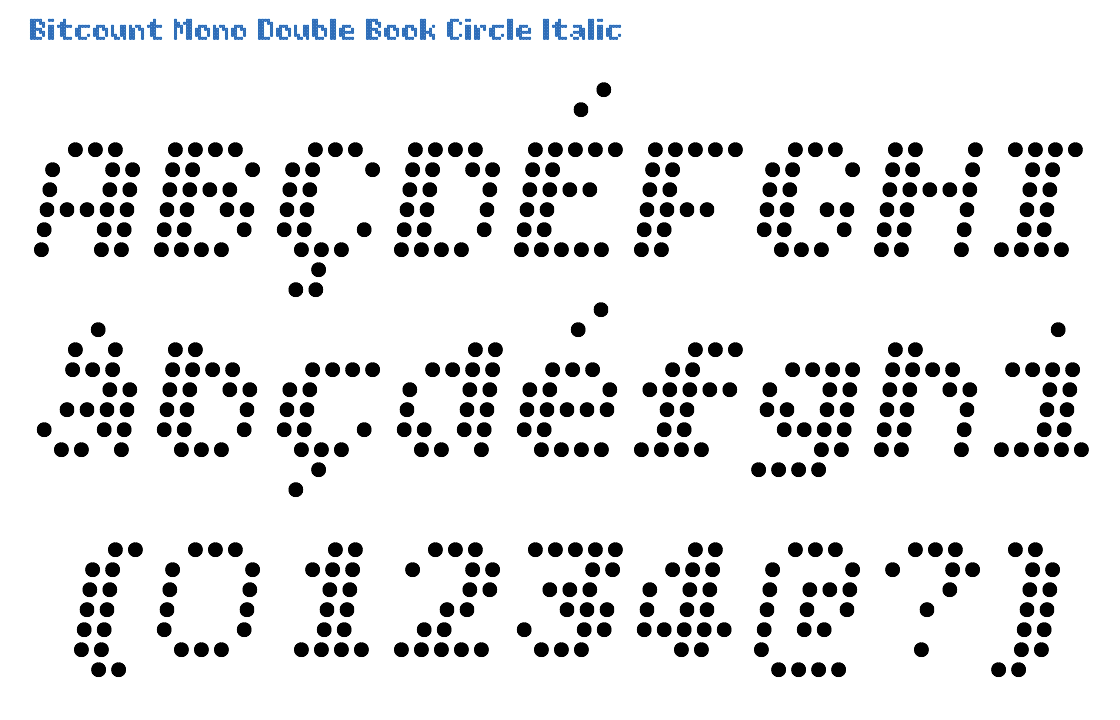
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Mono variant forces each glyph inside the width of 6 pixels, including “m” and “W”. To fill diagonal holes in some glyphs, the “constrast-pixel” can be switched on by OpenType feature [ss04]. The Regular weight pixels have a diameter of 1/10 of the EM size, excactly touching each other. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

In the Mono variant all accents take the vertical space they need, different from Grid. Different from the Single, does Double not support the condensed OpenType feature, due to the lack of horizontal space. In the Regular weight the pixels are larger than Book and smaller than Medium, 1/10 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

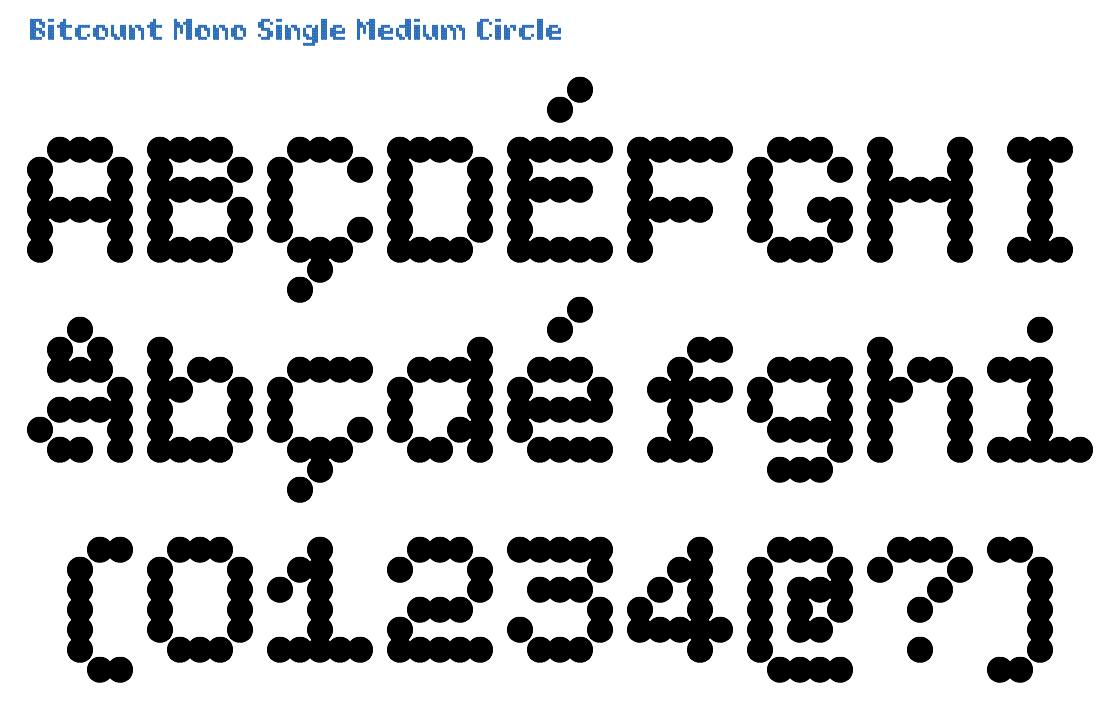
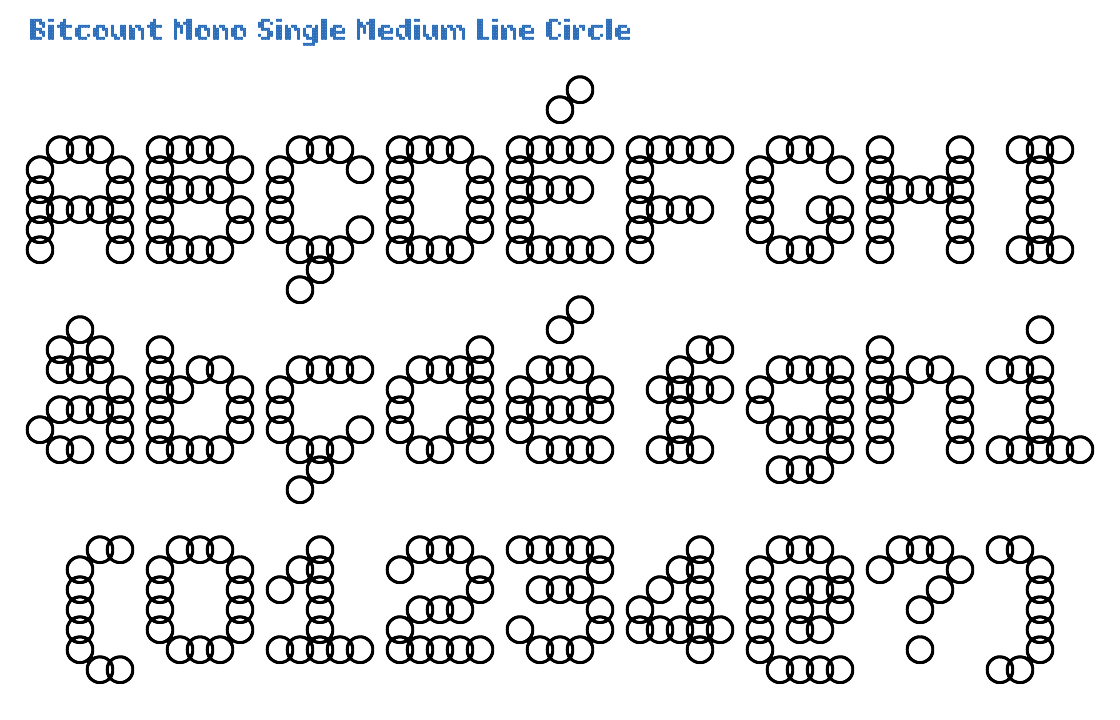
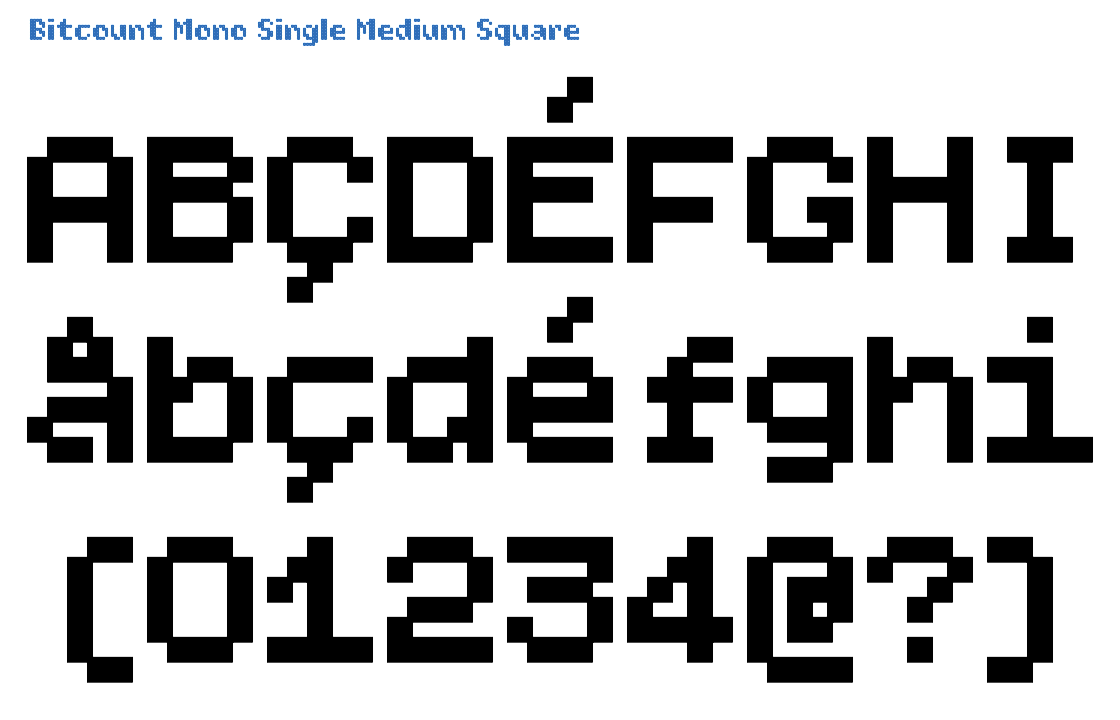
Mono has the same vertical spacing as Prop. In Single variants there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. It can be switches on as OpenType feature [ss04]. In the Medium weight the pixels are larger than Regular and smaller than Bold, 128/1000 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

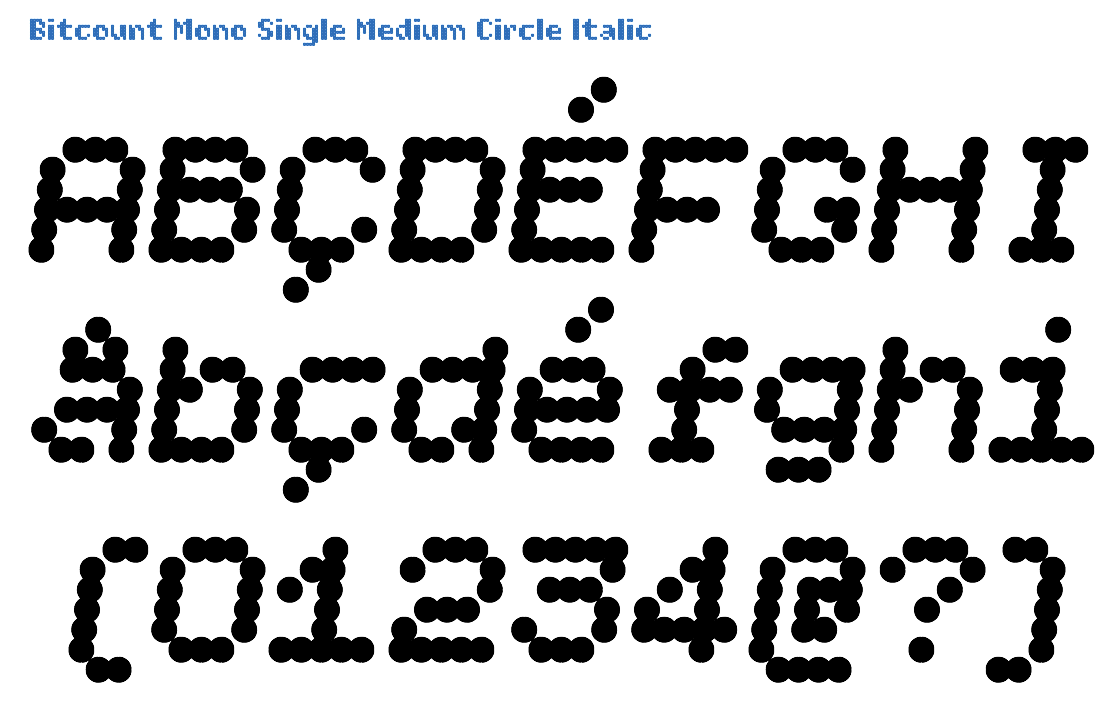
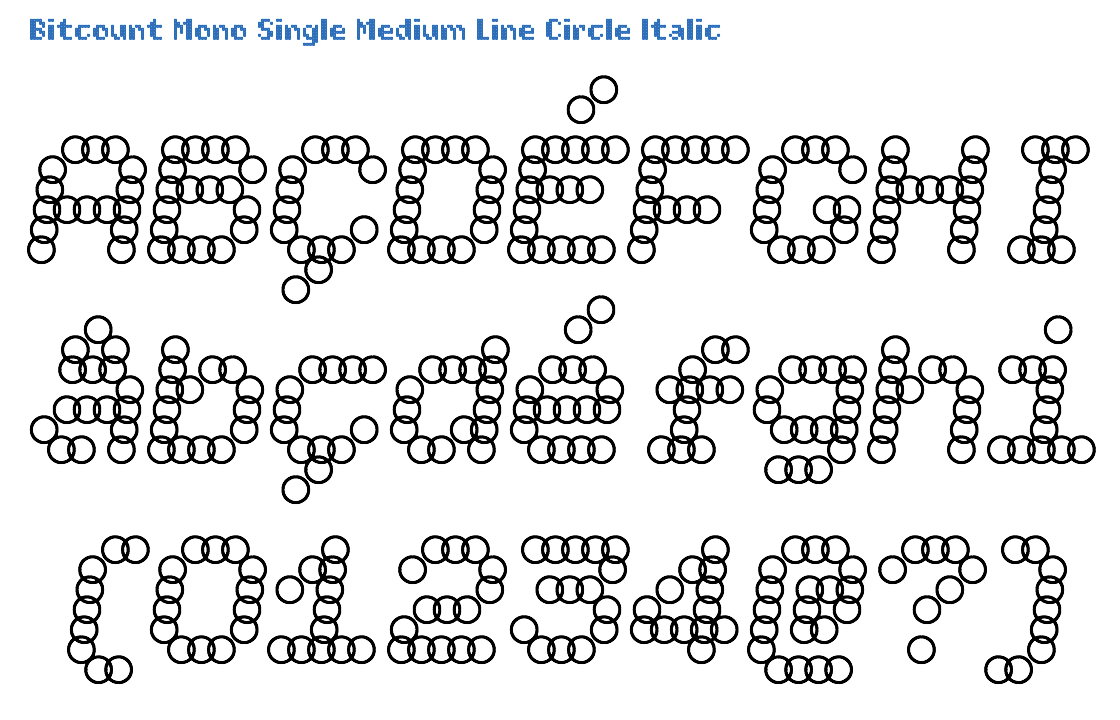
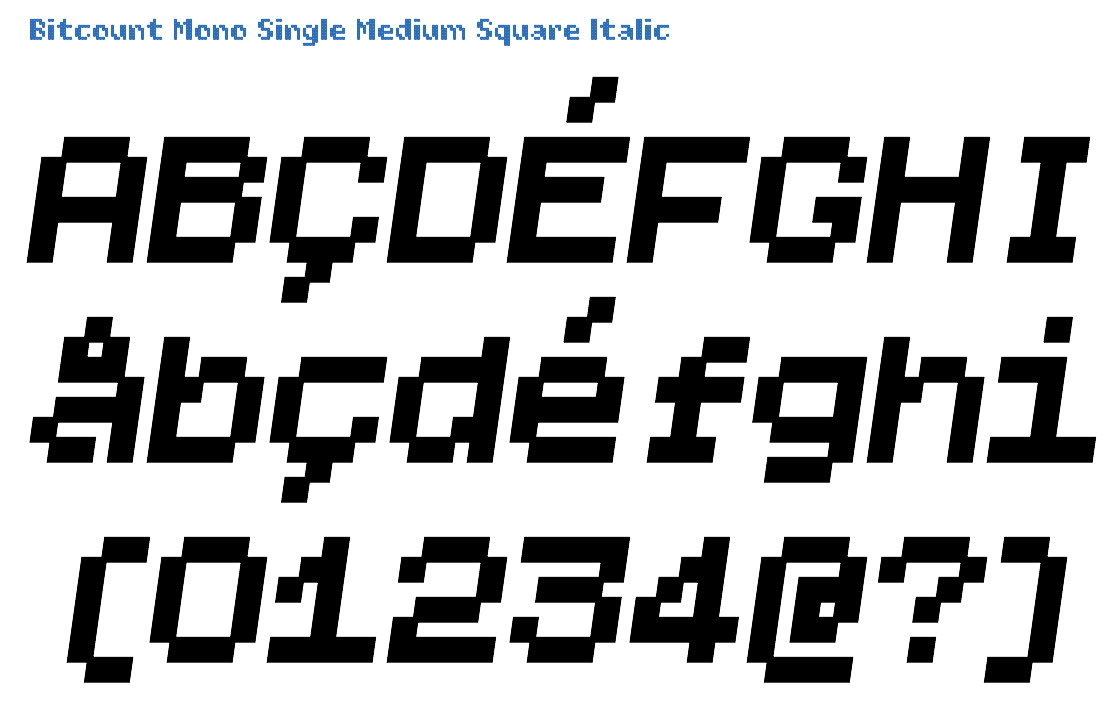
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

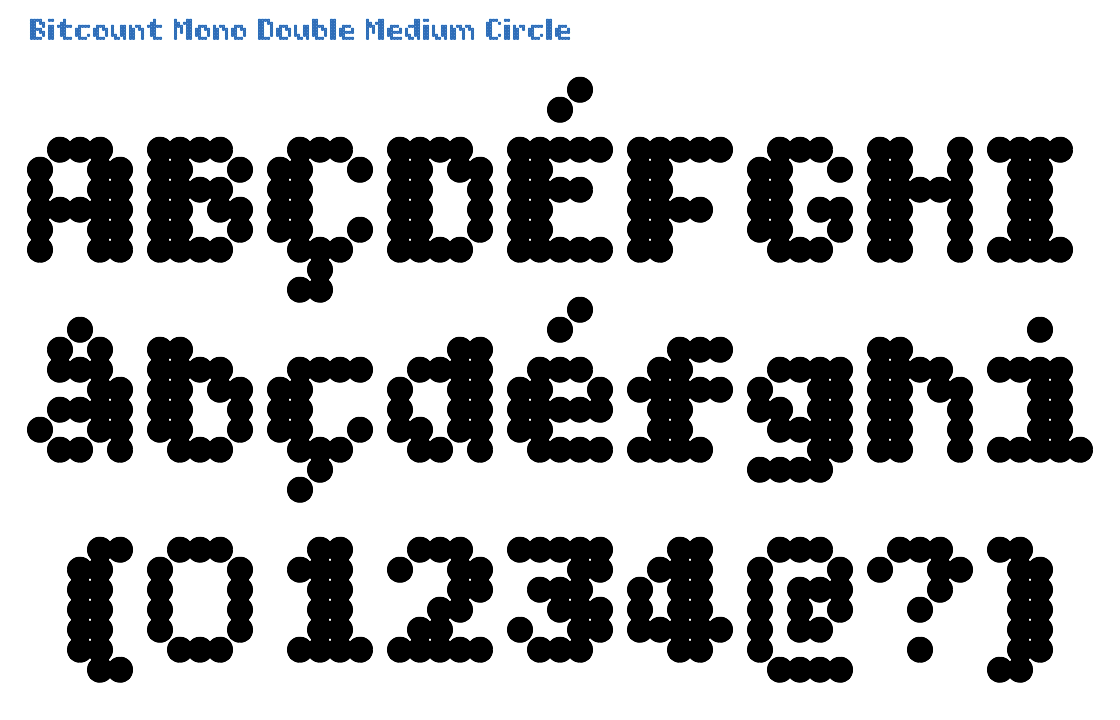
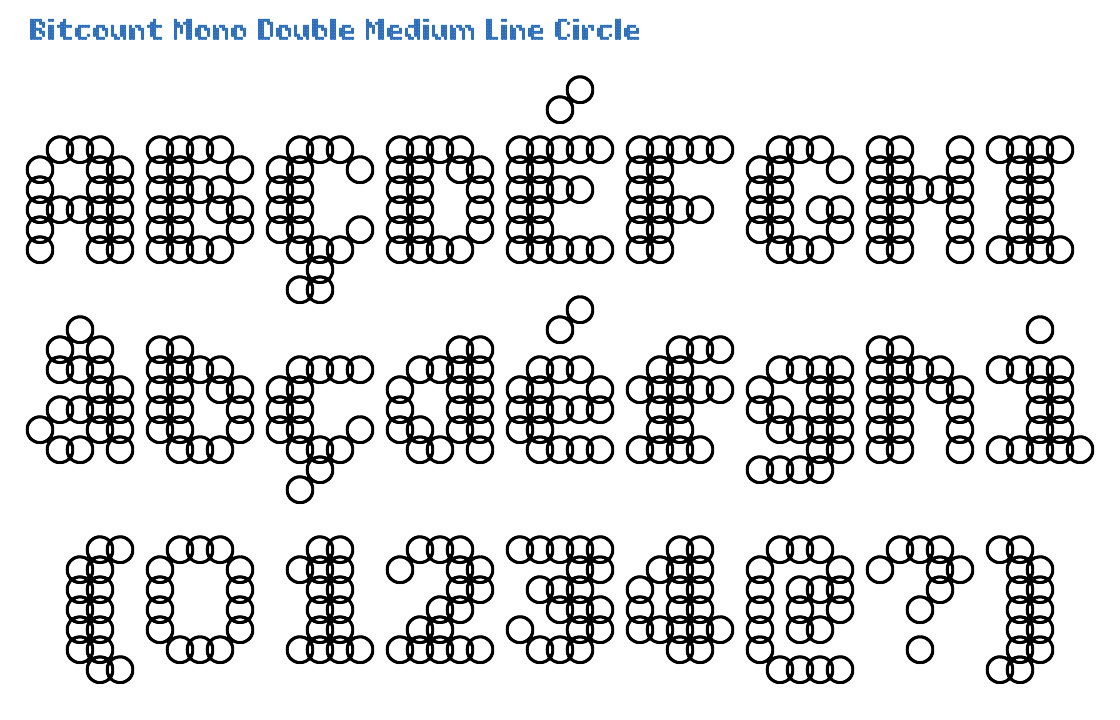
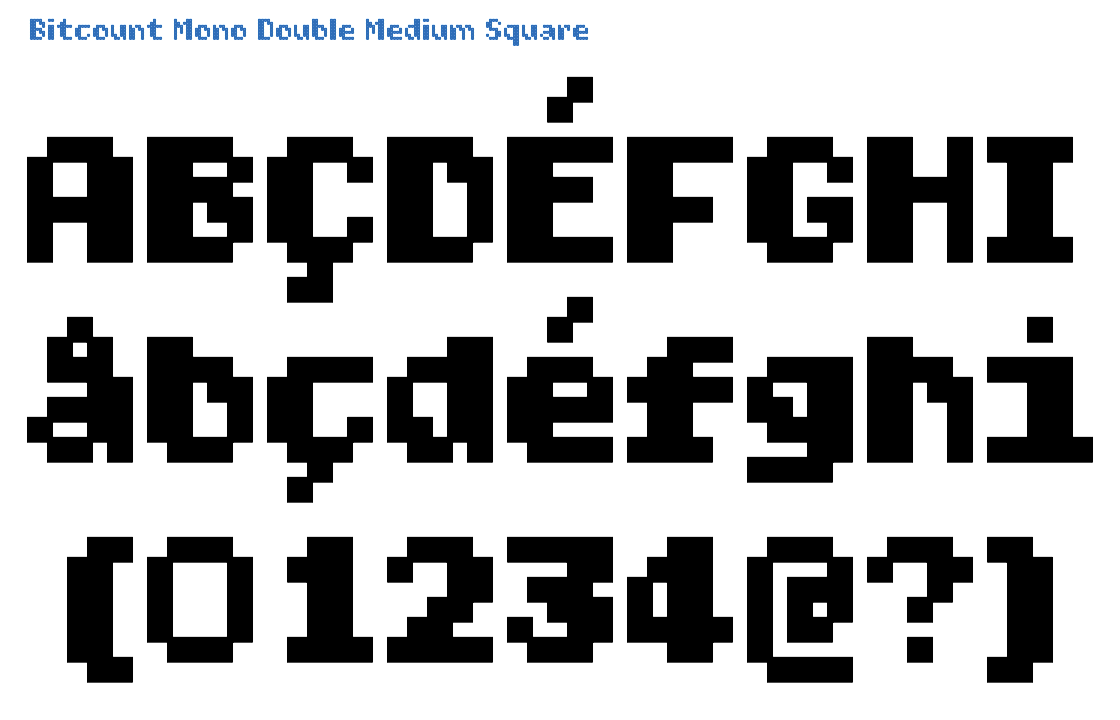
All glyphs of the Mono variant have the same fixed width of 6 pixels, identical to Grid. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. The Medium pixels are thin enough to be used on their own, and yet leaving enough size in the counters. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

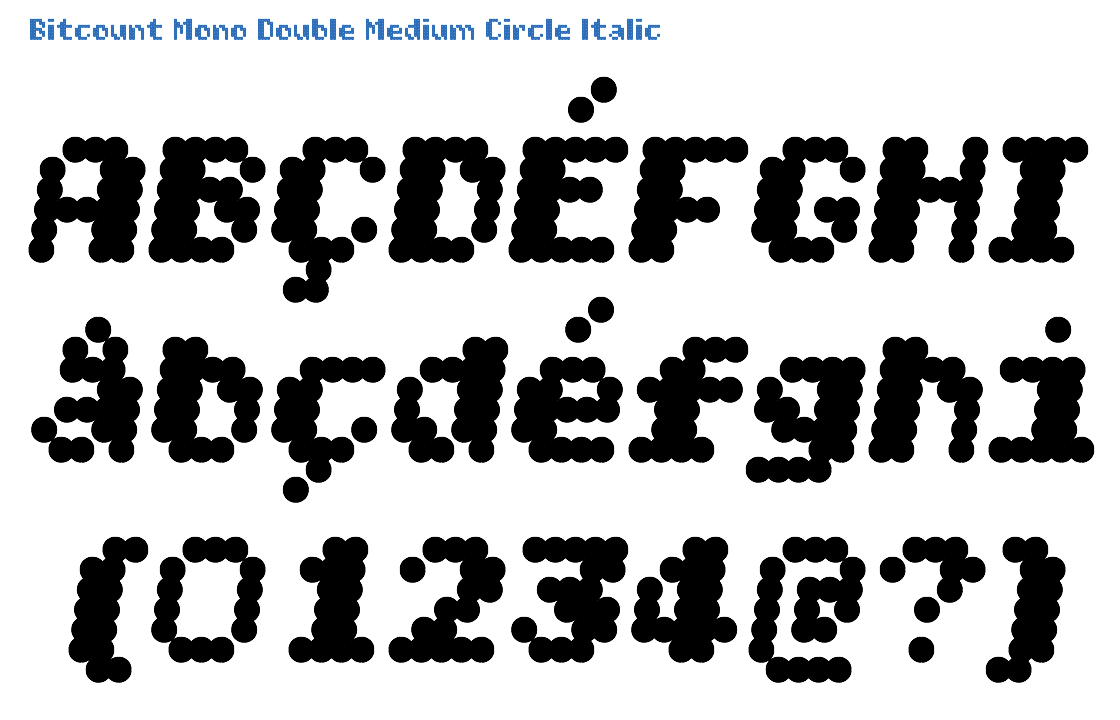
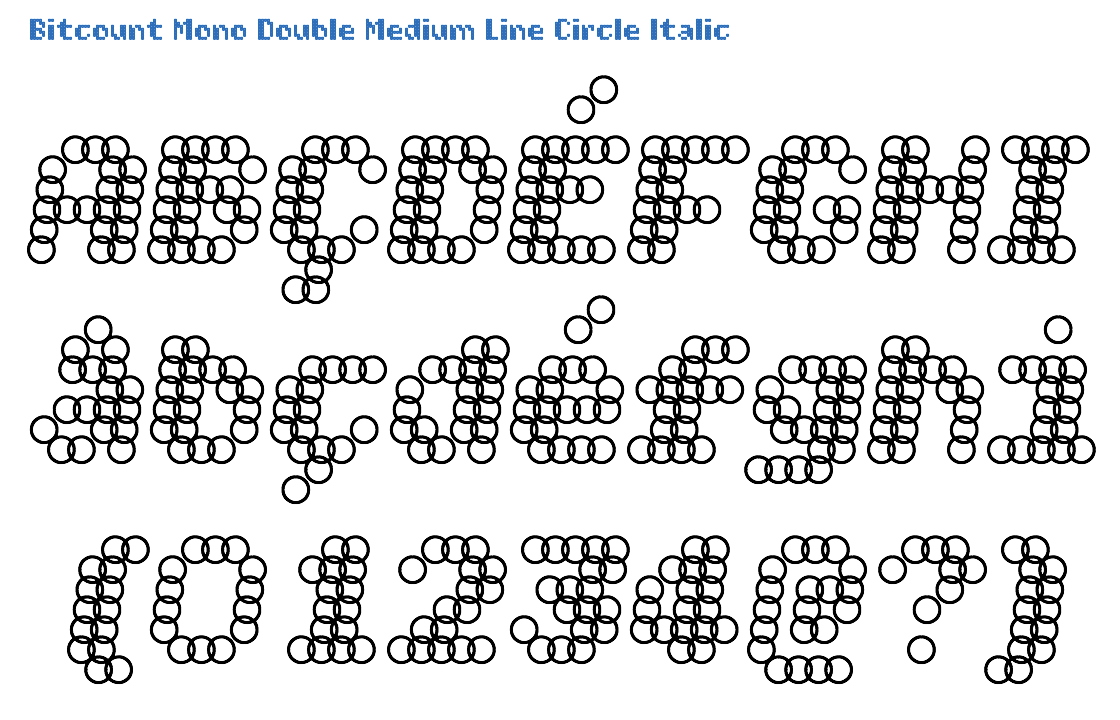
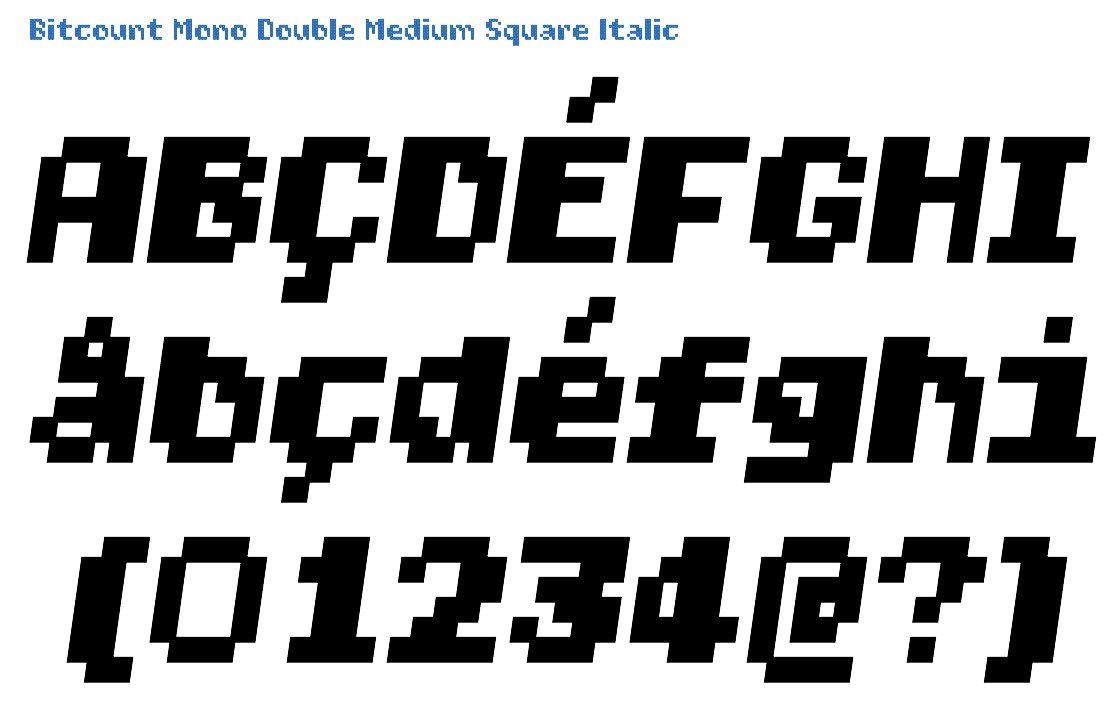
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

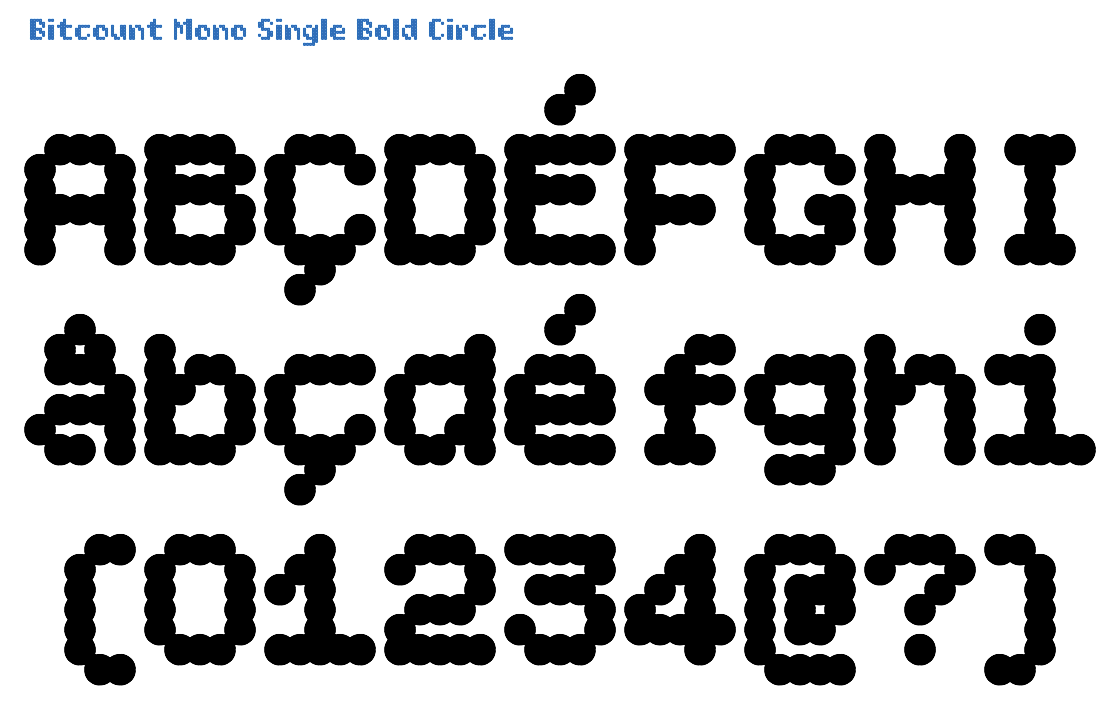
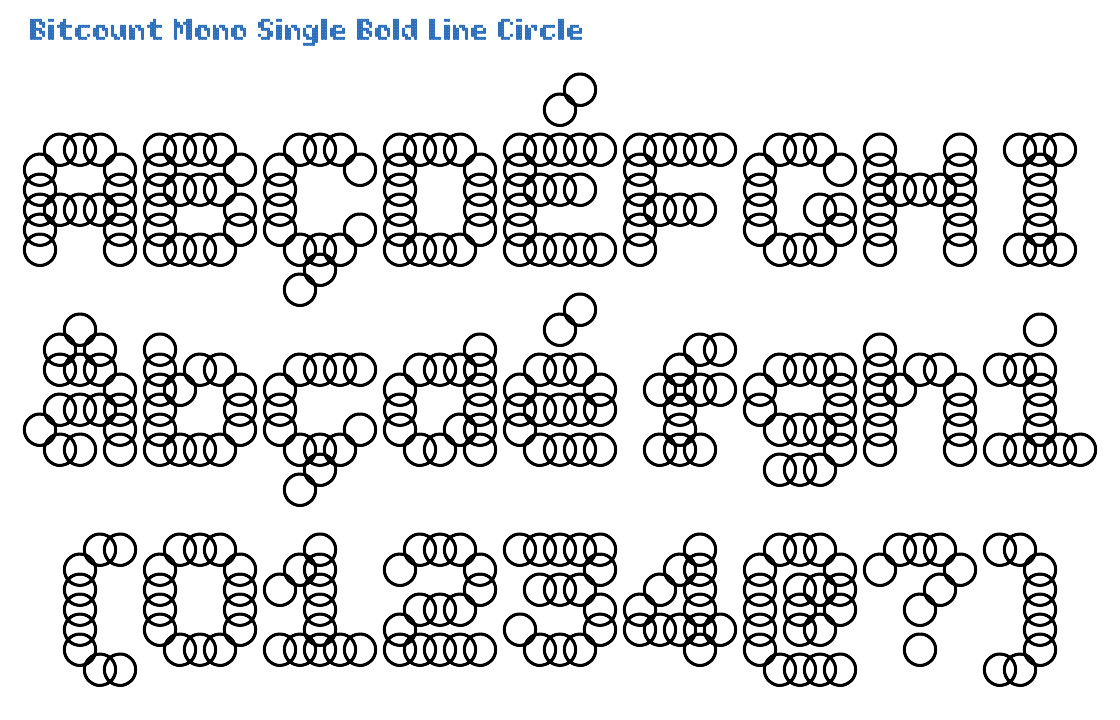
The Mono matrix measures 1/10 of the EM square for each pixel position. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. The Bold pixels have a diameter of 156/1000 of the EM size and an overlap of 56/1000. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

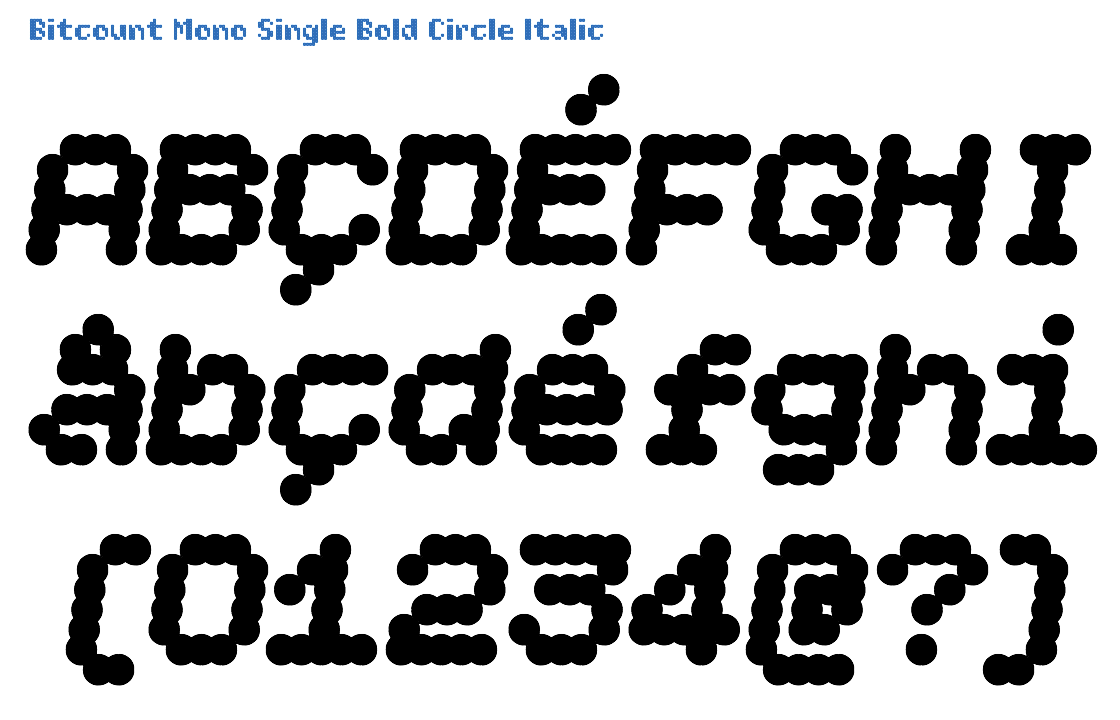
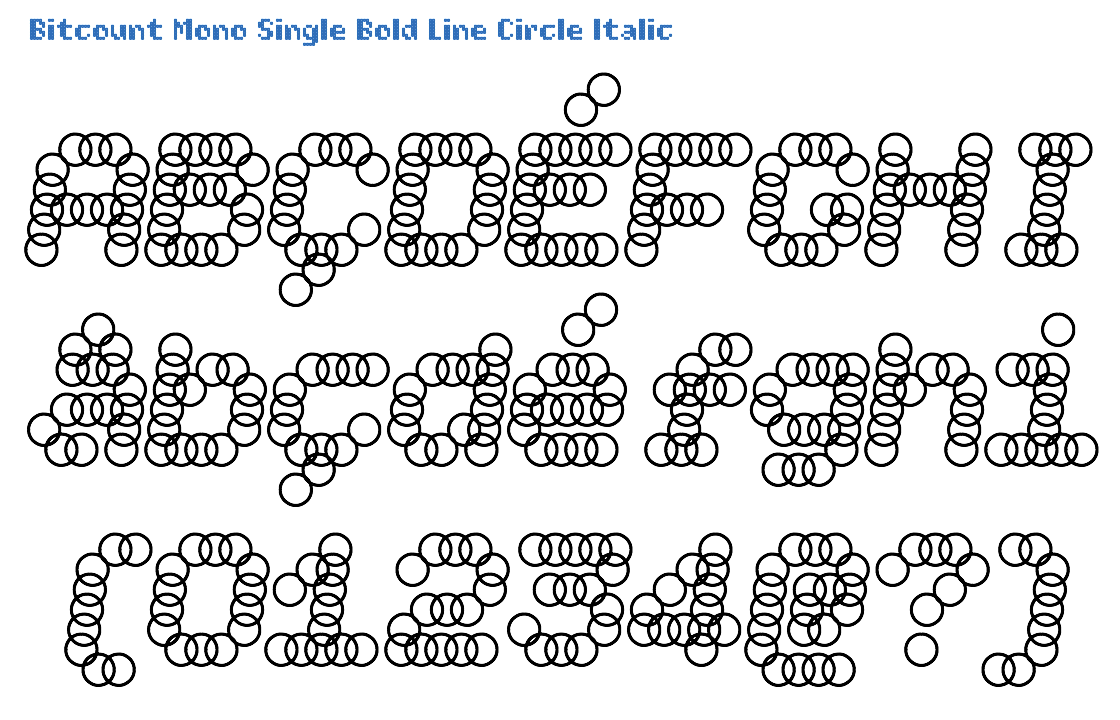
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

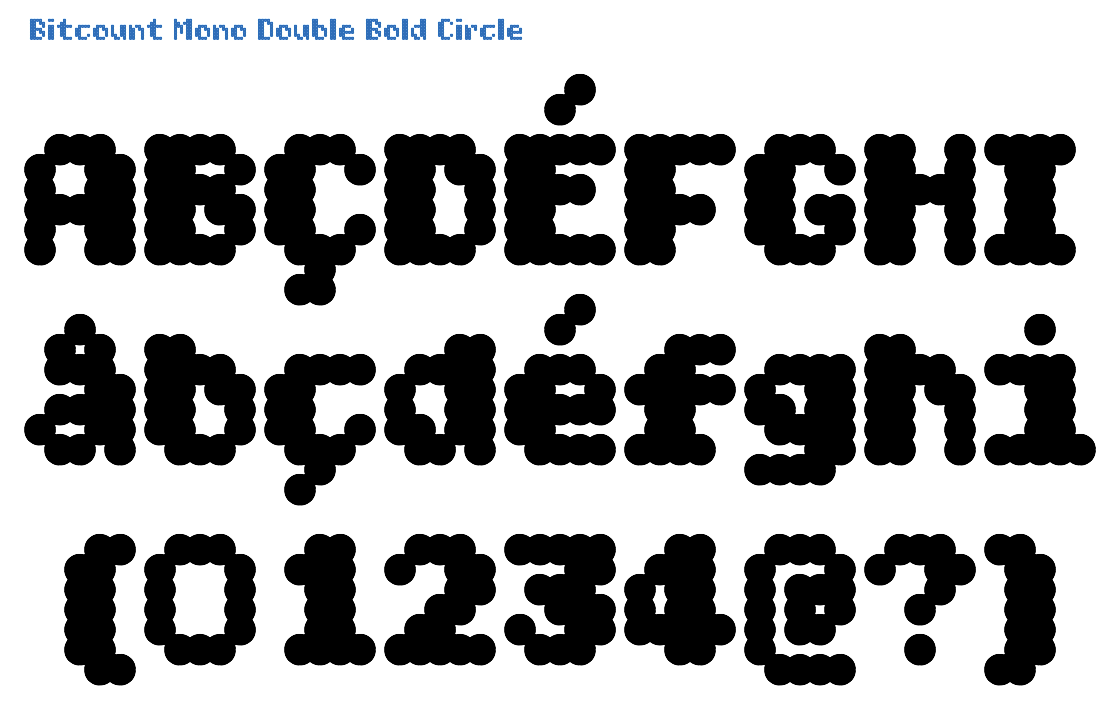
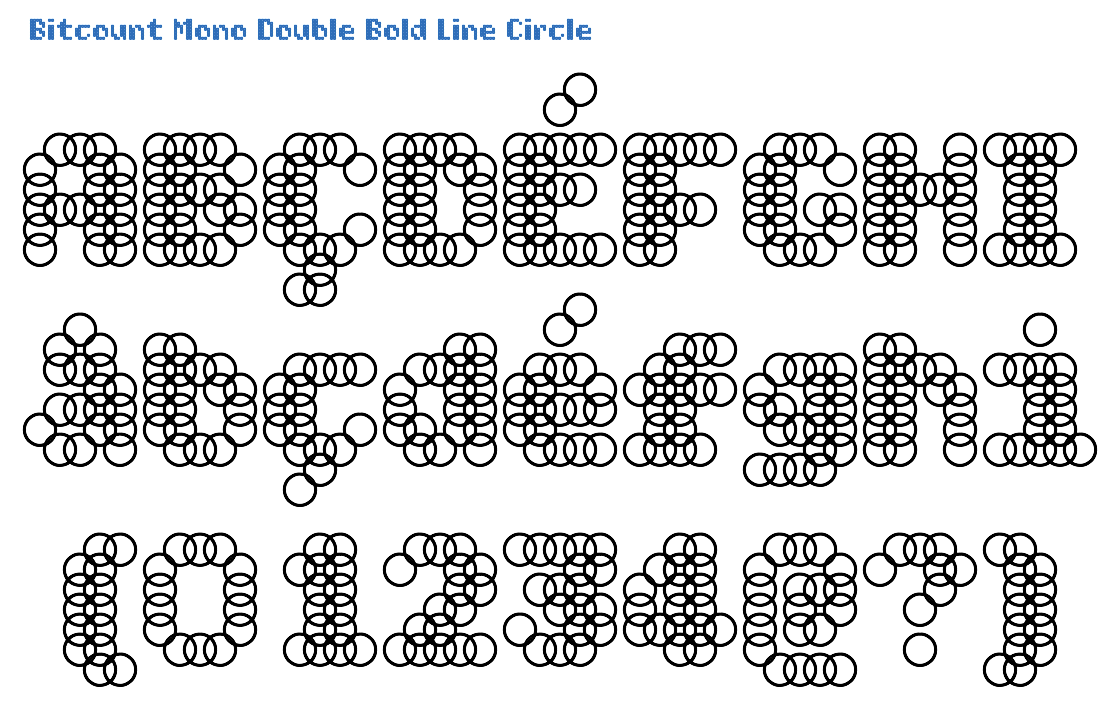
The Mono matrix measures 1/10 of the EM square for each pixel position. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. In the Bold weight the pixels are large, 156/1000 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

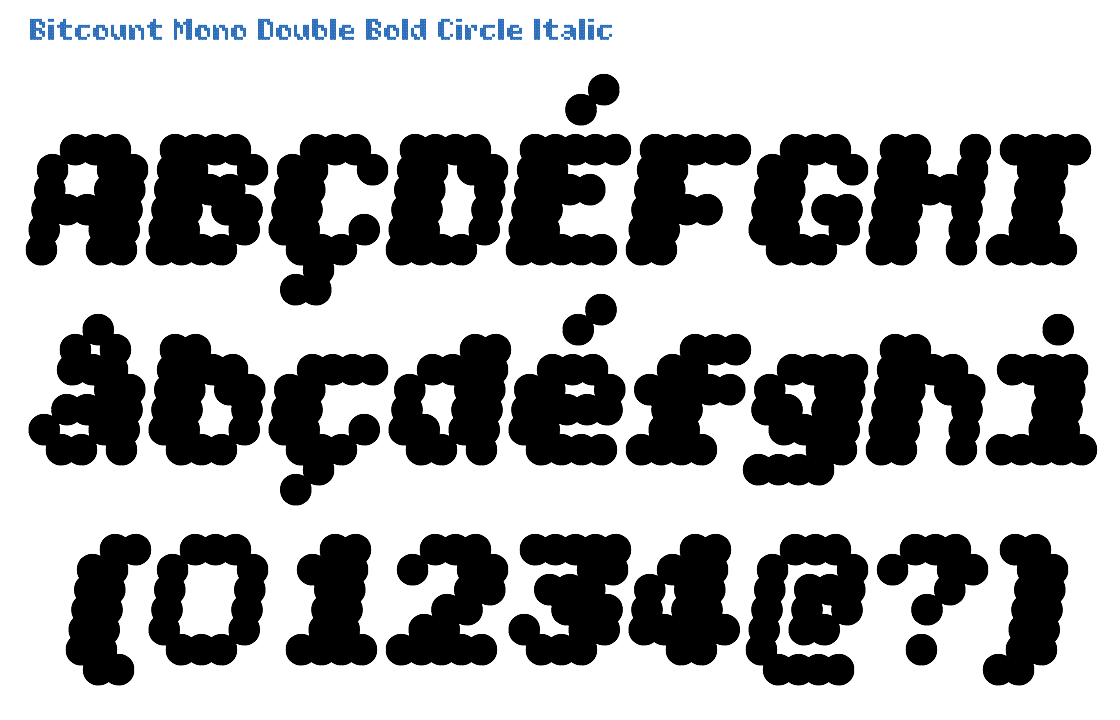
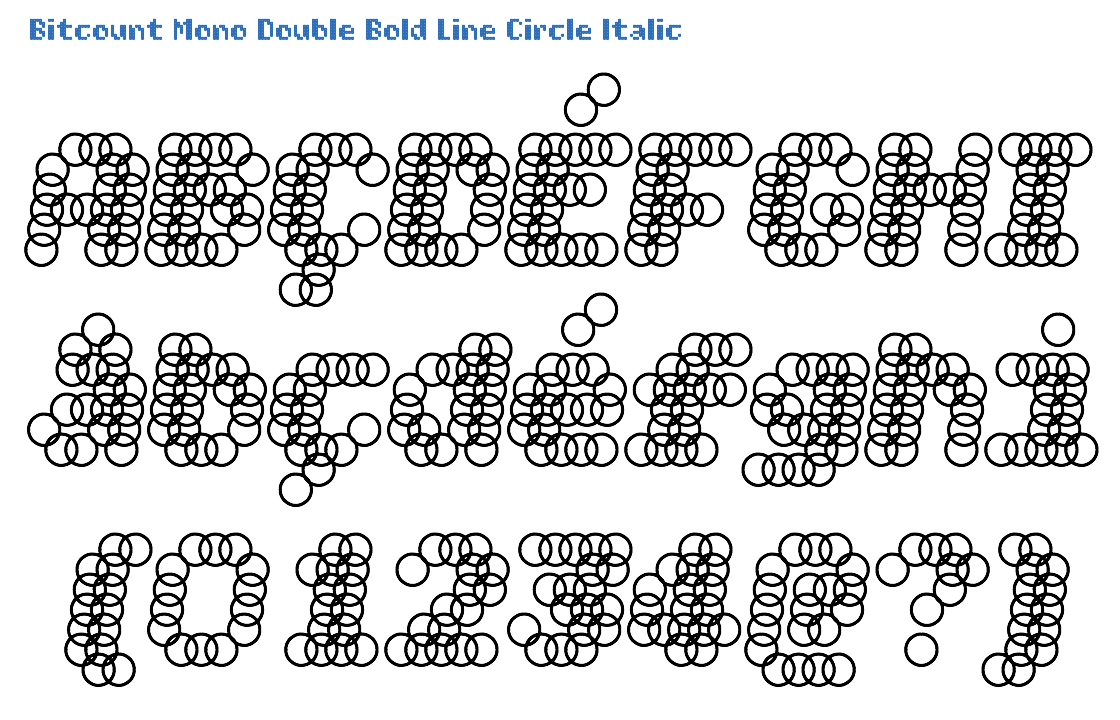
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The DrawBot script that generates this animation is explained here

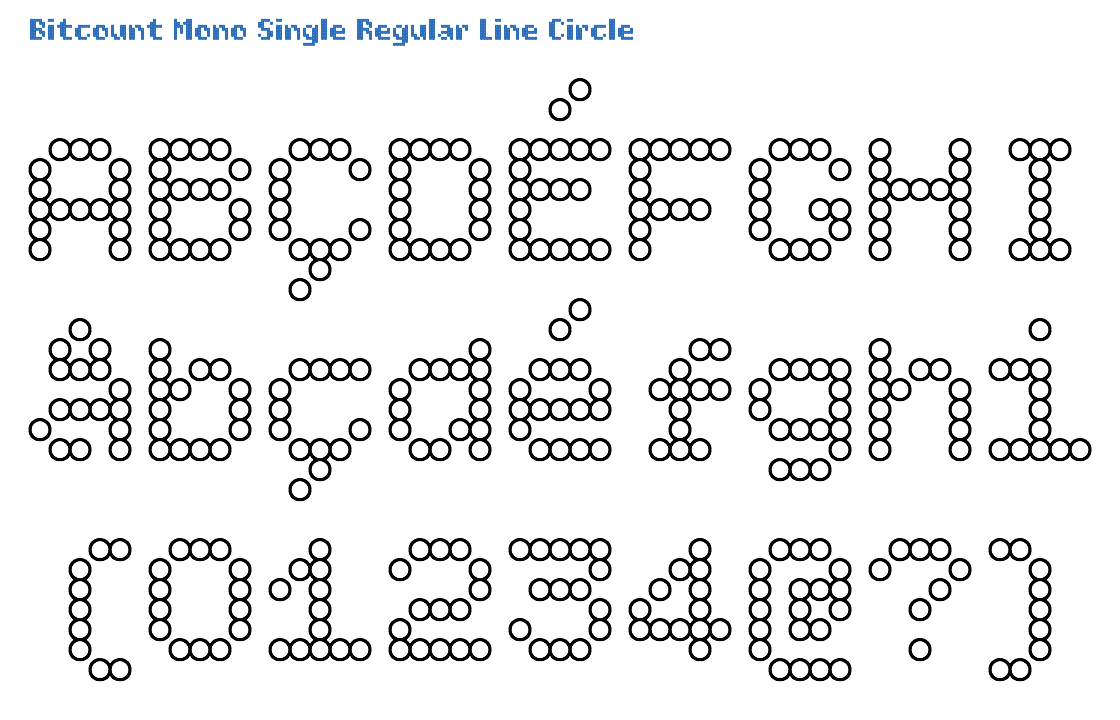
All Mono variants support OpenType features for extend ascenders [ss01], extended capitals [ss02] and extended descenders [ss03]. In Single variants there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. It can be switches on as OpenType feature [ss04]. Light weight pixels are the lightest of all 5 weights. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots. All Line pixels have a thickness of 14/1000 EM, making the, making them match with the size and position of other shapes and weights.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

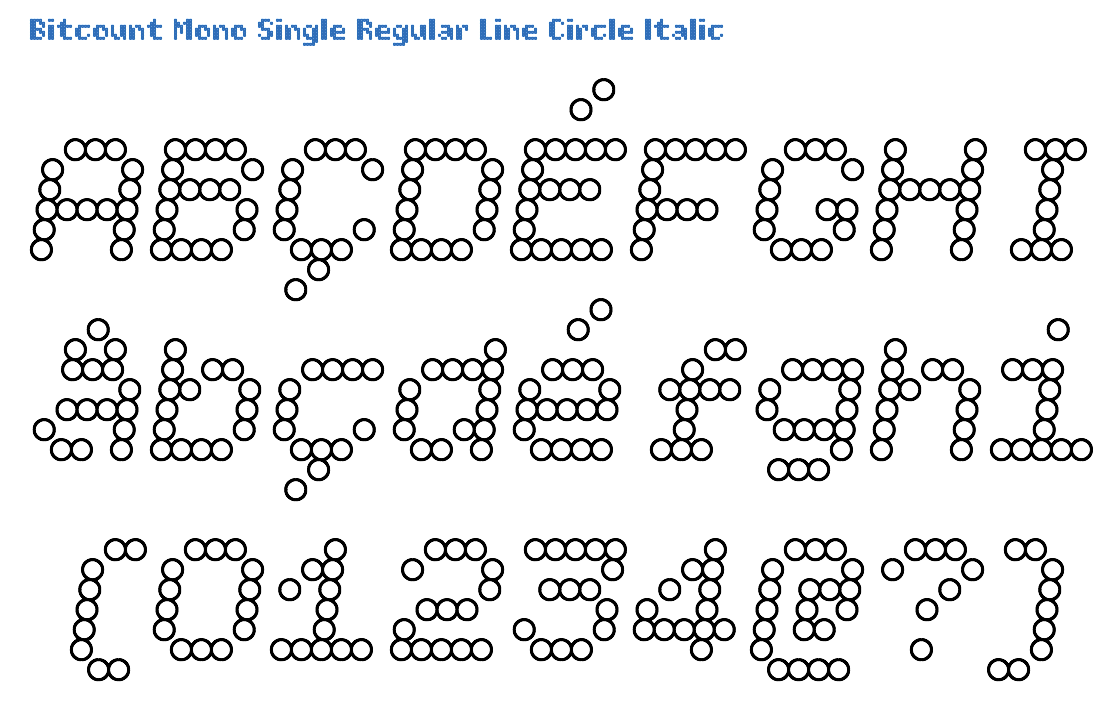
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

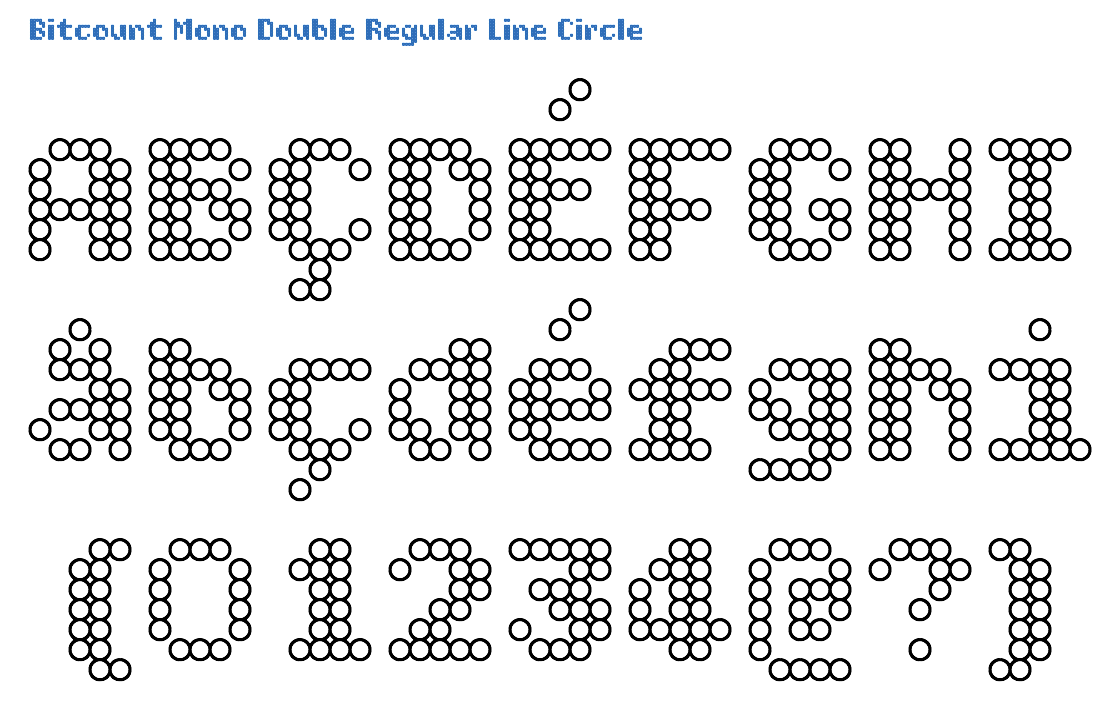
All Mono glyphs fit into the fixed 6 pixel width. Vertically they measure 10 pixels to allow space ror accents. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. In the Double variant, stems are made from 2 pixels where possible. This simulates the “contrast” of normal letters. In the Light weight the pixels are small, 44/1000 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to simulate Led displays. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

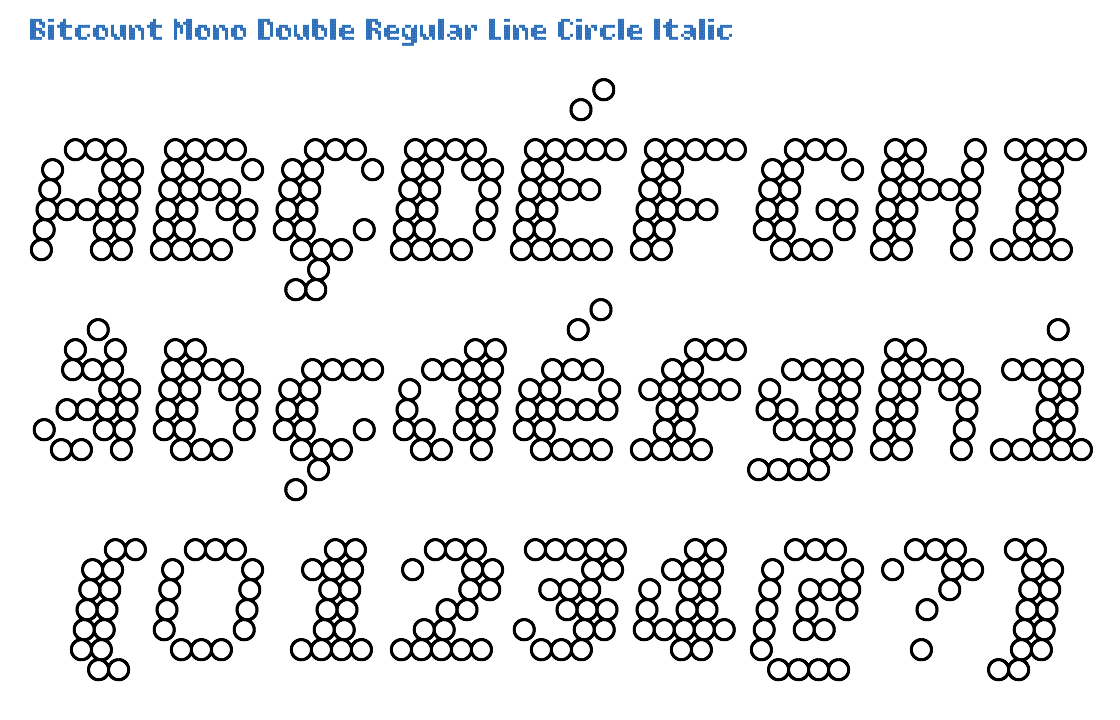
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

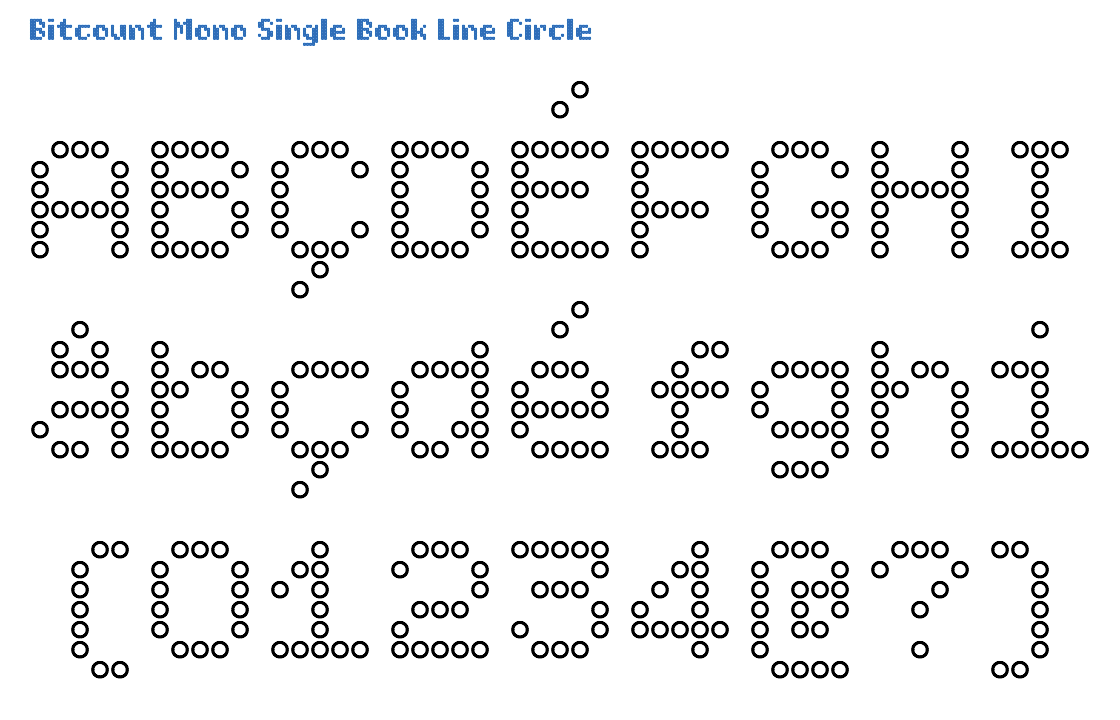
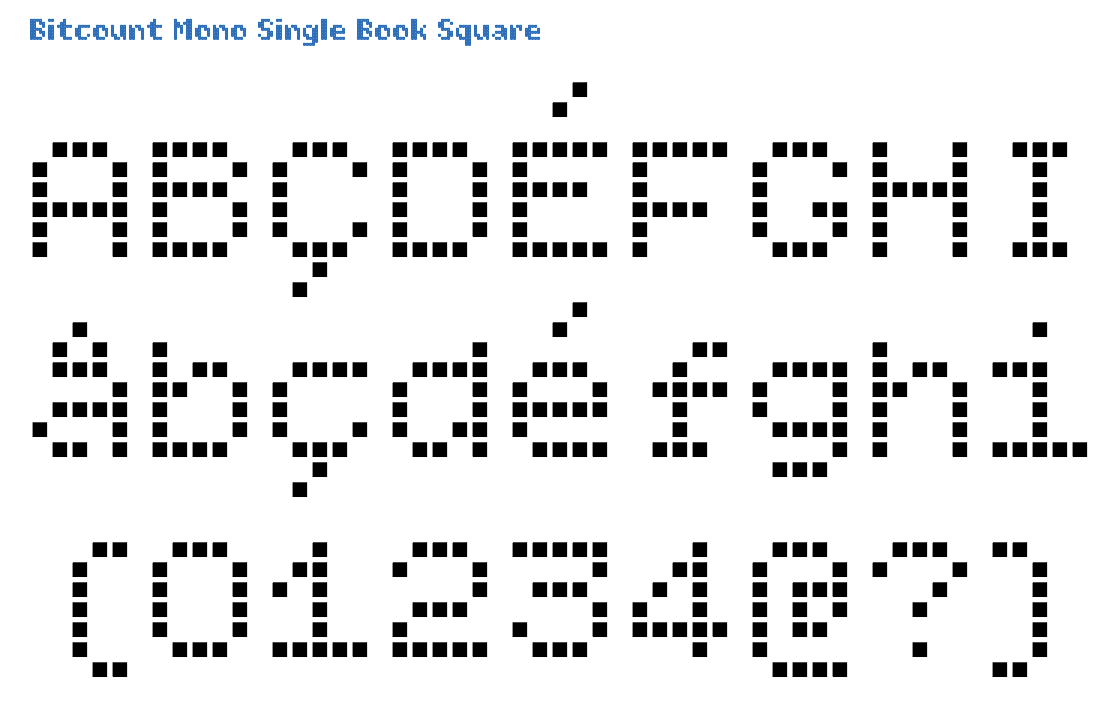
In the Mono variant all accents take the vertical space they need, different from Grid. To fill diagonal holes in some glyphs, the “constrast-pixel” can be switched on by OpenType feature [ss04]. The Book weight pixels have a diameter of 72/1000 of the EM size and a distance of 28/1000. Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

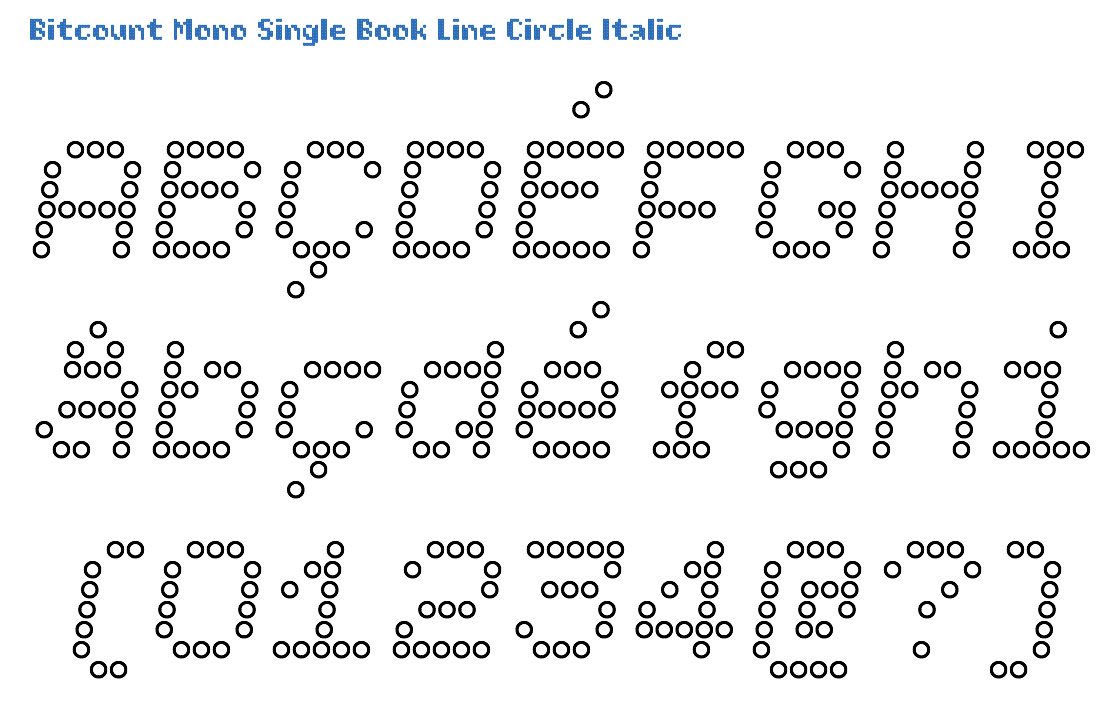
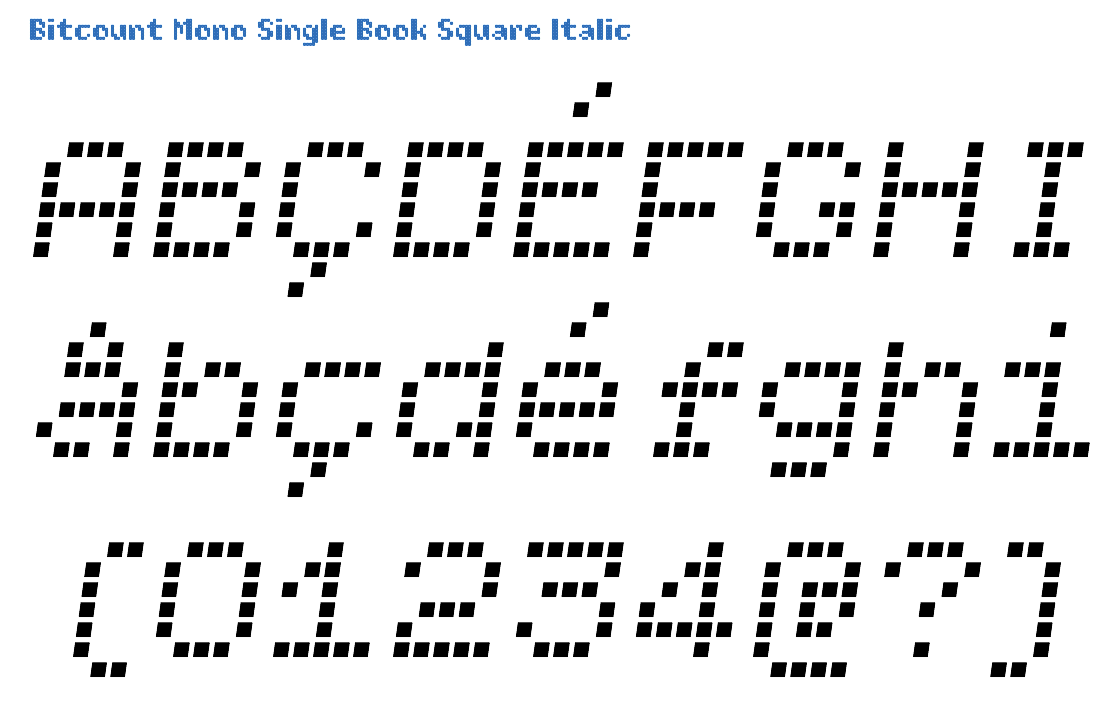
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

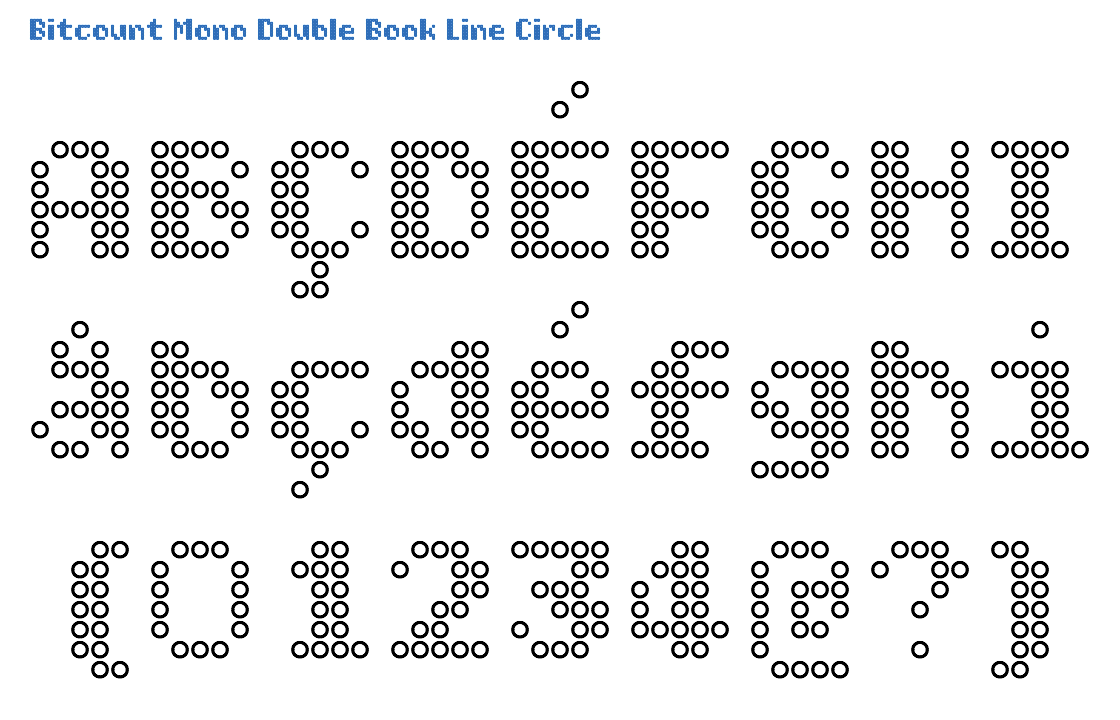
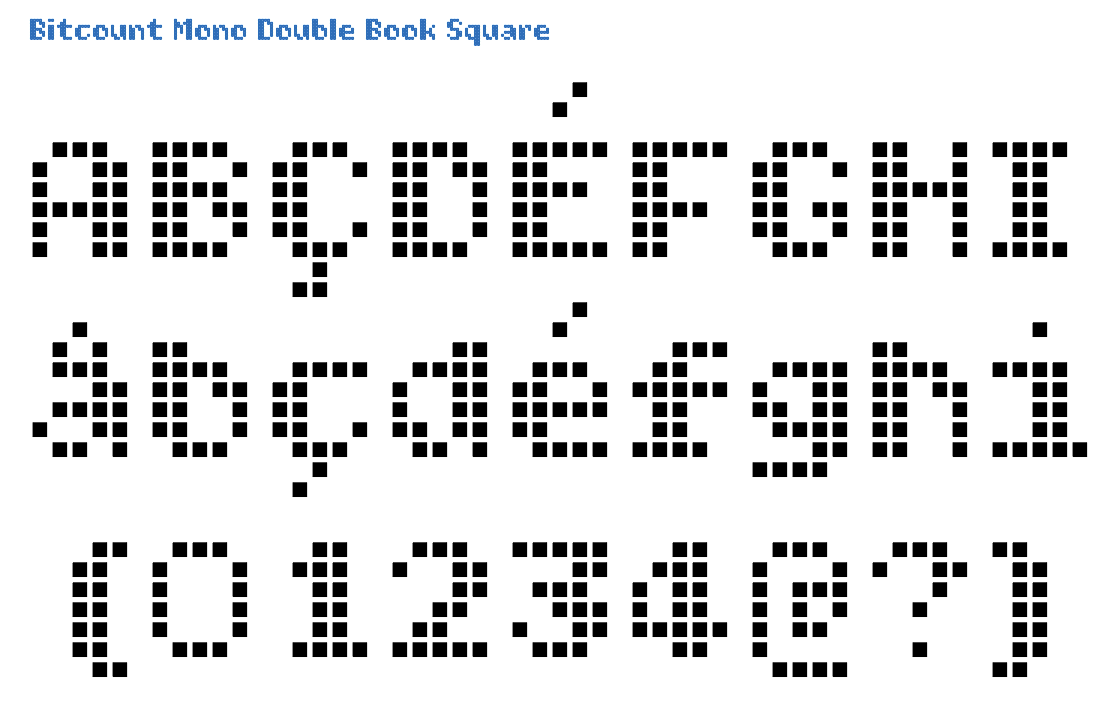
Mono has the same vertical spacing as Prop. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. The Book weight pixels have a diameter of 72/1000 of the EM size and a distance of 28/1000. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to simulate Led displays. The size of Line pixels makes the middle of the line match up on the grid of 1/10 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

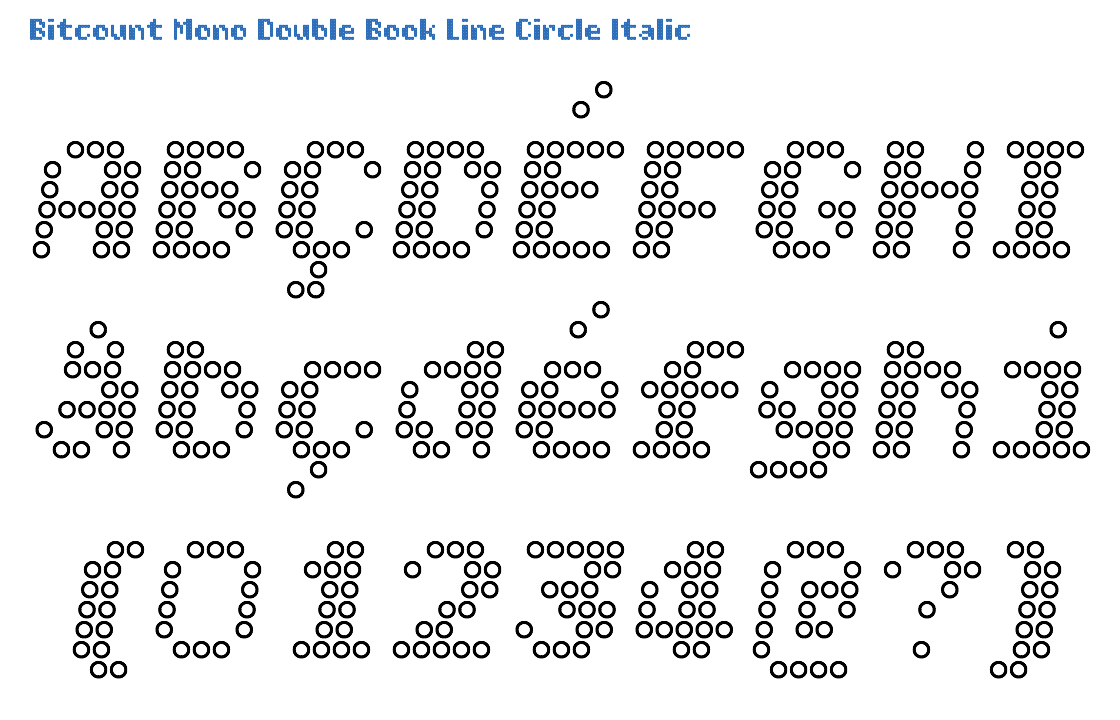
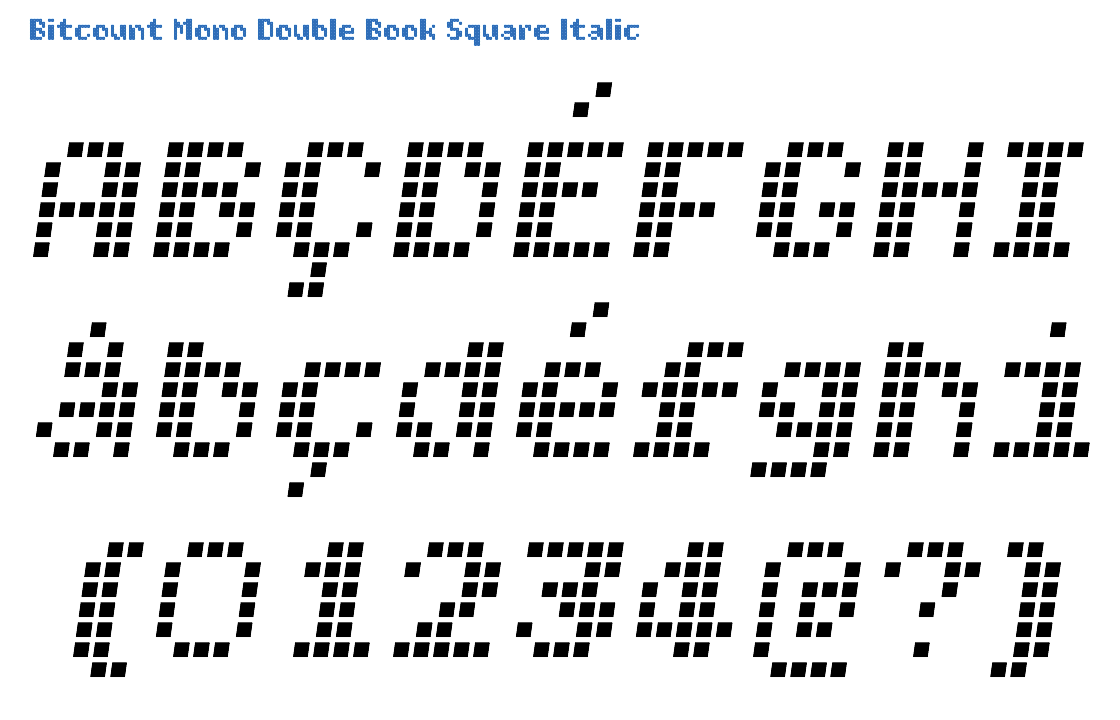
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All Mono glyphs fit into the fixed 6 pixel width. Vertically they measure 10 pixels to allow space ror accents. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. The Regular weight pixels are thick enough to be used on their own. Yet they can also be function as Bold, relative to Light and Book Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

In the Mono variant all accents take the vertical space they need, different from Grid. In the Double there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. They can be removed by OpenType feature [ss05]. The Regular weight is between Book and Medium. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Mono variant have the same fixed width of 6 pixels, identical to Grid. To fill diagonal holes in some glyphs, the “constrast-pixel” can be switched on by OpenType feature [ss04]. The Medium pixels are thin enough to be used on their own, and yet leaving enough size in the counters. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals. The size of Line pixels makes the middle of the line match up on the grid of 1/10 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All Mono glyphs fit into the fixed 6 pixel width. Vertically they measure 10 pixels to allow space ror accents. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. The Medium pixels are thin enough to be used on their own, and yet leaving enough size in the counters. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals. All Line pixels have a thickness of 14/1000 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

In the Mono variant all accents take the vertical space they need, different from Grid. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. In Single variants there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. It can be switches on as OpenType feature [ss04]. As all Bold pixels register on the grid for better alignment in layers with other shapes and weights, they are positioned below the base line, with an overshoot of -28/1000 EM. Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Mono variant have the same fixed with of 6 pixels, identical to Grid. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. In the Double there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. They can be removed by OpenType feature [ss05]. The Bold pixels have a diameter of 156/1000 of the EM size and an overlap of 56/1000. Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The DrawBot script that generates this animation is explained here

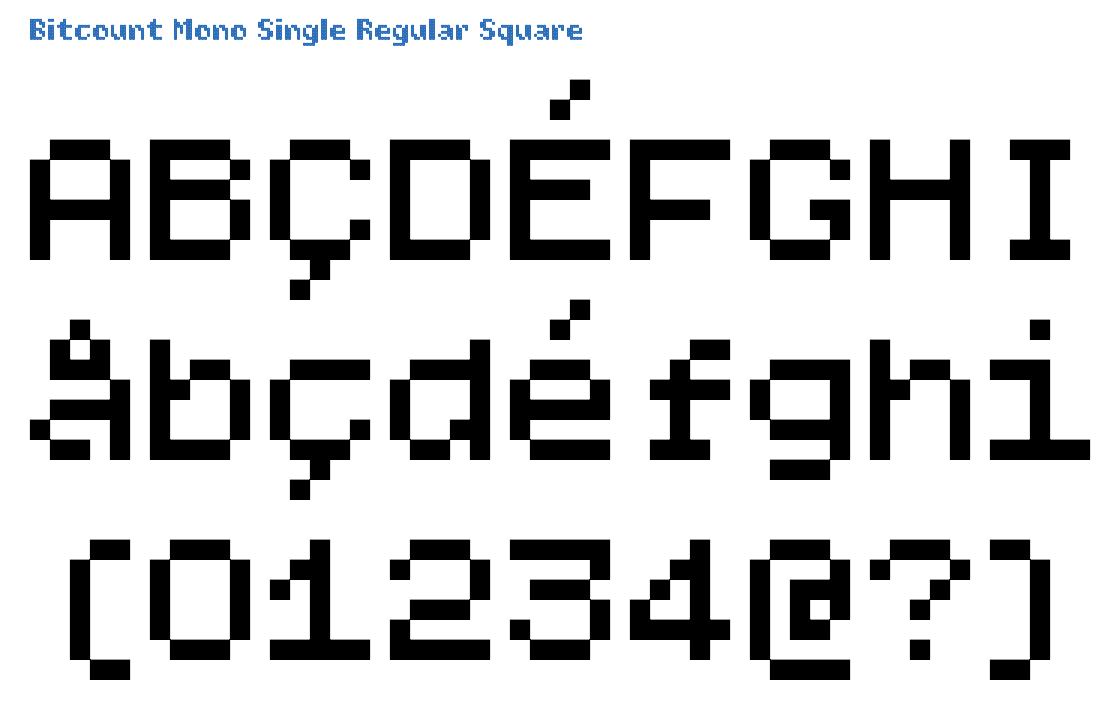
All glyphs of the Mono variant have the same fixed width of 6 pixels, identical to Grid. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. As the Light weight pixels register on the grid for alignment in layers with other shapes and weights, they are positioned above the base line. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

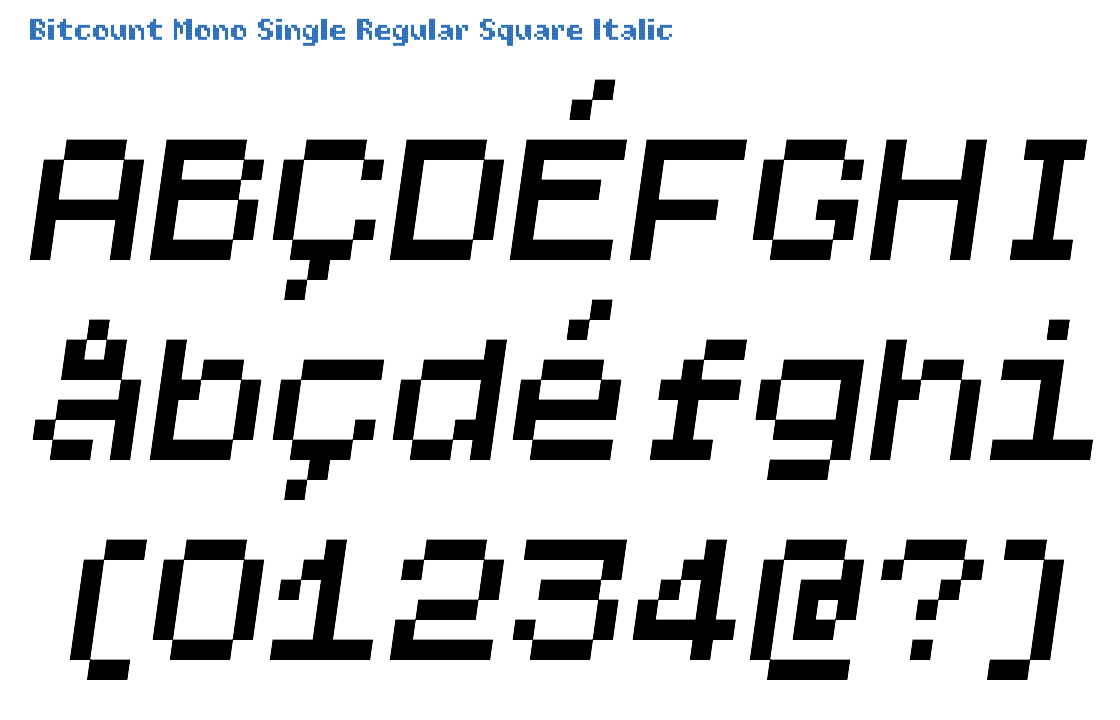
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

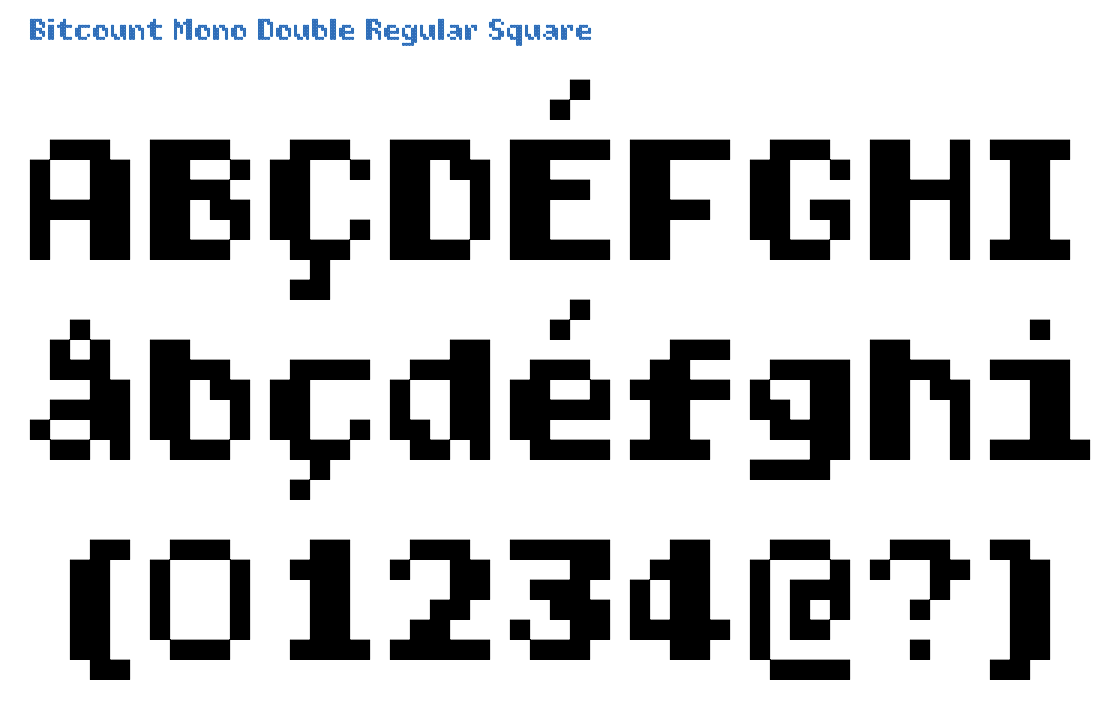
In the Mono variant all accents take the vertical space they need, different from Grid. In the Double variant, stems are made from 2 pixels where possible. This simulates the “contrast” of normal letters. The Light weight pixels have a diameter of 44/1000 of the EM size and a distance of 56/1000. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

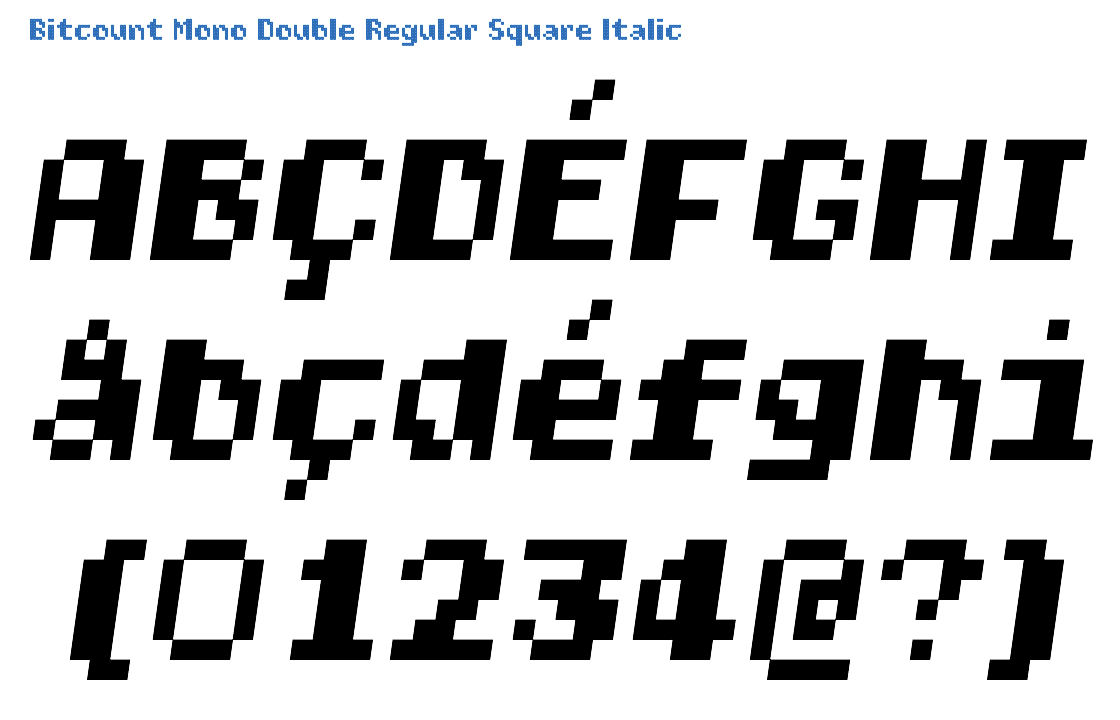
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Mono variant have the same fixed with of 6 pixels, identical to Grid. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. The Book weight pixels have a diameter of 72/1000 of the EM size and a distance of 28/1000. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Mono variant have the same fixed with of 6 pixels, identical to Grid. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. In the Book weight the pixels are larger than Light and smaller than Regular, 72/1000 of the EM size. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All Mono variants support OpenType features for extend ascenders [ss01], extended capitals [ss02] and extended descenders [ss03]. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. The Regular weight lies between Light and Bold. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals. Square Regular pixels can be used for building with pieces of Lego.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Mono variant have the same fixed with of 6 pixels, identical to Grid. In some glyphs the “constrast-pixel” – filling diagonal holes – can be switched off by OpenType feature [ss05]. Regular is the middle of all 5 weights. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Mono variant forces each glyph inside the width of 6 pixels, including “m” and “W”. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. In the Medium weight the pixels are larger than Regular and smaller than Bold, 128/1000 of the EM size. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All Mono variants support OpenType features for extend ascenders [ss01], extended capitals [ss02] and extended descenders [ss03]. In the Double there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. They can be removed by OpenType feature [ss05]. The Medium pixels are thin enough to be used on their own, and yet leaving enough size in the counters. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

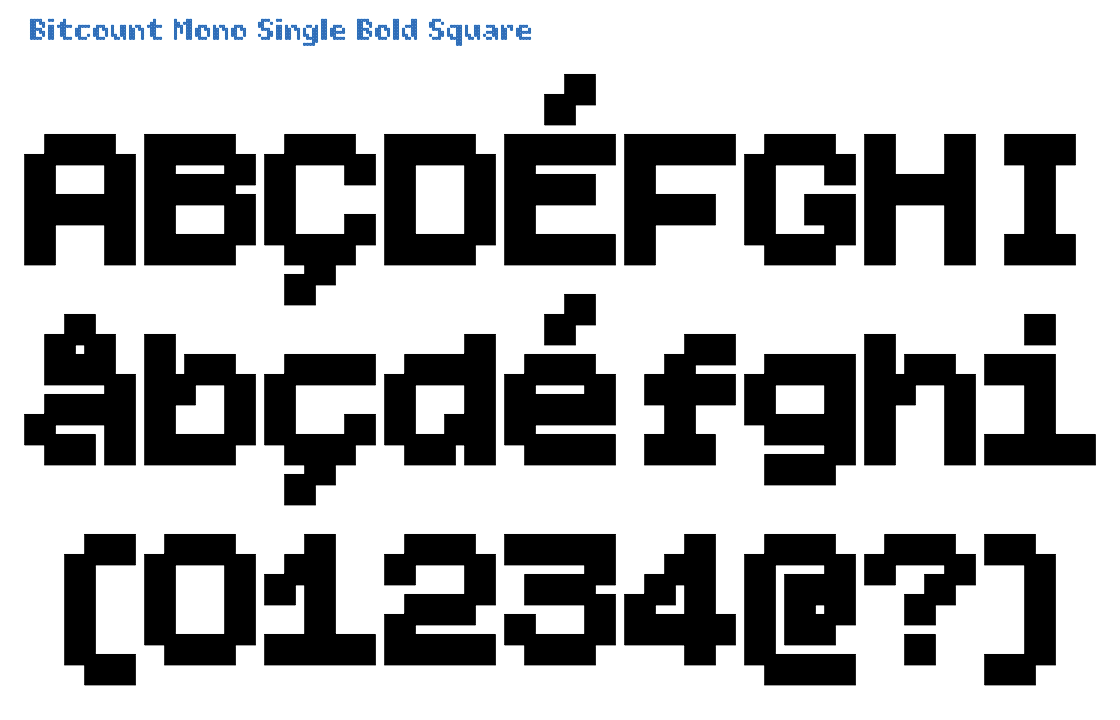
In the Mono variant all accents take the vertical space they need, different from Grid. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. Bold is the boldest of all all 5 weights. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

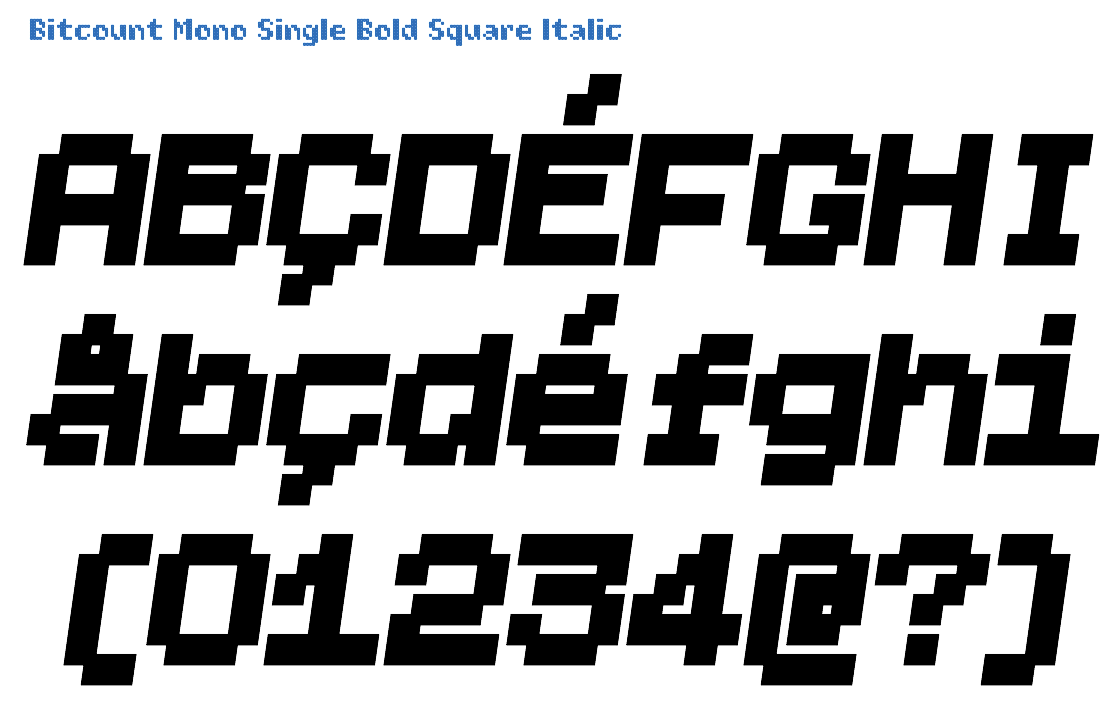
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.