Loading...
Please wait while we load the content.
Please wait while we load the content.

The DrawBot script that generates this animation is explained here

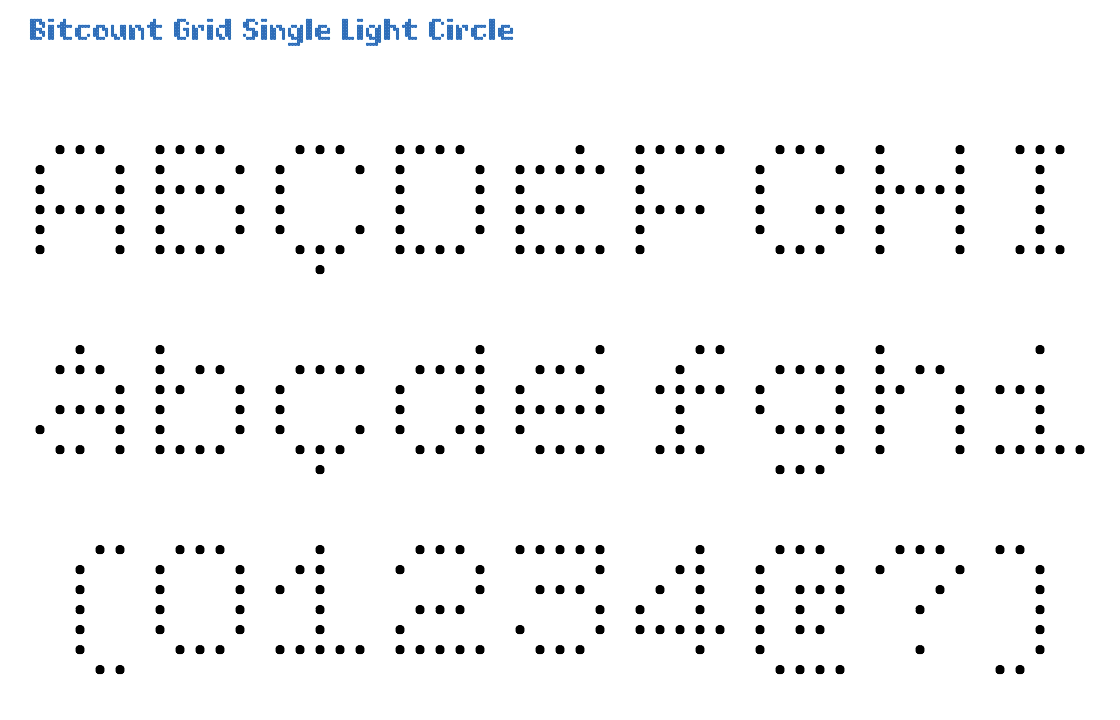
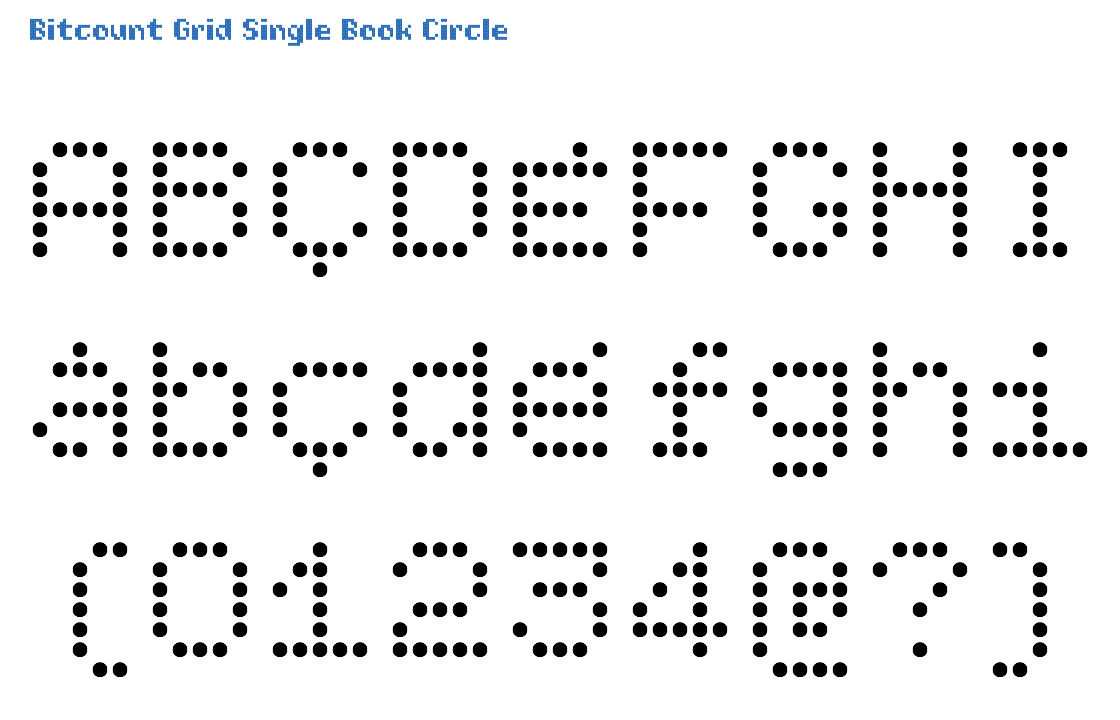
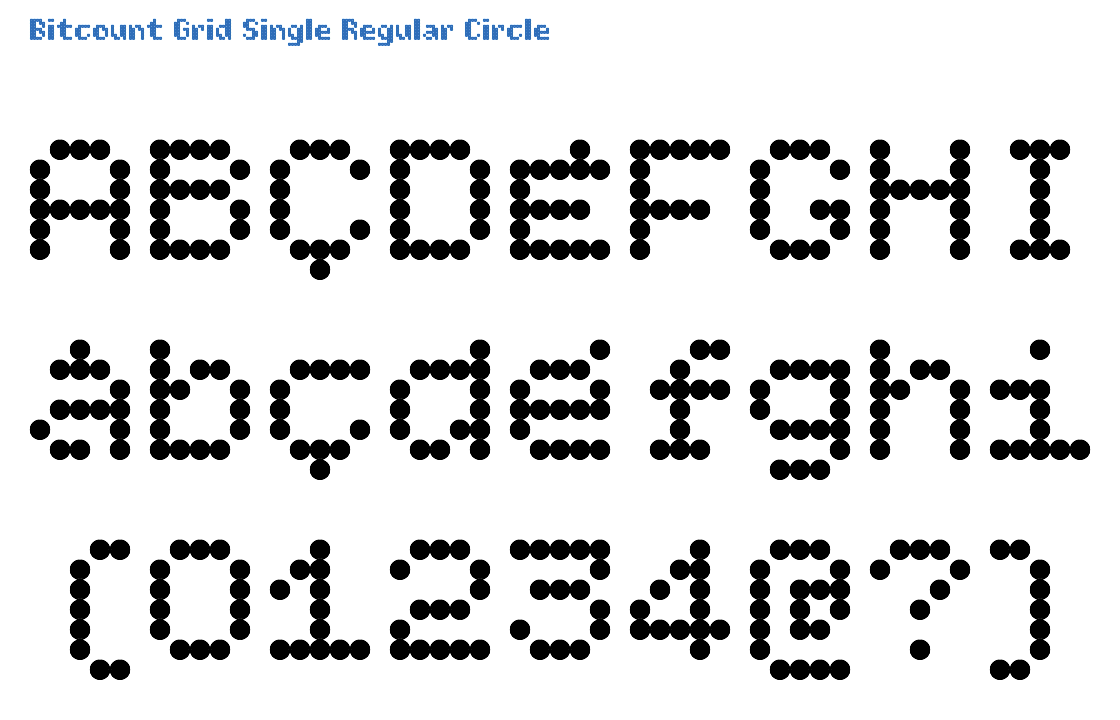
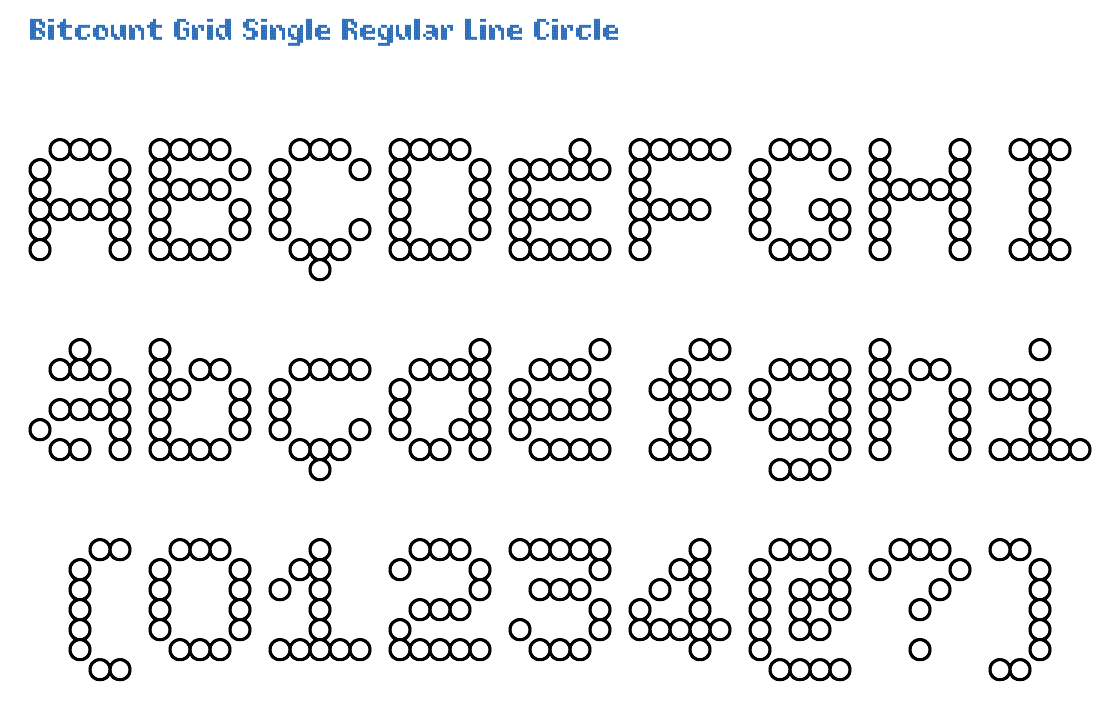
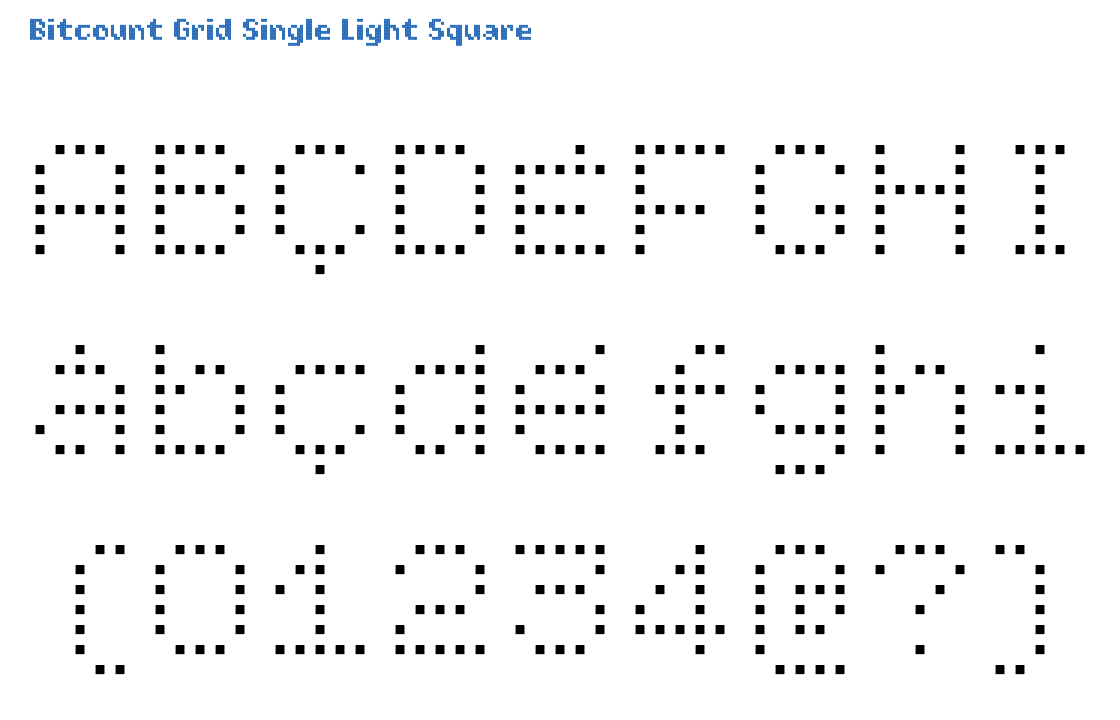
Grid is the smallest variant, fitting 5x7 pixels, compared to Mono and Prop. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. The Light weight pixels have a diameter of 44/1000 of the EM size and a distance of 56/1000. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

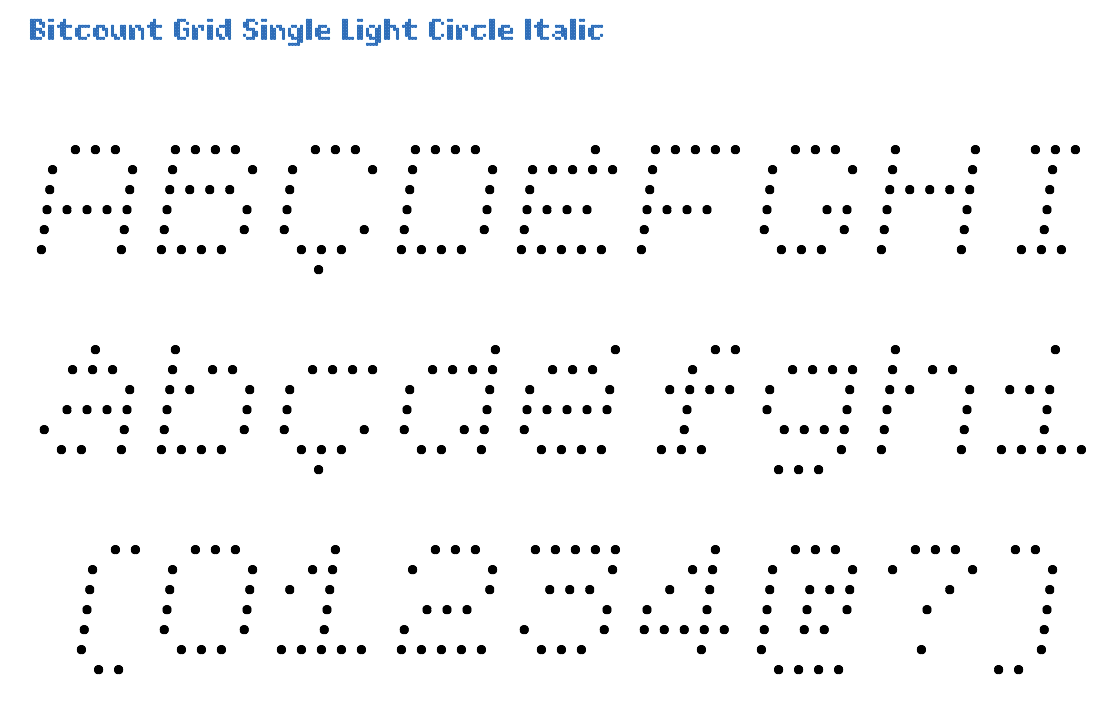
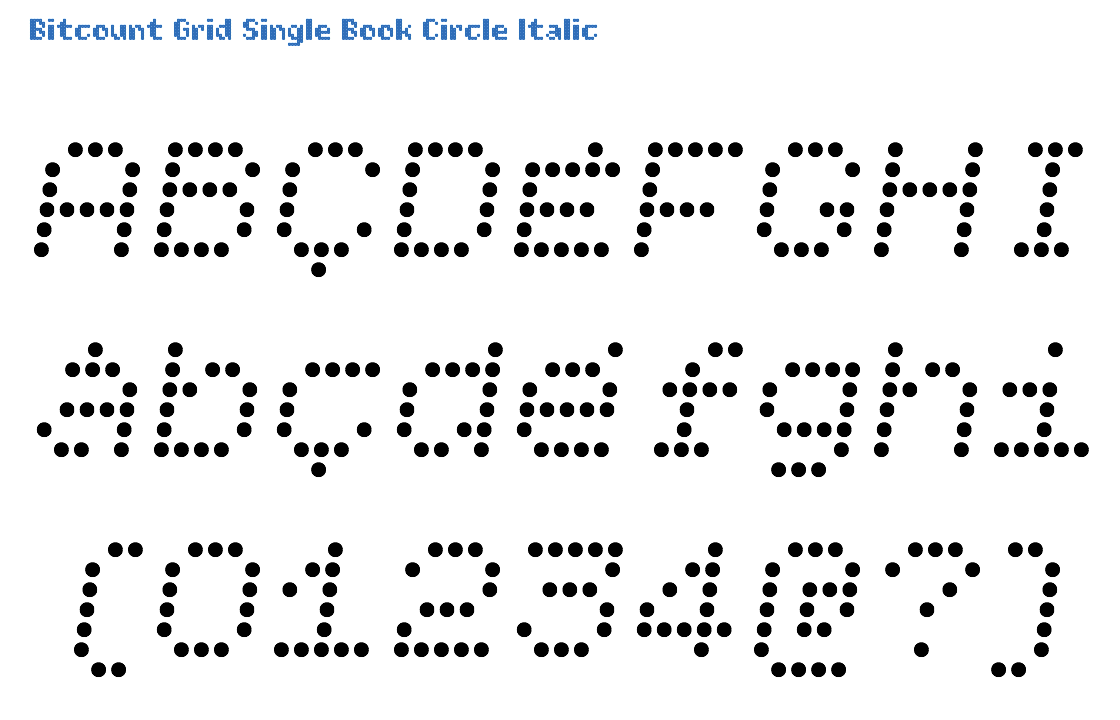
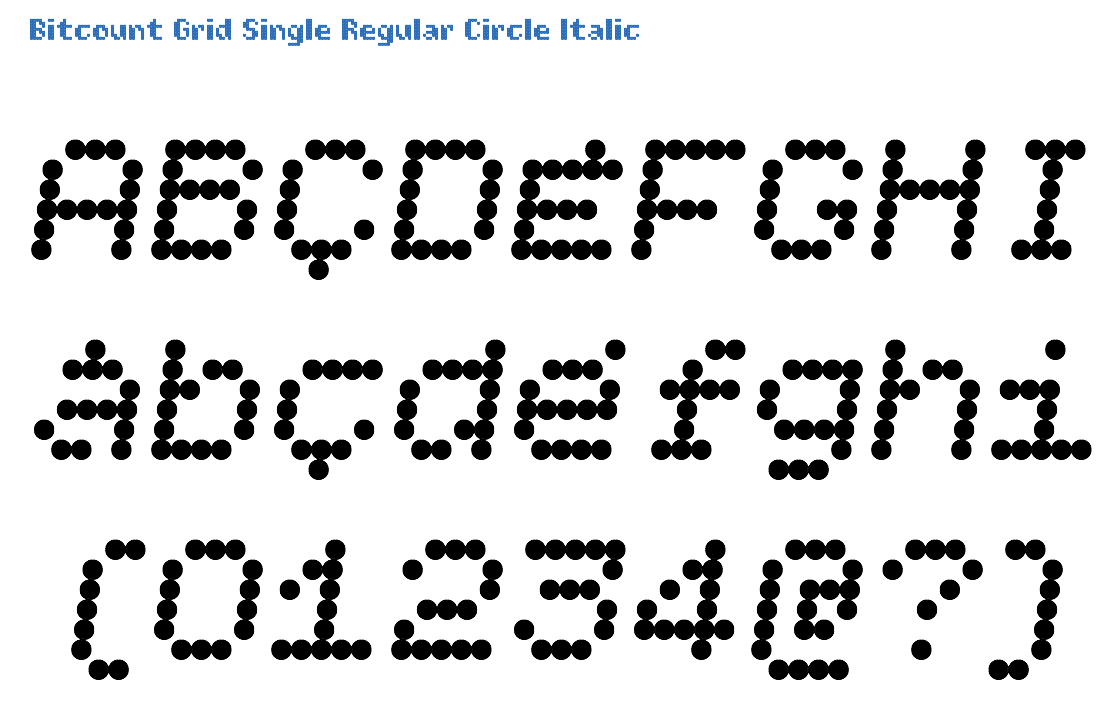
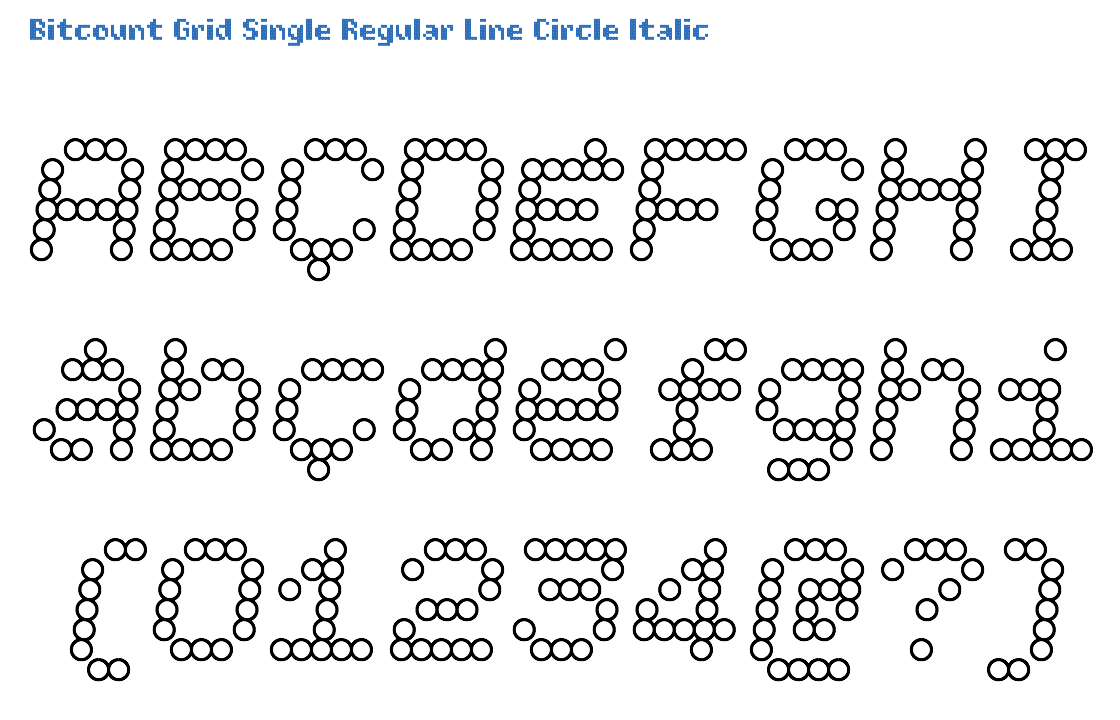
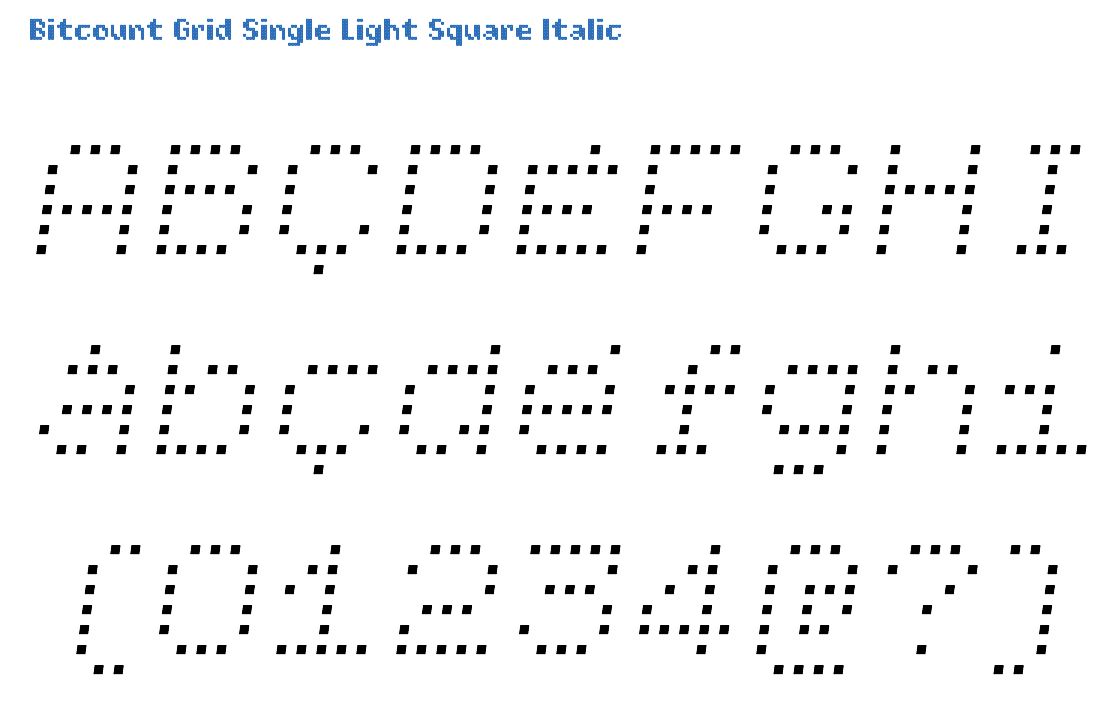
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

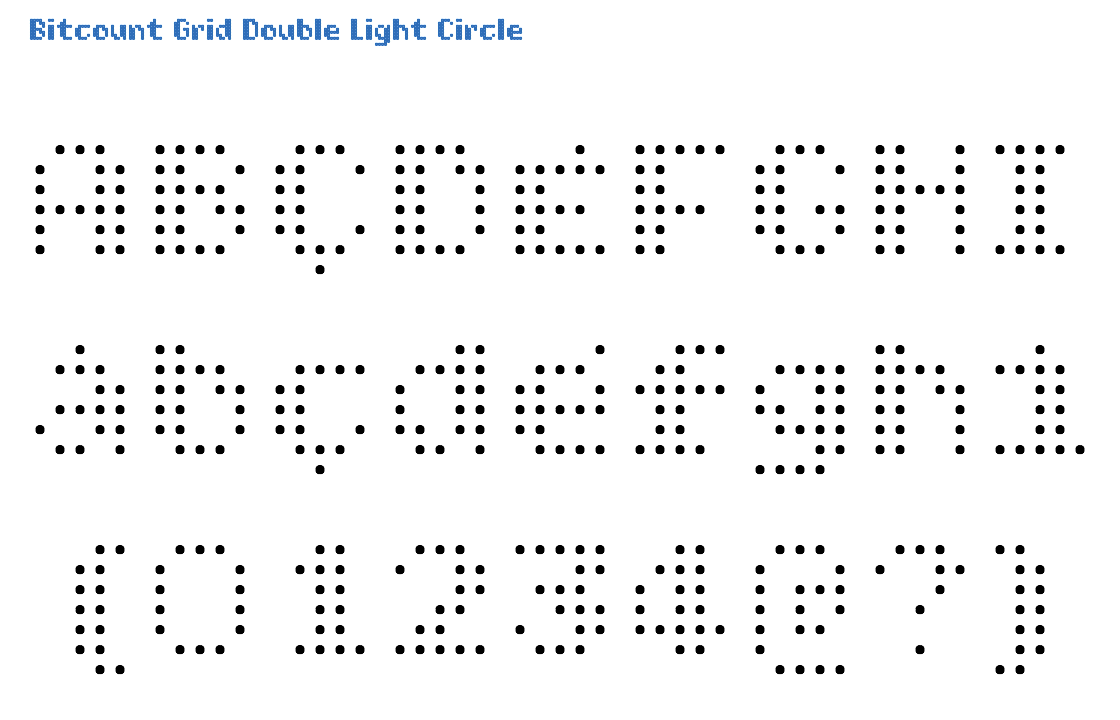
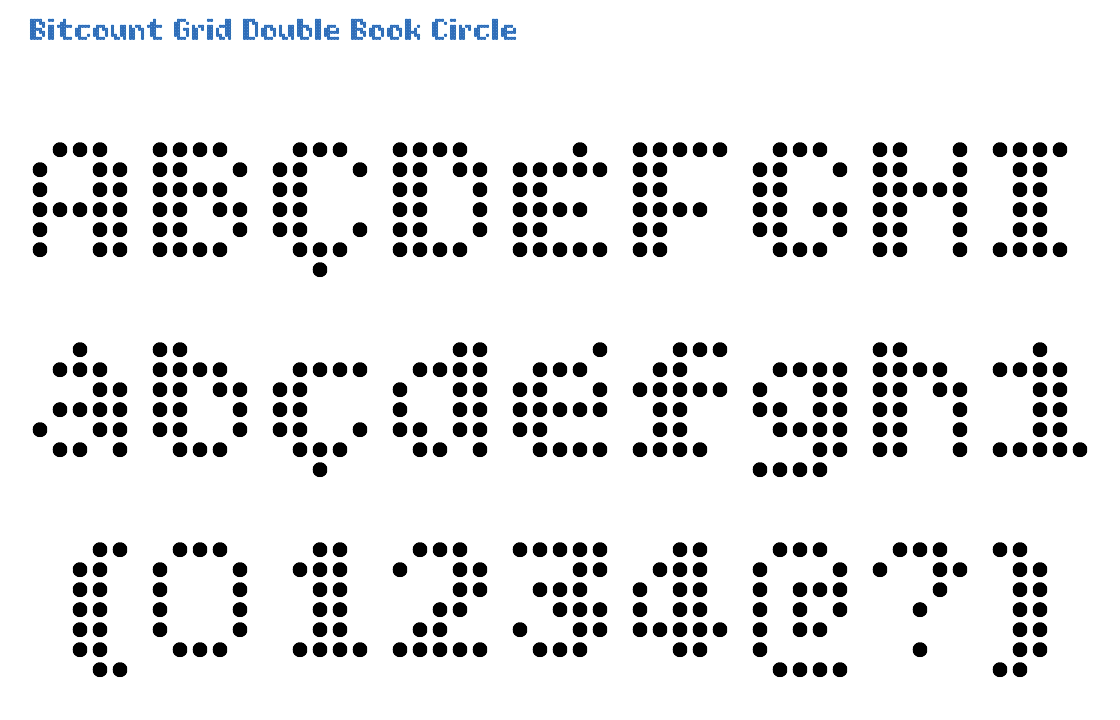
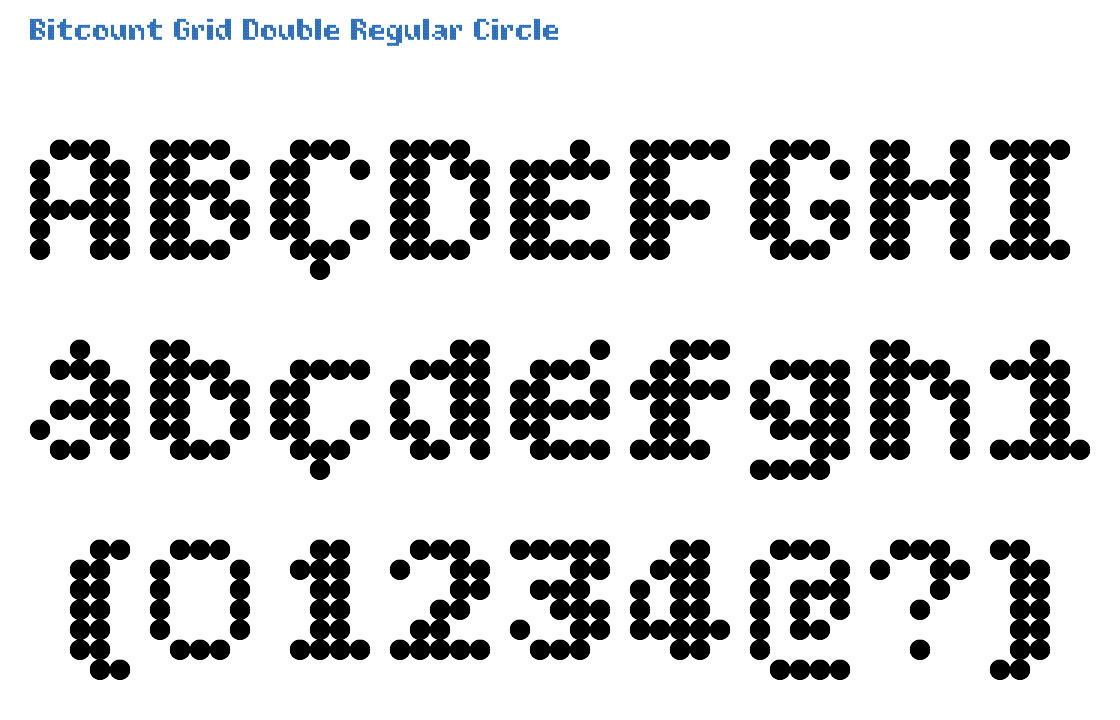
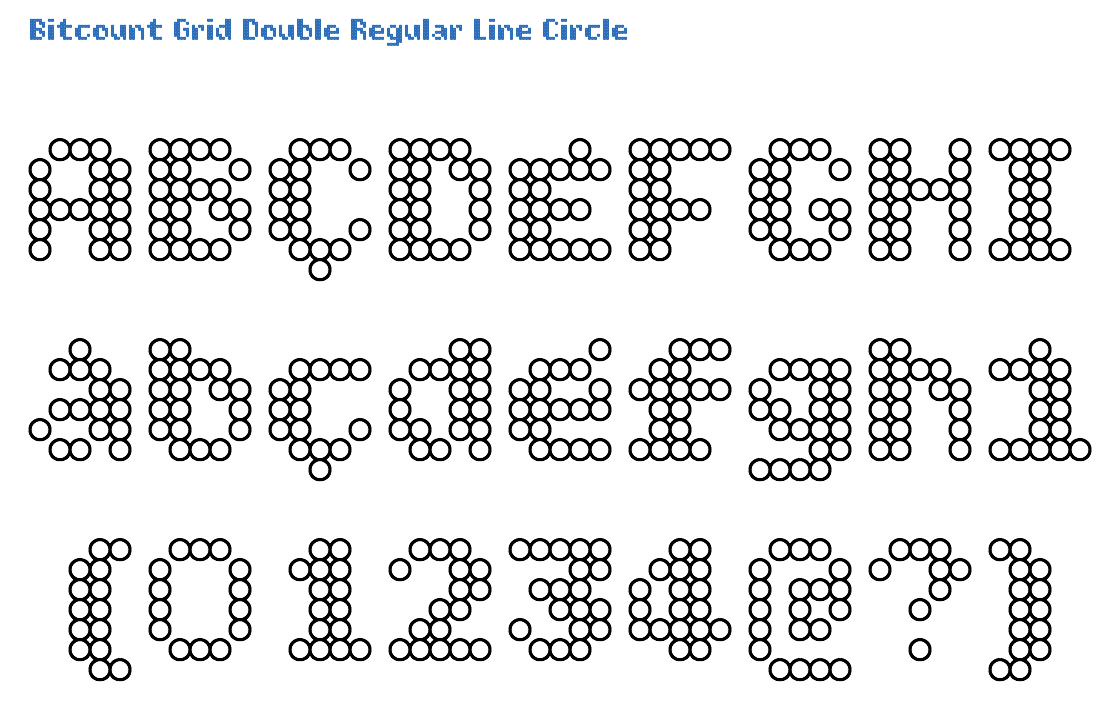
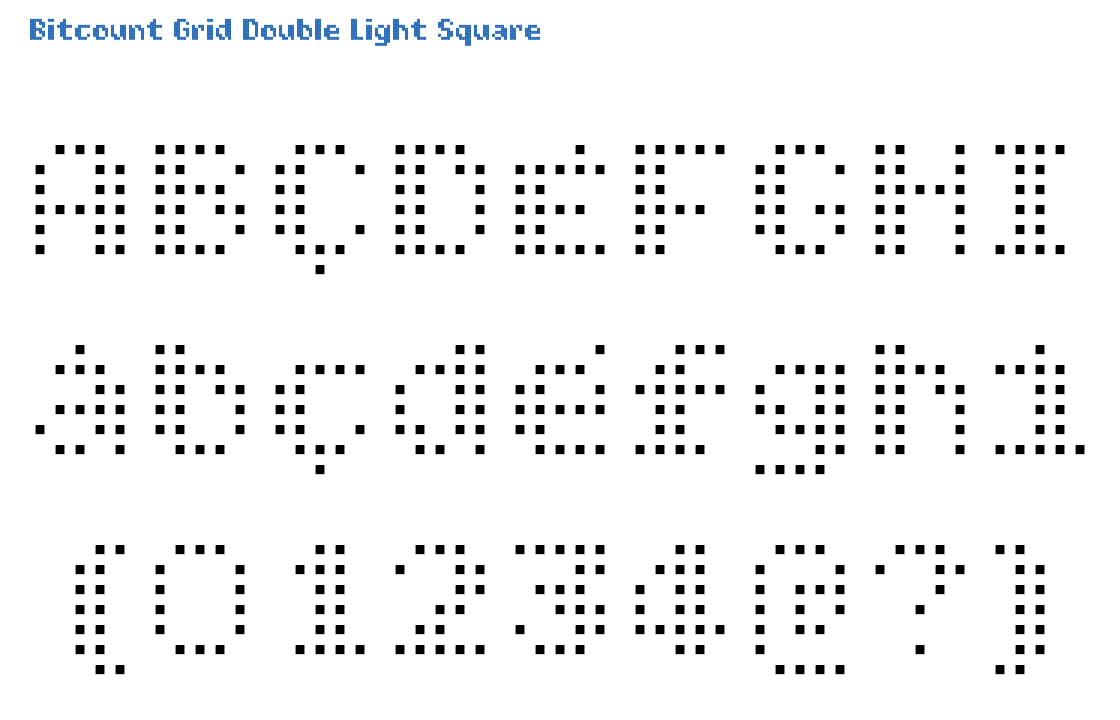
Since the Grid variant has only one vertical pixel available for accents, their difference cannot be expressed. The shape must be derived from word context. Different from the Single, does Double not support the condensed OpenType feature, due to the lack of horizontal space. Light weight pixels are the lightest of all 5 weights. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

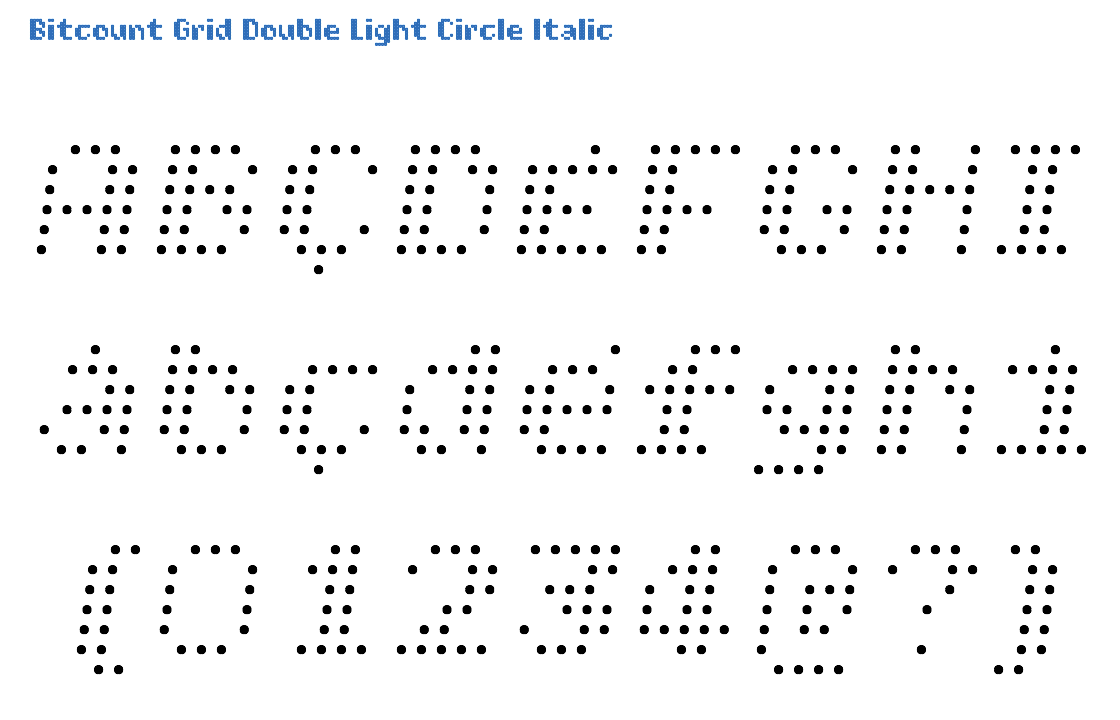
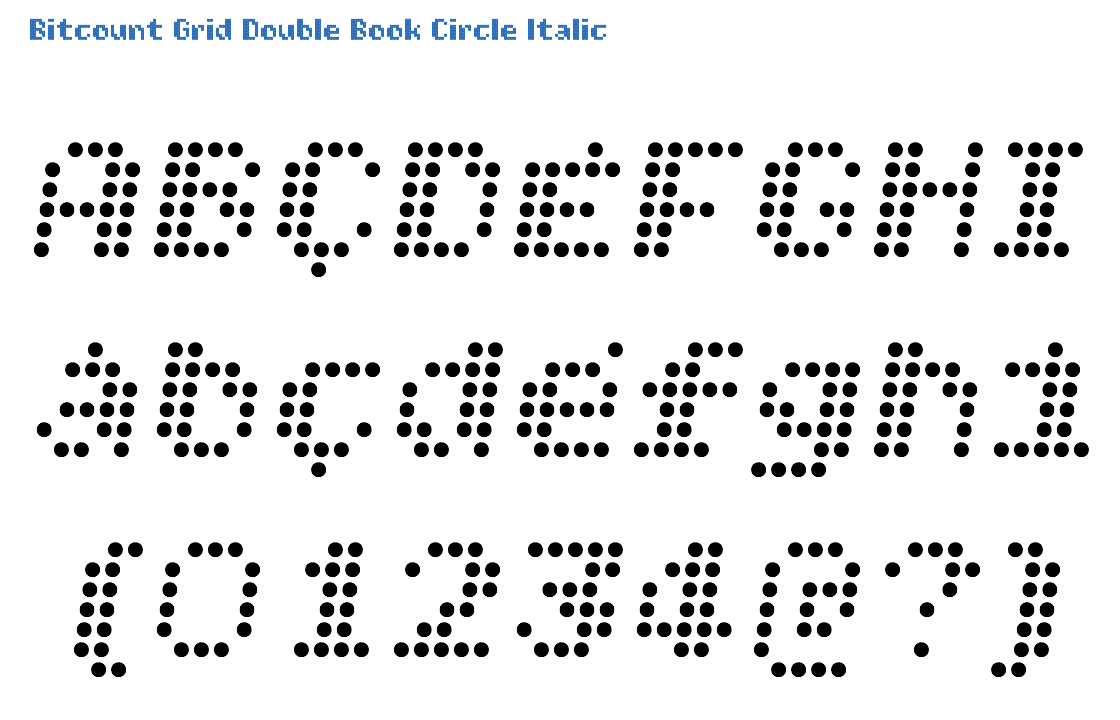
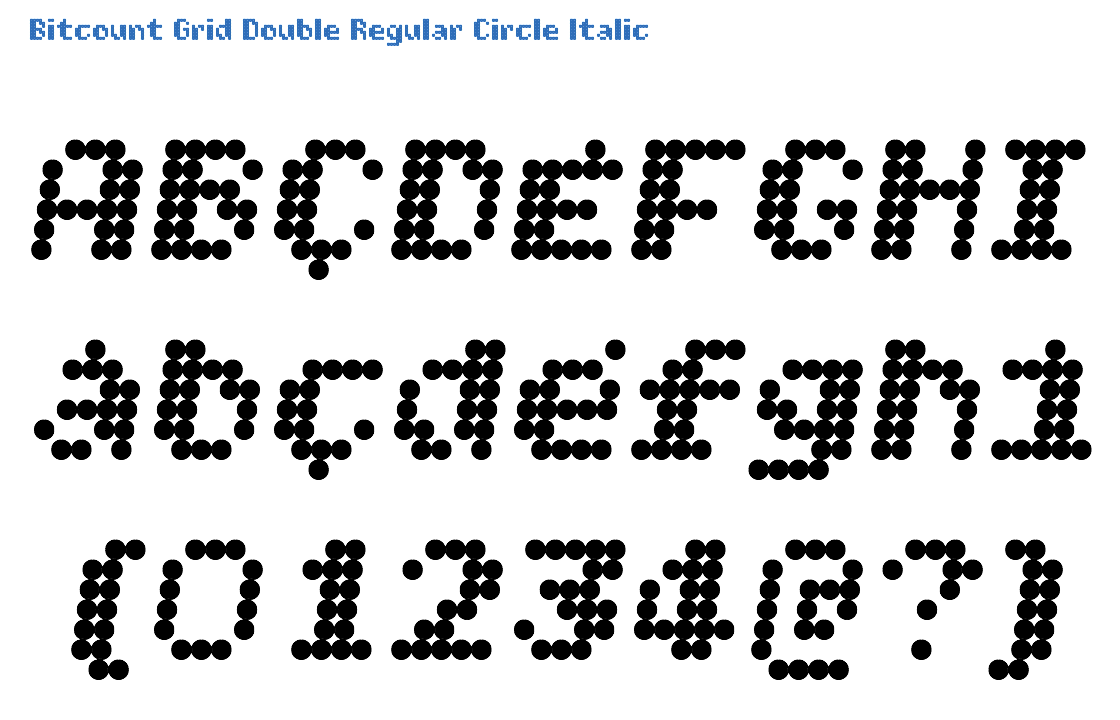
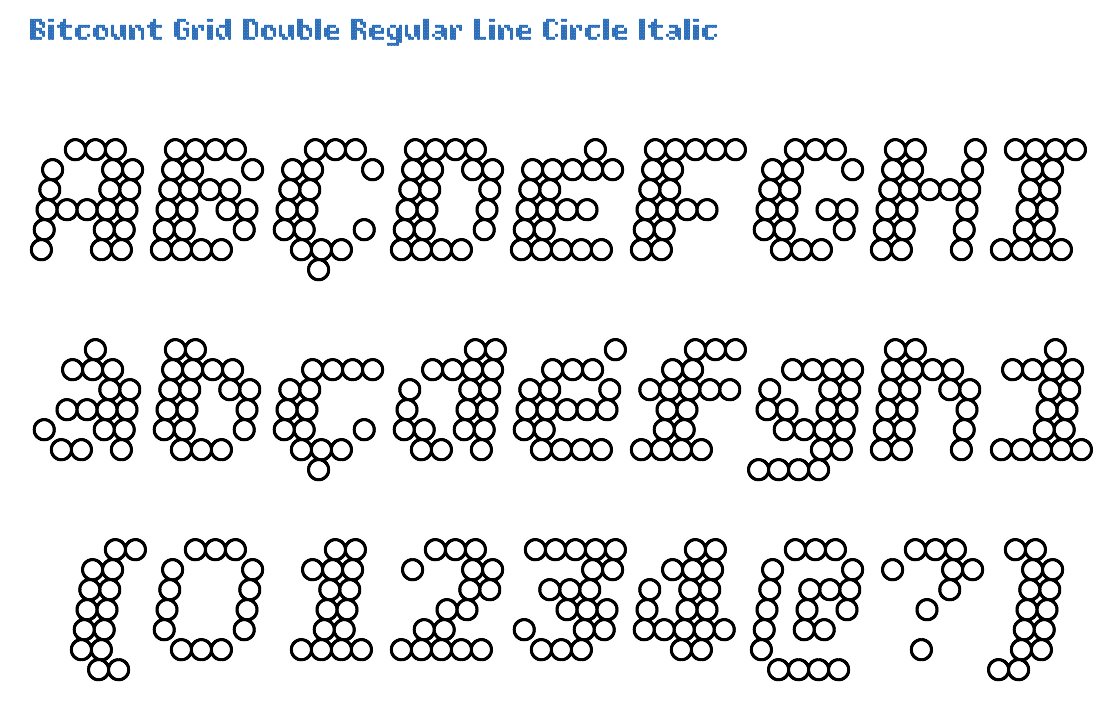
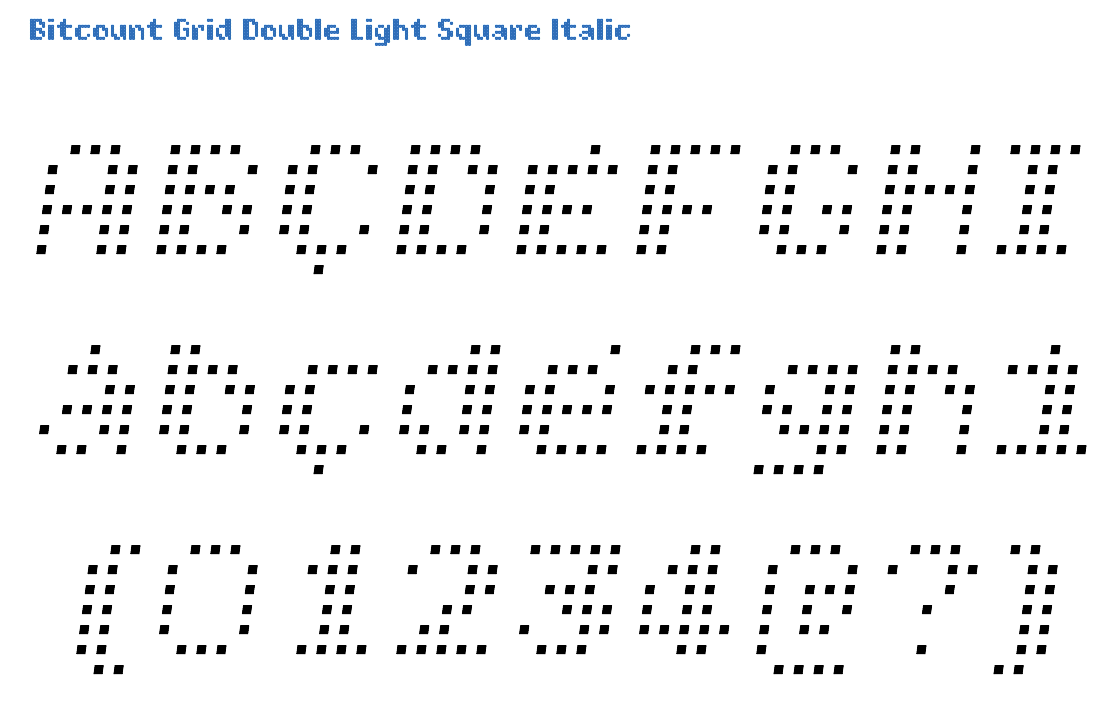
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

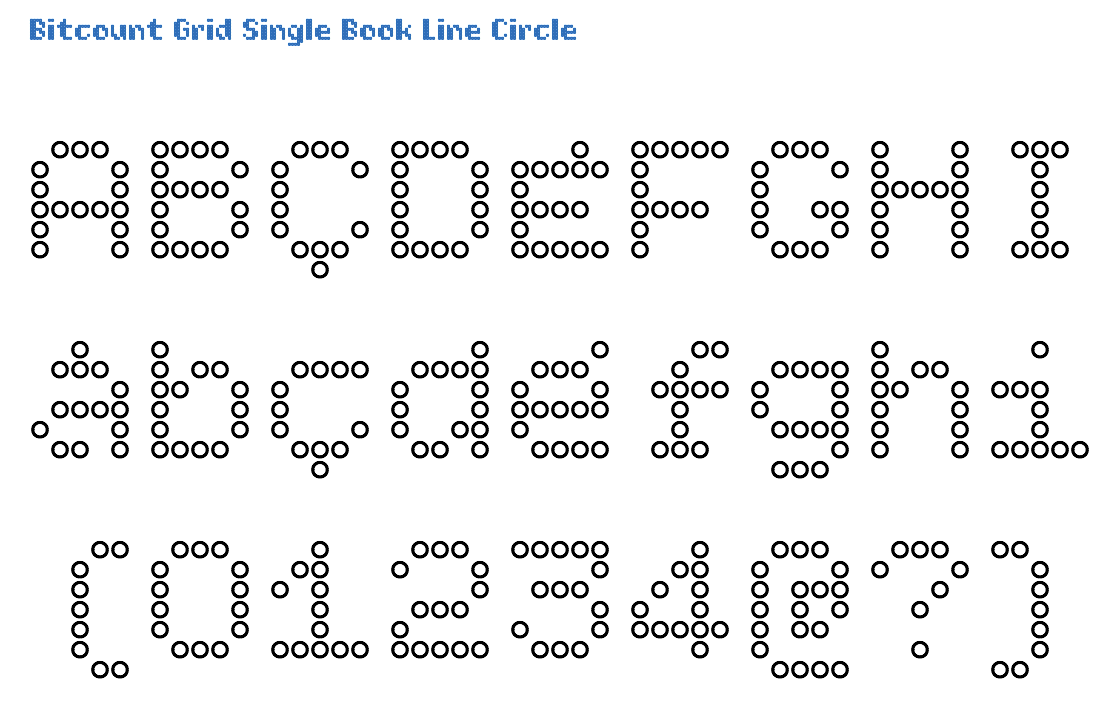
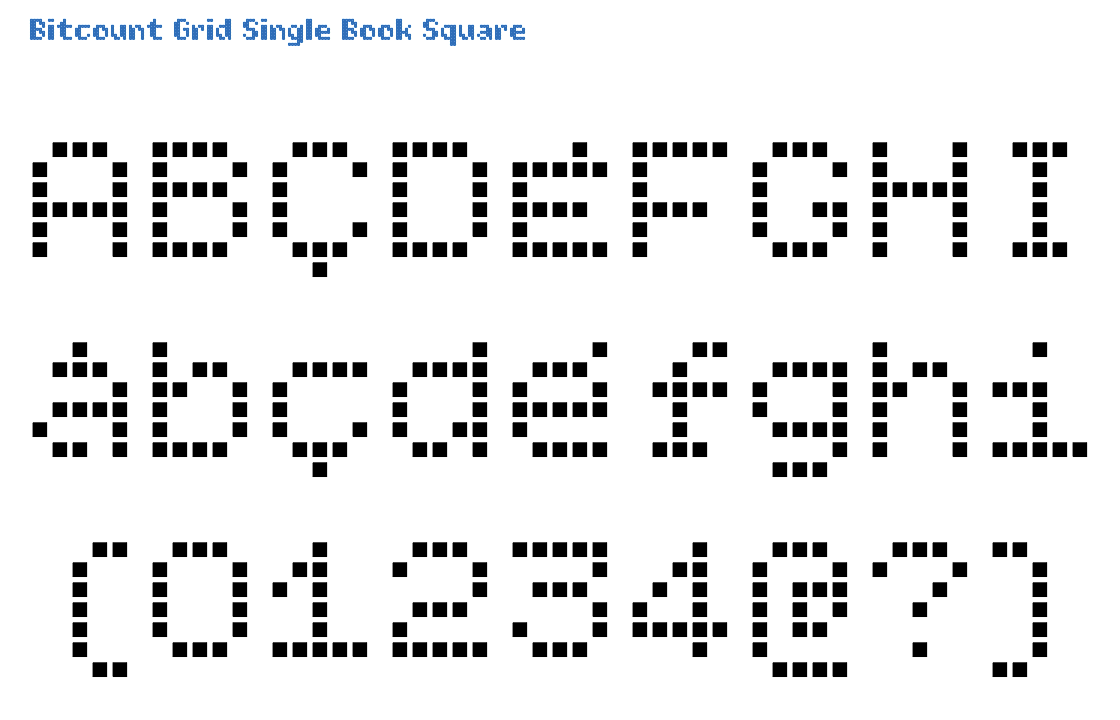
Capitals with accents are reduced in size, to make space for the accents. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. The Book weight pixels have a diameter of 72/1000 of the EM size and a distance of 28/1000. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to simulate Led displays.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

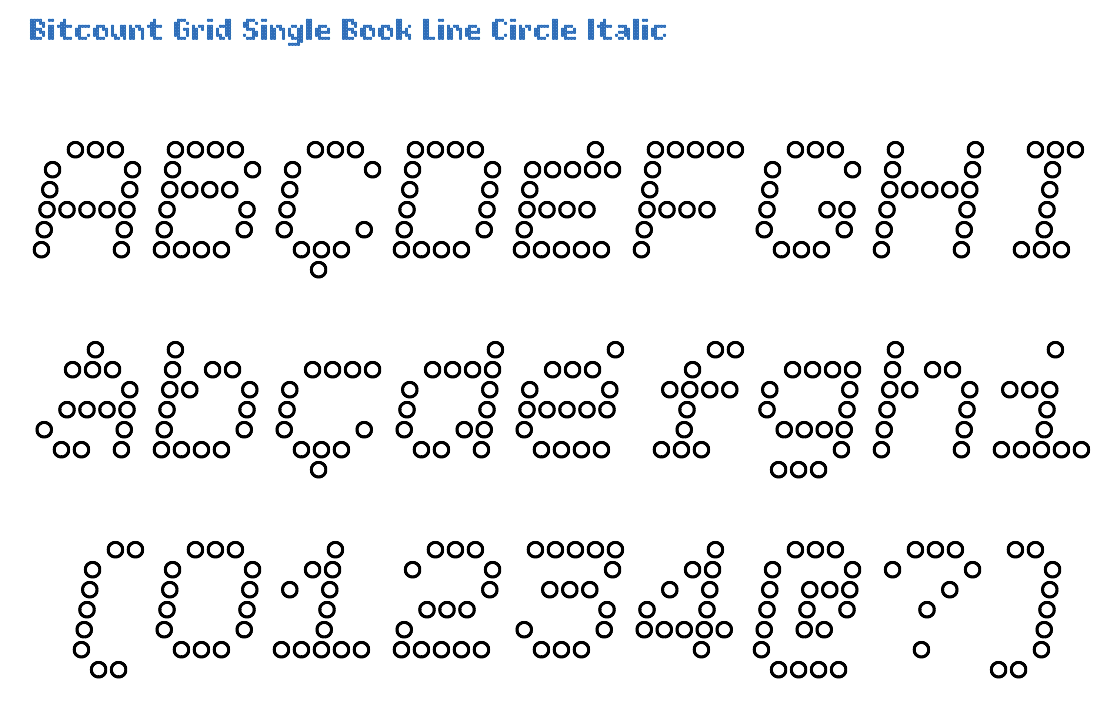
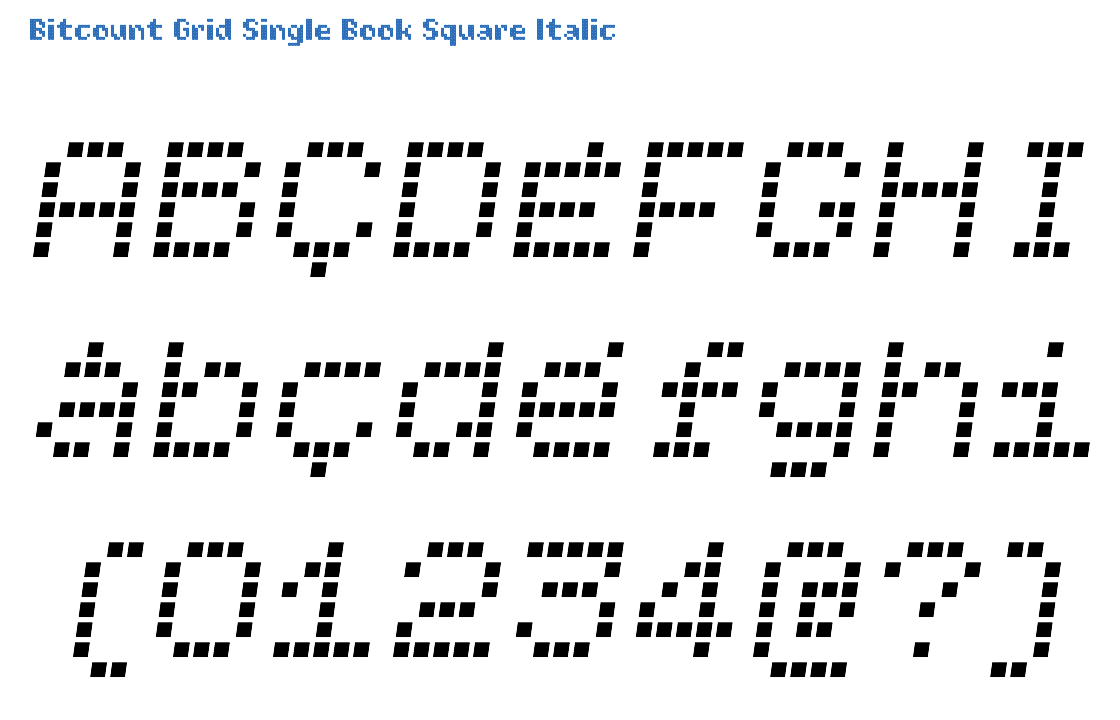
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

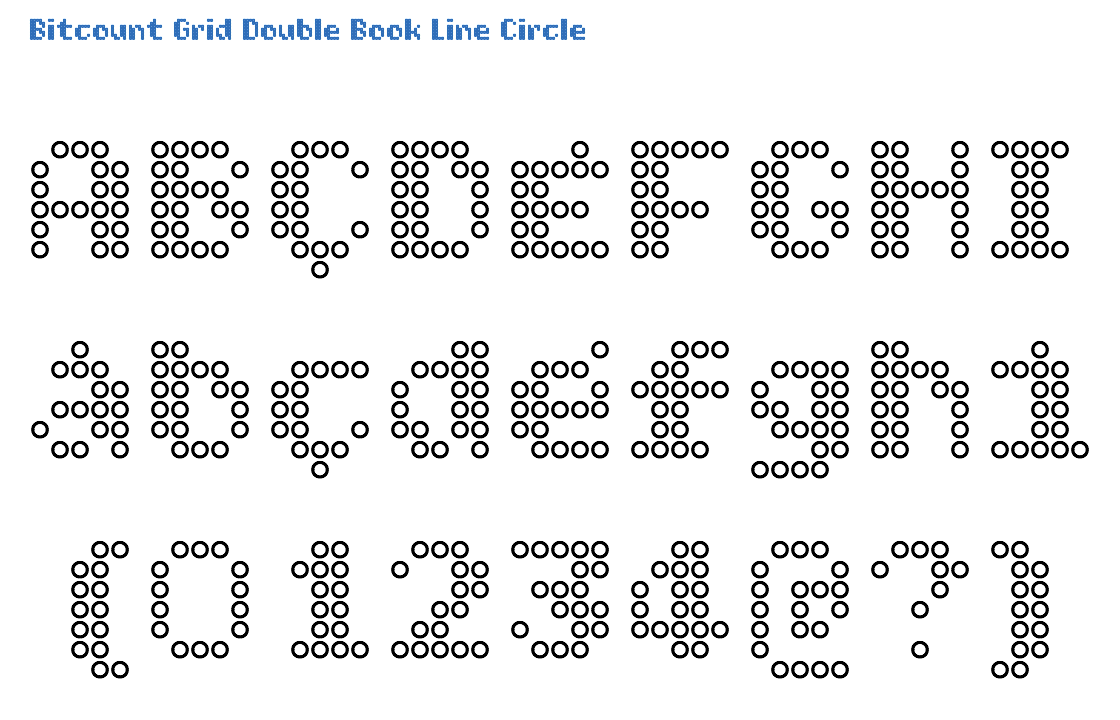
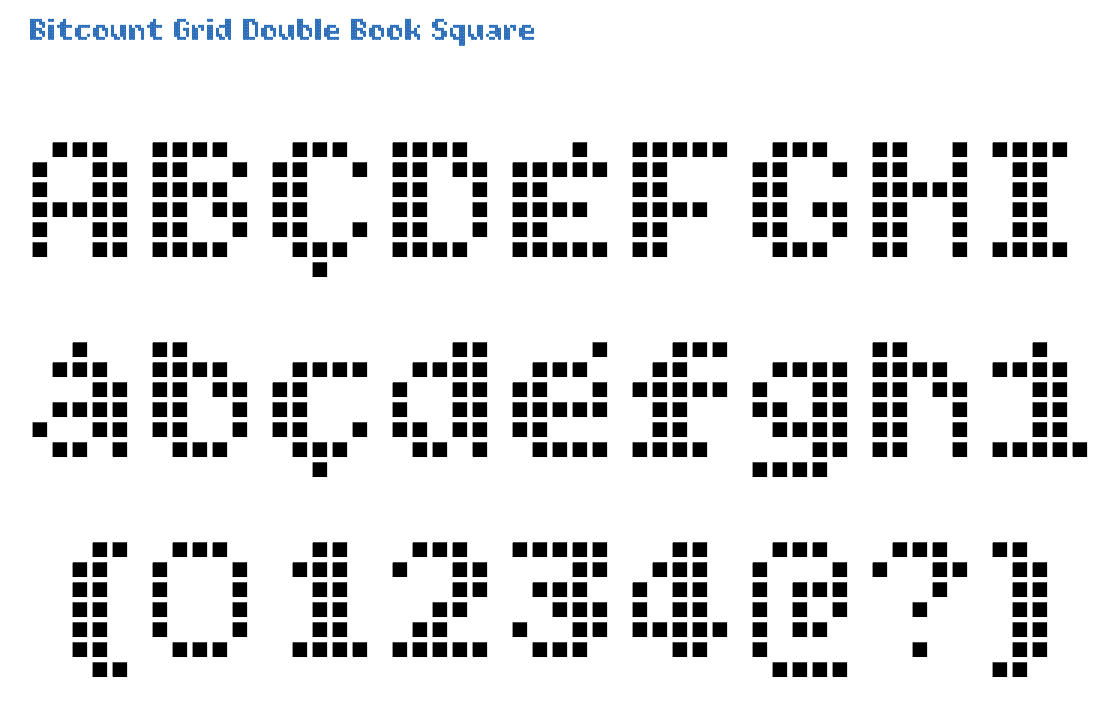
The Grid matrix measures 1/10 of the EM square for each pixel position. In the Double there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. They can be removed by OpenType feature [ss05]. As the Book weight pixels register on the grid for alignment in layers with other shapes and weights, they are positioned above the base line. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

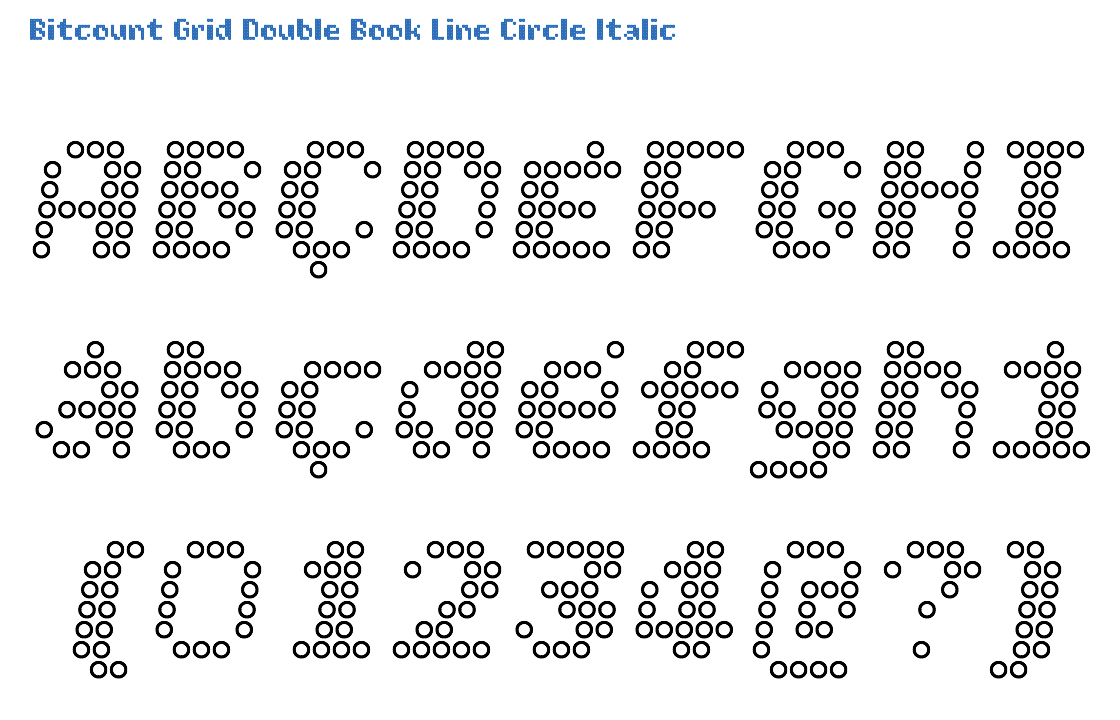
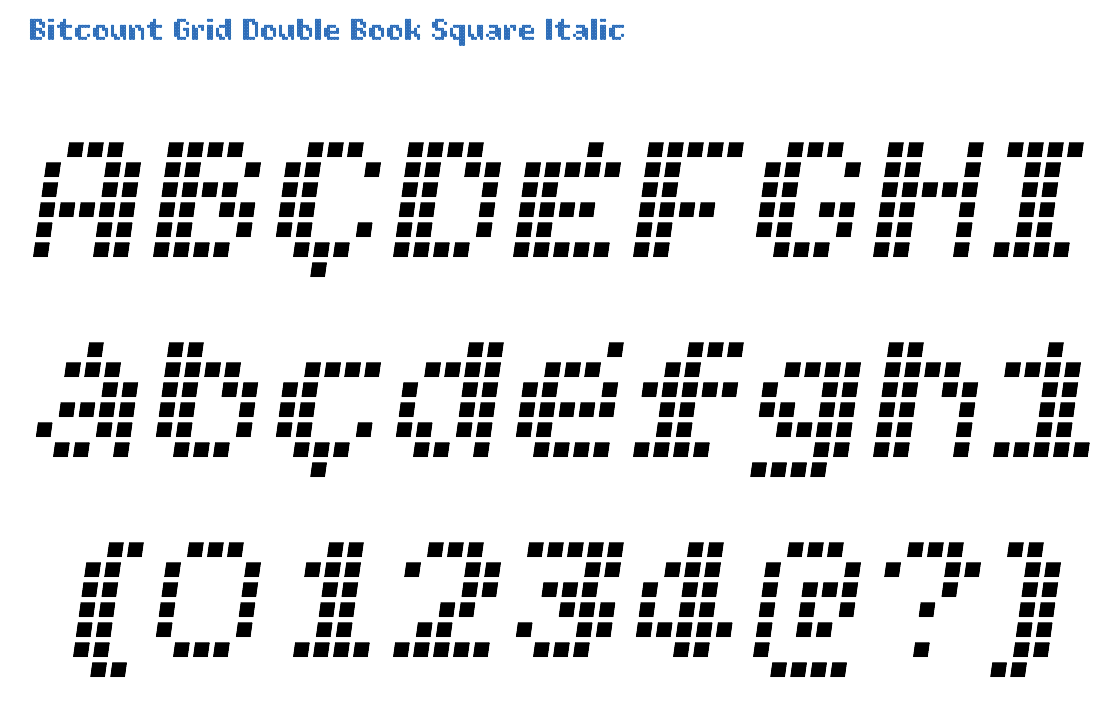
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Since the Grid variant has only one vertical pixel available for accents, their difference cannot be expressed. The shape must be derived from word context. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. To fill diagonal holes in some glyphs, the “constrast-pixel” can be switched on by OpenType feature [ss04]. The Regular weight pixels have a diameter of 1/10 of the EM size, excactly touching each other. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to simulate Led displays.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Grid variant have the same fixed with of 6 pixels, identical to Mono. In the Double variant, stems are made from 2 pixels where possible. This simulates the “contrast” of normal letters. The Regular weight pixels have a diameter of 1/10 of the EM size, excactly touching each other. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

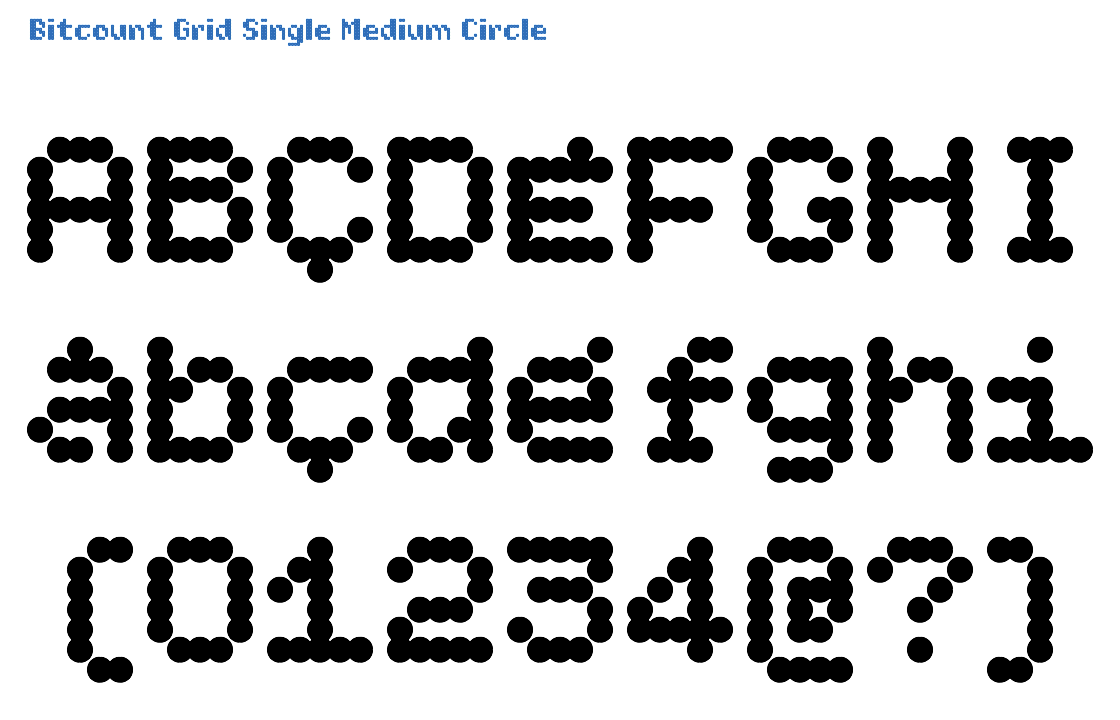
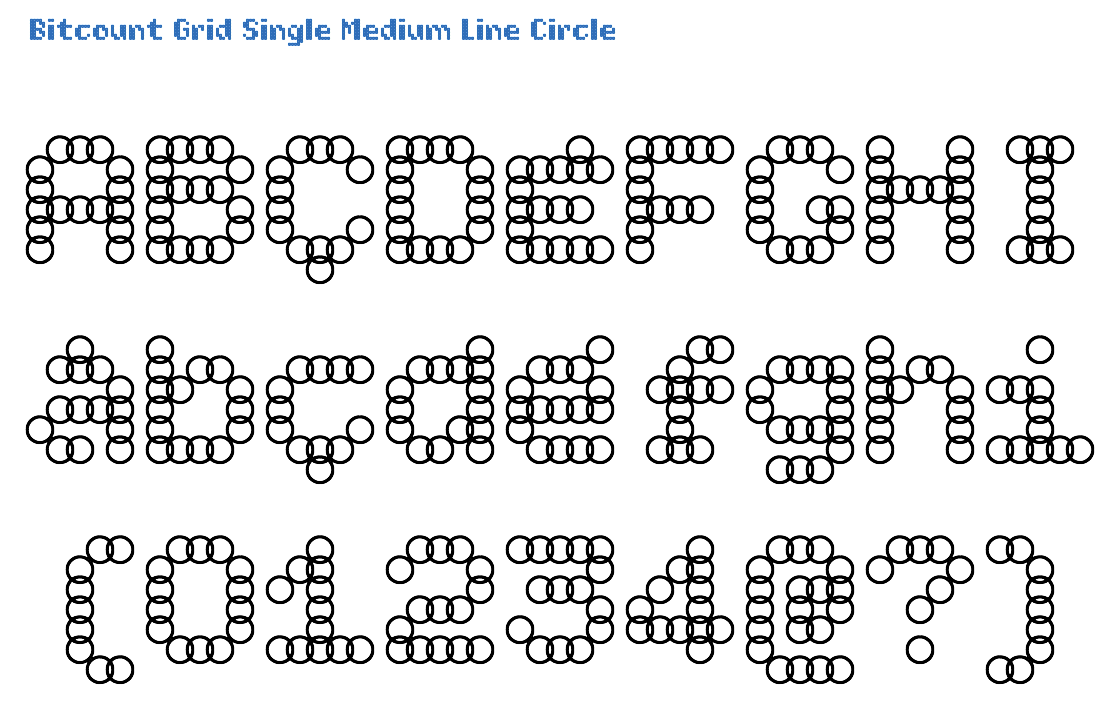
All Grid glyphs fit into the same 5x7 pixel matrix. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. In Single variants there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. It can be switches on as OpenType feature [ss04]. Medium is the weight on the middle between Regular and Bold. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

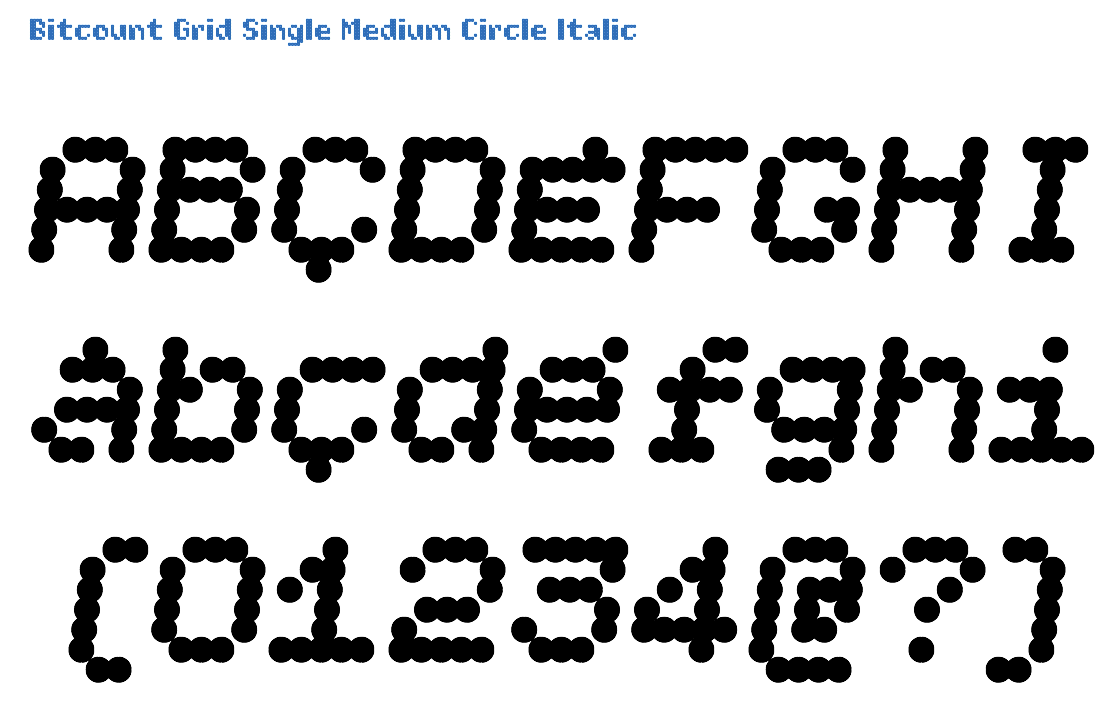
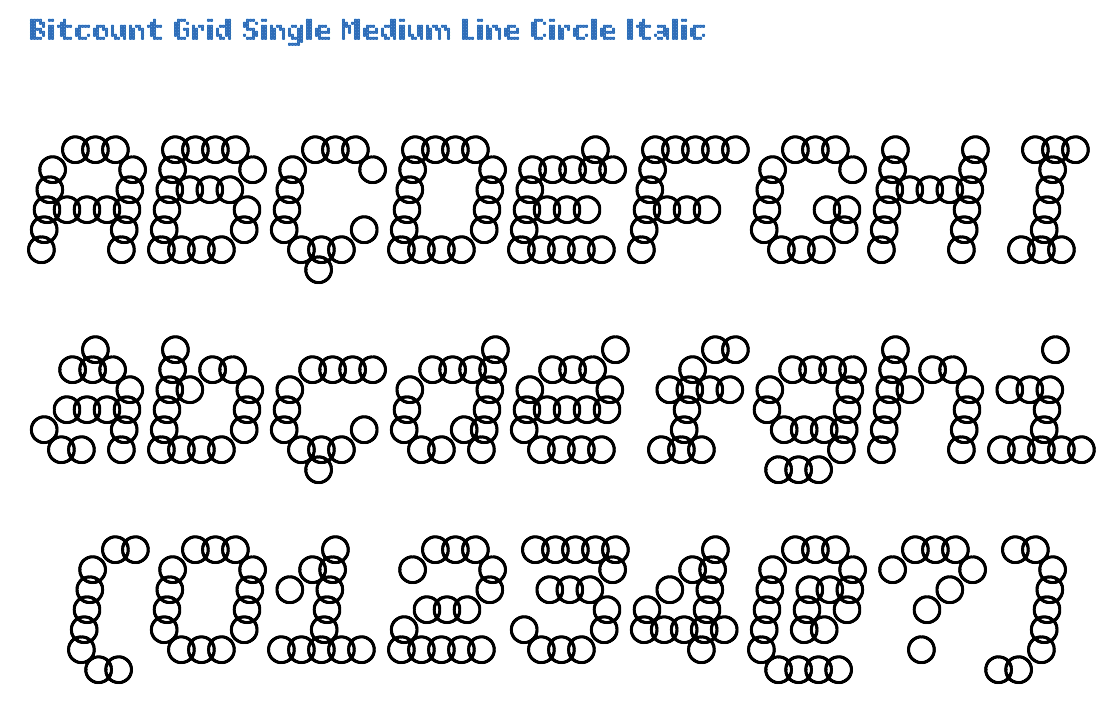
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

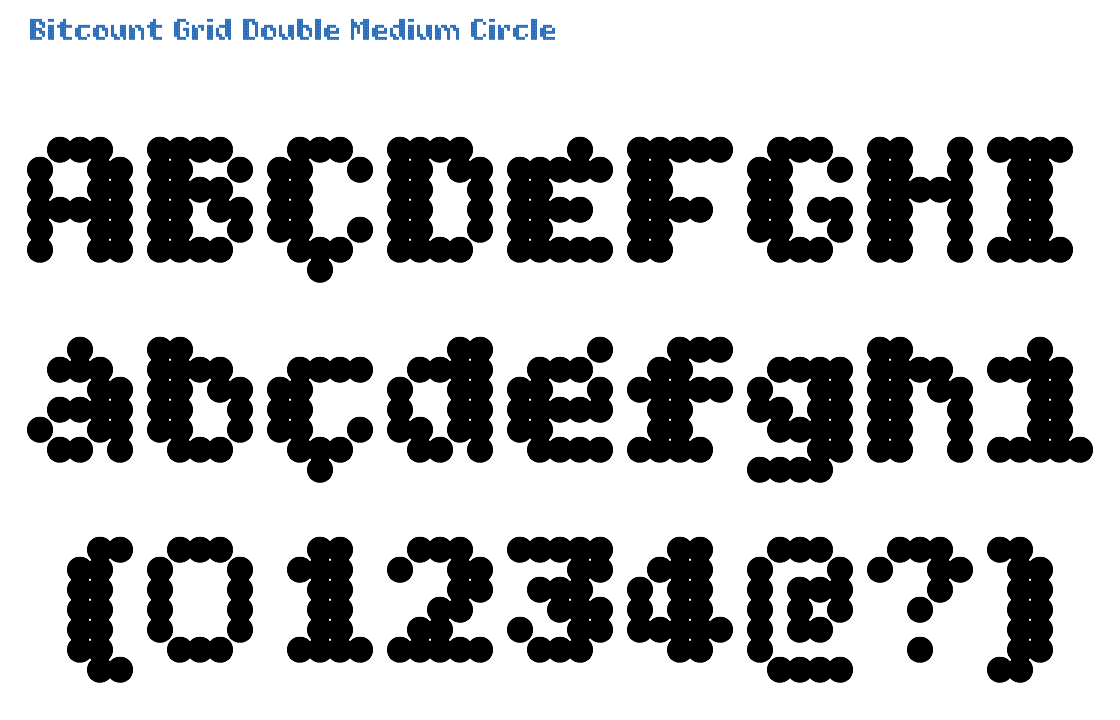
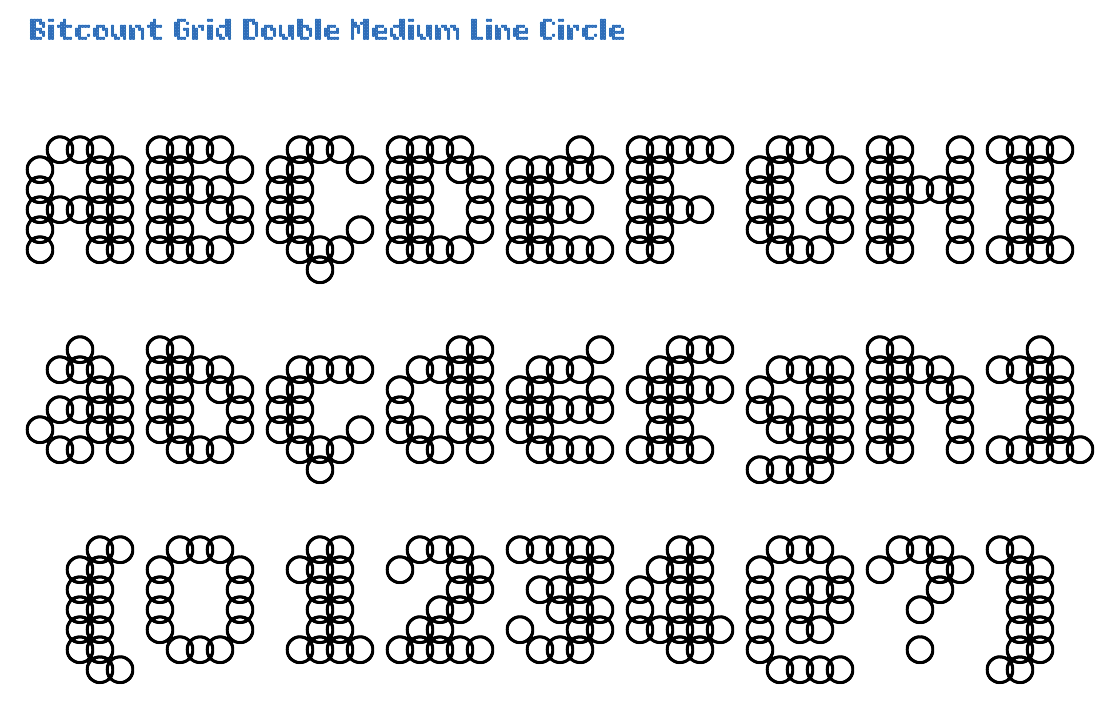
All Grid glyphs fit into the same 5x7 pixel matrix. In some glyphs the “constrast-pixel” – filling diagonal holes – can be switched off by OpenType feature [ss05]. The Medium pixels are thin enough to be used on their own, and yet leaving enough size in the counters. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

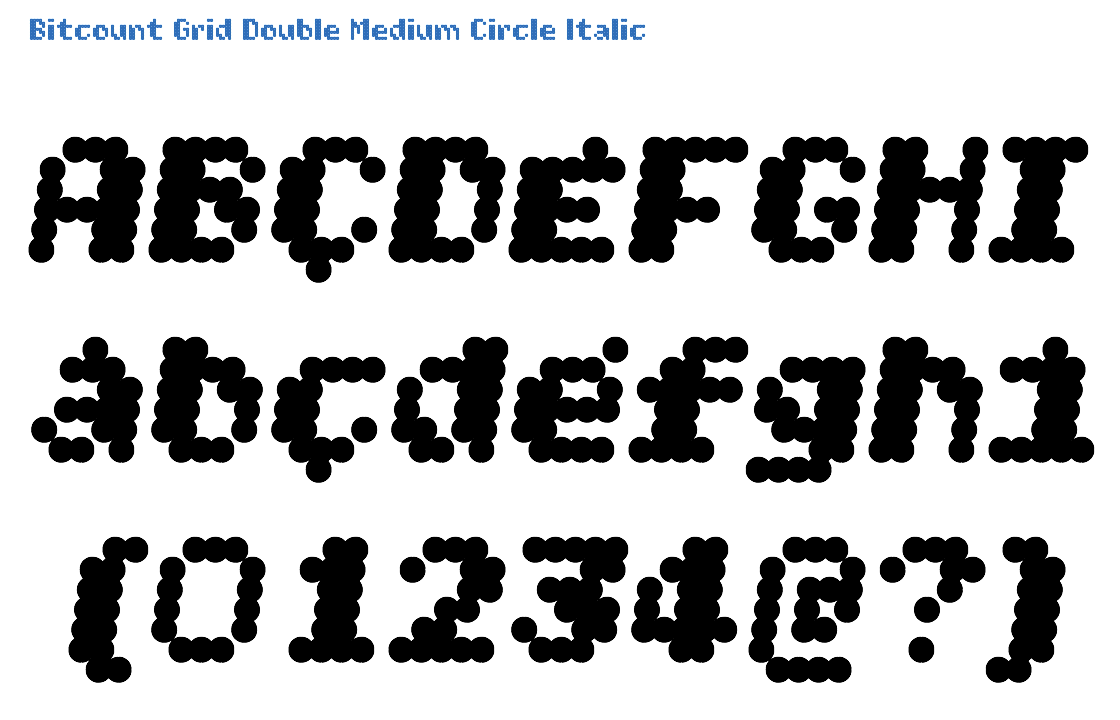
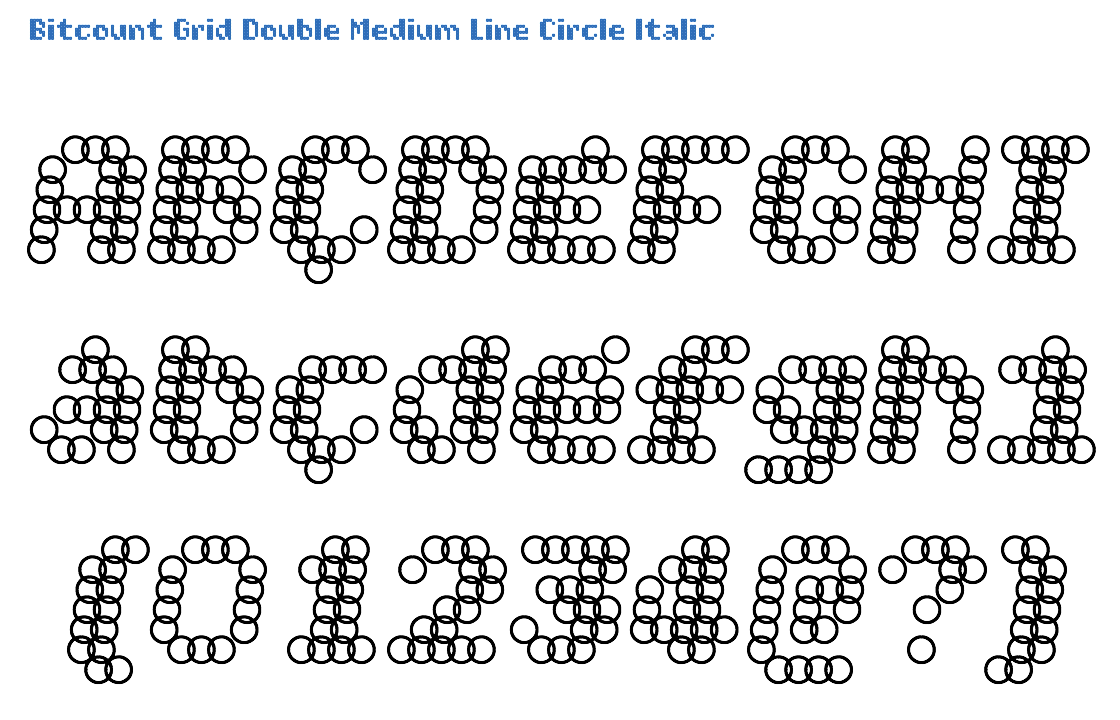
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

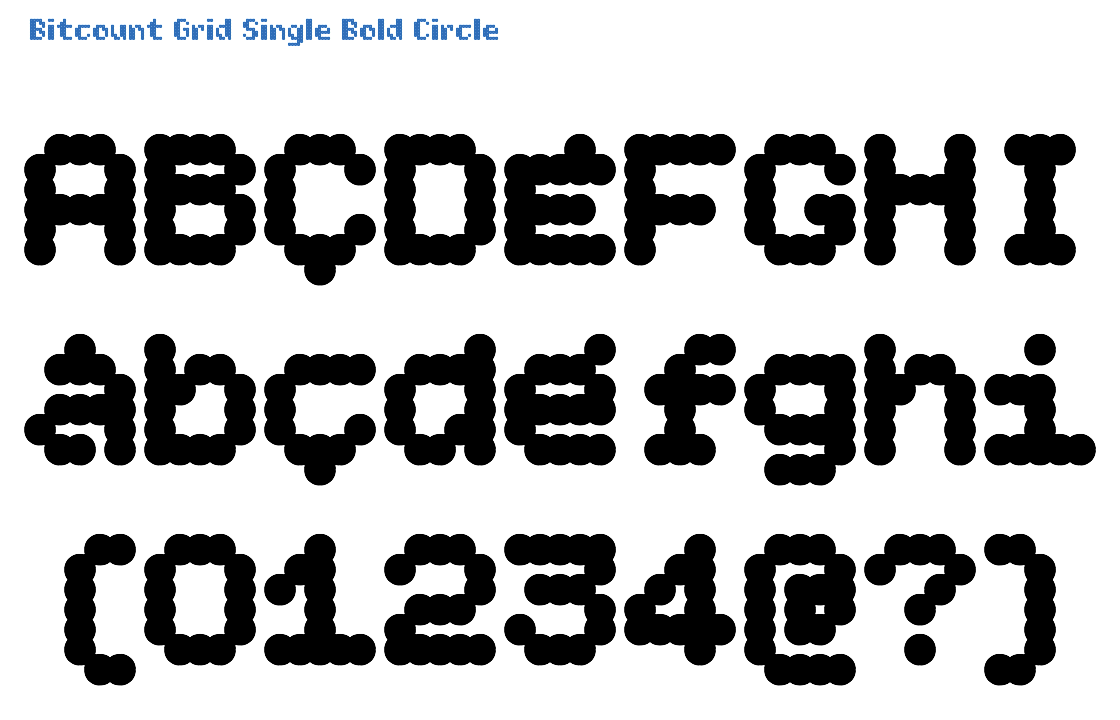
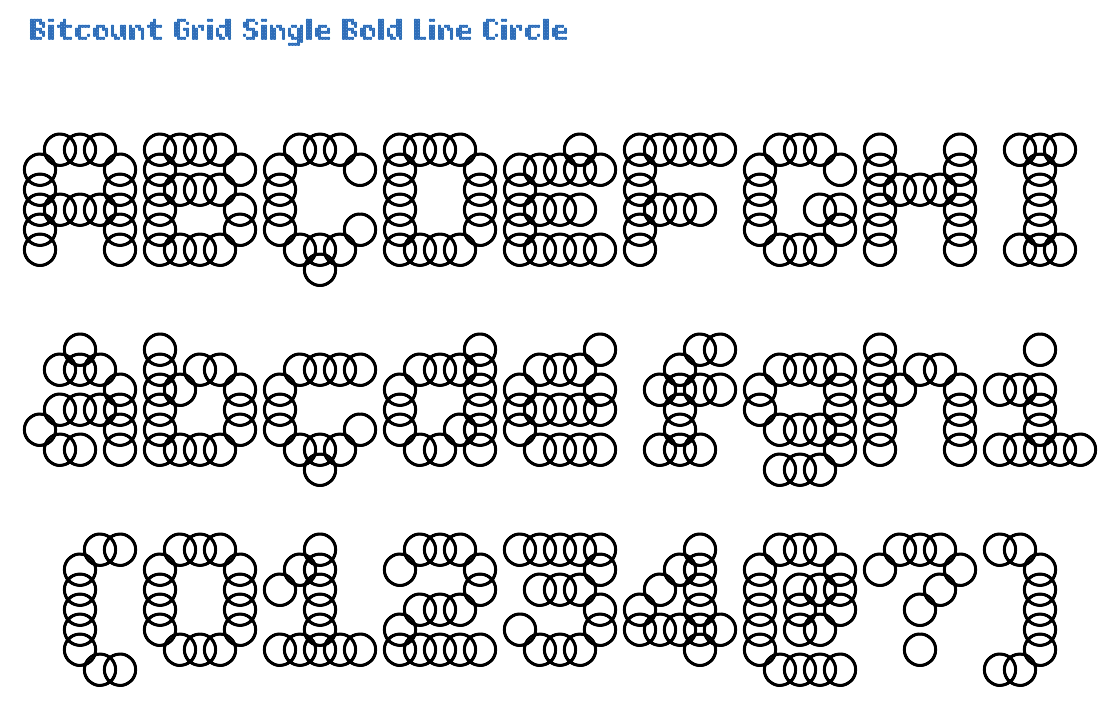
All Grid glyphs fit into the same 5x7 pixel matrix. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. Bold is the boldest of all all 5 weights. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

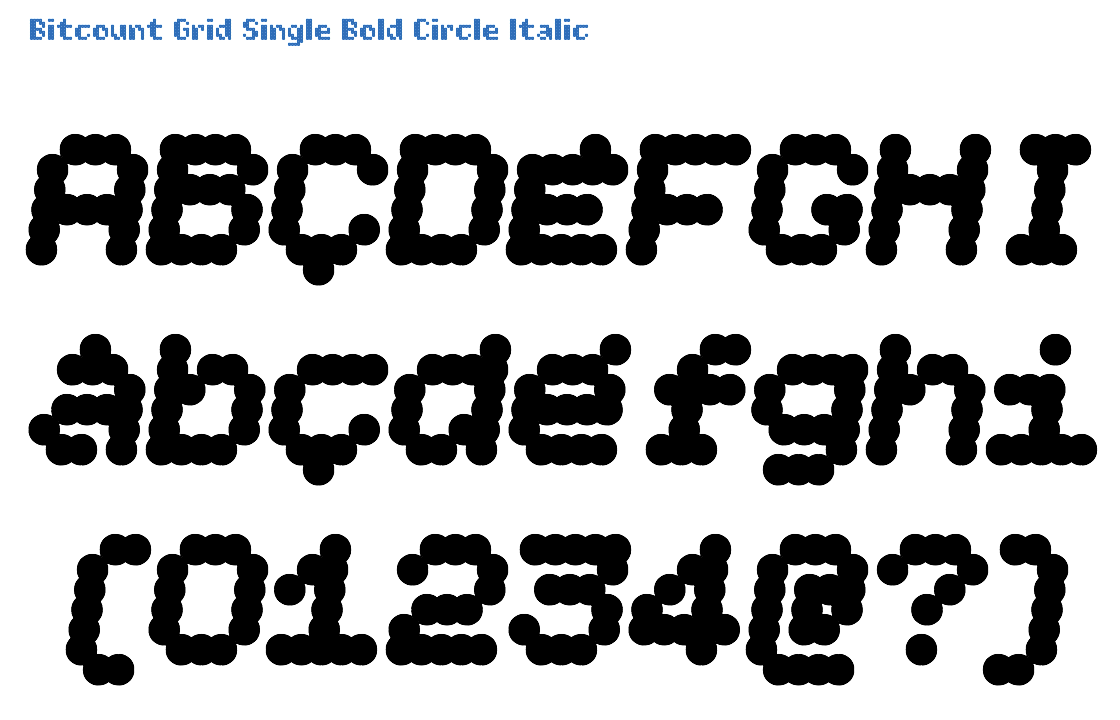
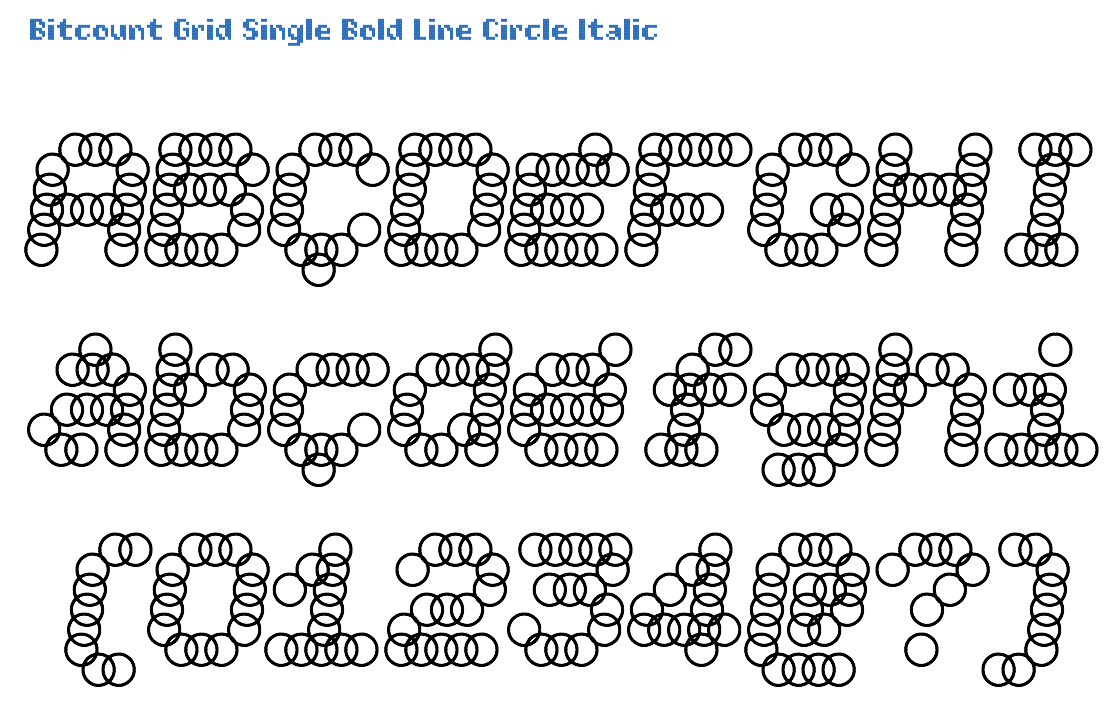
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

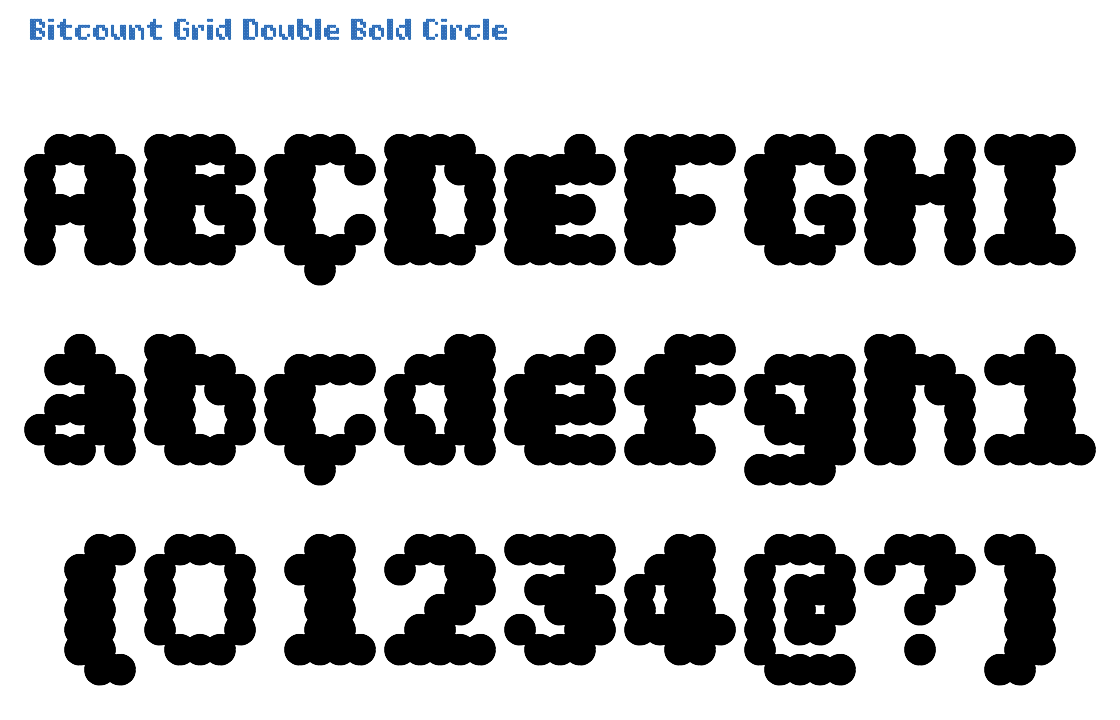
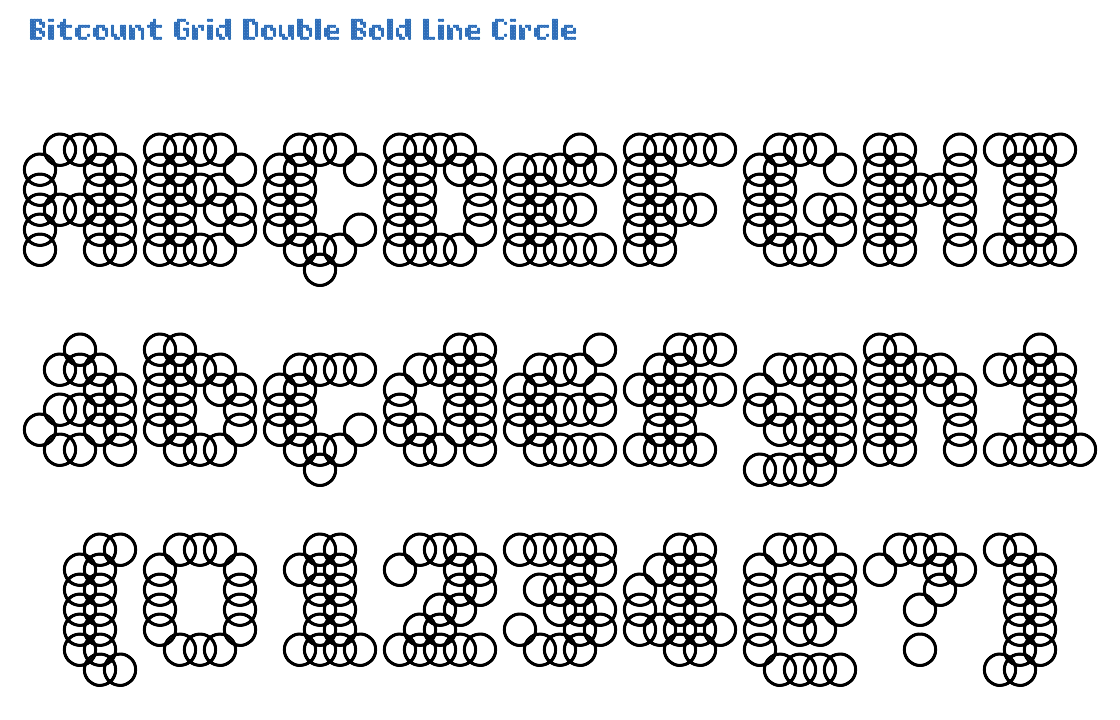
The Grid variant forces each glyph inside the 5x7 pixel matrix, including all accents. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. Bold is the boldest of all all 5 weights. Circle pixels suggest better “rounds” and diagonals than Square.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

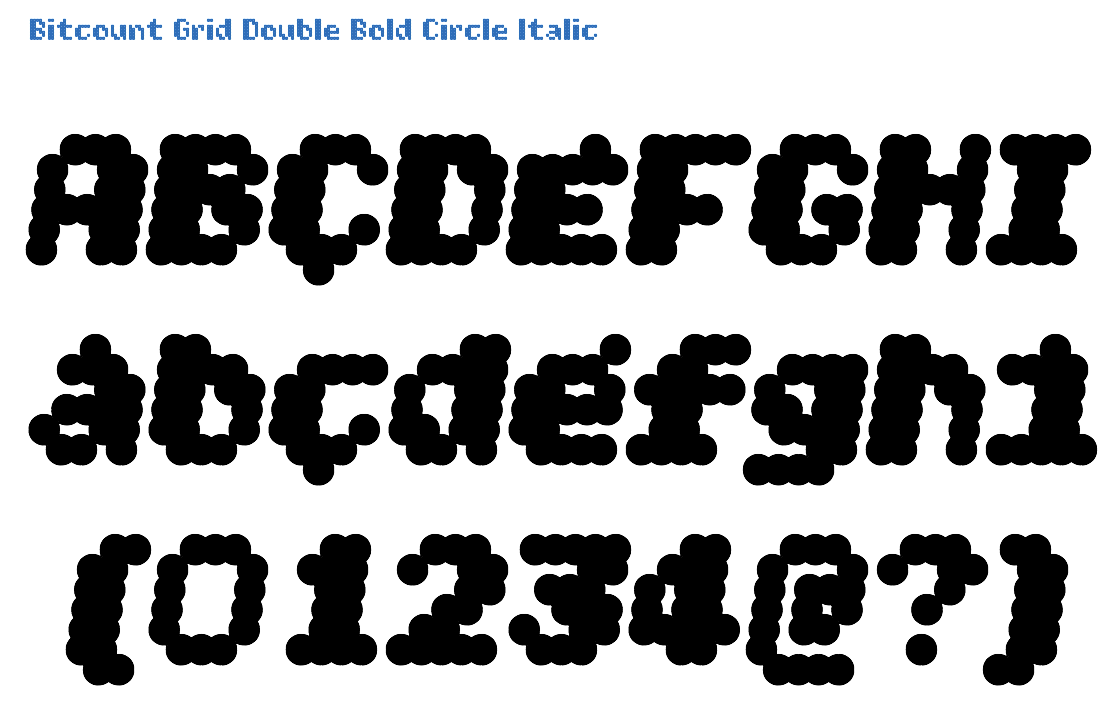
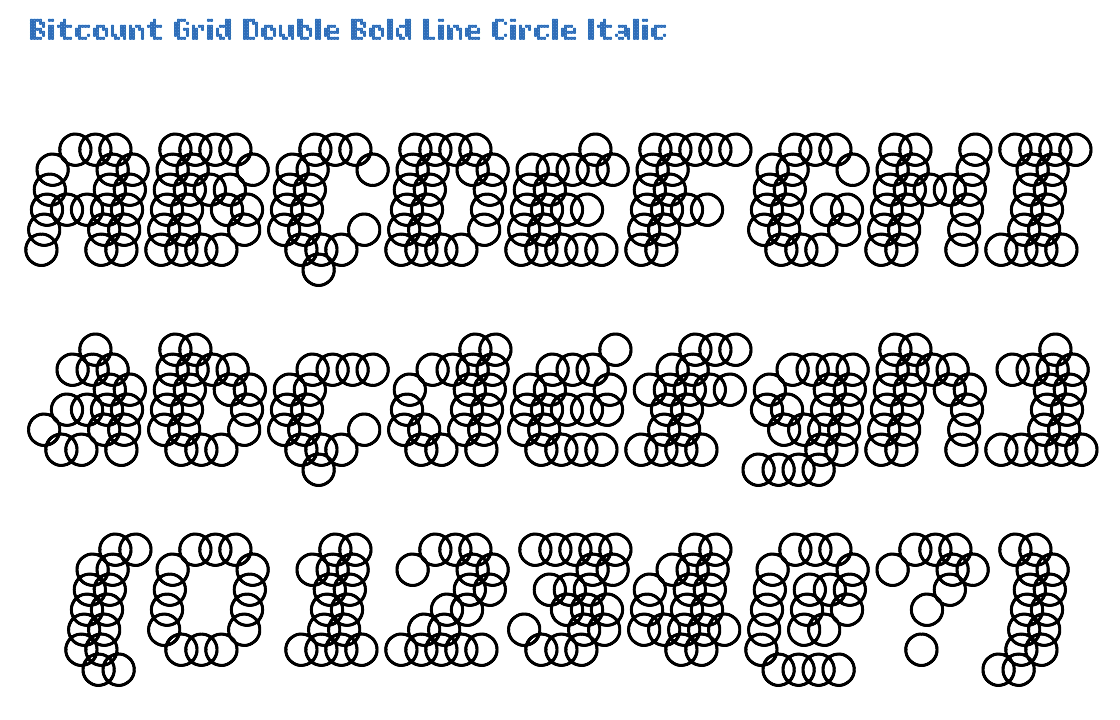
The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The DrawBot script that generates this animation is explained here

Capitals with accents are reduced in size, to make space for the accents. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. To fill diagonal holes in some glyphs, the “constrast-pixel” can be switched on by OpenType feature [ss04]. The Light is almost too light be used by itself. But it can well be used as highlight in combination with other shapes and weights. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots. The size of Line pixels makes the middle of the line match up on the grid of 1/10 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Grid is the smallest variant, fitting 5x7 pixels, compared to Mono and Prop. In the Double variant, stems are made from 2 pixels where possible. This simulates the “contrast” of normal letters. The Light is almost too light be used by itself. But it can well be used as highlight in combination with other shapes and weights. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to simulate Led displays. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Since the Grid variant has only one vertical pixel available for accents, their difference cannot be expressed. The shape must be derived from word context. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. To fill diagonal holes in some glyphs, the “constrast-pixel” can be switched on by OpenType feature [ss04]. In the Book weight the pixels are larger than Light and smaller than Regular, 72/1000 of the EM size. Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM, making the, making them match with the size and position of other shapes and weights.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Capitals with accents are reduced in size, to make space for the accents. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. In some glyphs the “constrast-pixel” – filling diagonal holes – can be switched off by OpenType feature [ss05]. The Book weight pixels are thick enough to use on their own, and yet not touching each other. Circle pixels suggest better “rounds” and diagonals than Square. Circle pixels can be used to for letters with sushi rolls. Or flower pots. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Since the Grid variant has only one vertical pixel available for accents, their difference cannot be expressed. The shape must be derived from word context. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. The Regular weight have pixels with a size that exactly matches them up on the grid. Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Grid matrix measures 1/10 of the EM square for each pixel position. In some glyphs the “constrast-pixel” – filling diagonal holes – can be switched off by OpenType feature [ss05]. The Regular weight pixels are thick enough to be used on their own. Yet they can also be function as Bold, relative to Light and Book Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Grid variant have the same fixed with of 6 pixels, identical to Mono. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. To fill diagonal holes in some glyphs, the “constrast-pixel” can be switched on by OpenType feature [ss04]. The Medium pixels are thin enough to be used on their own, and yet leaving enough size in the counters. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals. The size of Line pixels makes the middle of the line match up on the grid of 1/10 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Capitals with accents are reduced in size, to make space for the accents. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. In some glyphs the “constrast-pixel” – filling diagonal holes – can be switched off by OpenType feature [ss05]. Medium is the weight on the middle between Regular and Bold. Circle pixels suggest better “rounds” and diagonals than Square. The size of Medium Circle pixels, creates automatic natural ink-traps on diagonals. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Grid matrix measures 1/10 of the EM square for each pixel position. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. The Bold is almost too dark be used by itself, laving small counters. But can well be used as background or shadow in combination with other shapes and weights. Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM. This is the exact difference between the weights pixels, causing the inside and outside of lines match up.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Grid is the smallest variant, fitting 5x7 pixels, compared to Mono and Prop. In the Double there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. They can be removed by OpenType feature [ss05]. The Bold pixels have a diameter of 156/1000 of the EM size and an overlap of 56/1000. Circle pixels suggest better “rounds” and diagonals than Square. All Line pixels have a thickness of 14/1000 EM.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs with Circle pixels just have them shifted over a 14/100 angle. There are no “slanted” circles.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The DrawBot script that generates this animation is explained here

Grid is the smallest variant, fitting 5x7 pixels, compared to Mono and Prop. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. In the Light weight the pixels are small, 44/1000 of the EM size. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Grid variant forces each glyph inside the 5x7 pixel matrix, including all accents. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. In the Double there is an addition “constrast-pixel” in some glyphs to fill diagonal holes. They can be removed by OpenType feature [ss05]. The Light is almost too light be used by itself. But it can well be used as highlight in combination with other shapes and weights. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All glyphs of the Grid variant have the same fixed with of 6 pixels, identical to Mono. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. As the Book weight pixels register on the grid for alignment in layers with other shapes and weights, they are positioned above the base line. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Grid variant forces all accents into the fixed 5x7 matrix. The Double is how Bitcount started: adding contrast to even the smallest pixel matrix. In the Book weight the pixels are larger than Light and smaller than Regular, 72/1000 of the EM size. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

All Grid glyphs fit into the same 5x7 pixel matrix. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. In the Regular weight the pixels are larger than Book and smaller than Medium, 1/10 of the EM size. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Capitals with accents are reduced in size, to make space for the accents. Different from the Single, does Double not support the condensed OpenType feature, due to the lack of horizontal space. The Regular weight pixels have a diameter of 1/10 of the EM size, excactly touching each other. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals. Square Regular pixels can be used for building with pieces of Lego.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

Capitals with accents are reduced in size, to make space for the accents. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. In Single glyphs, stems are defined by one pixel. This makes thinner letters, but also leaves too much space in diagonals. The Medium pixels are thin enough to be used on their own, and yet leaving enough size in the counters. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Grid variant forces all accents into the fixed 5x7 matrix. In order to bridge the gap of fixed width spacing, some narrow glyphs have added serifs, where most of the Bitcount is Sans. Different from the Single, does Double not support the condensed OpenType feature, due to the lack of horizontal space. Medium is the weight on the middle between Regular and Bold. Square pixels line up, making straight stems, but they also have jagged “rounds” and diagonals.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Italic variant is identical to Roman, with a slant of 14/100 angle. Italic glyphs have slanted Square pixels with the same angle as the glyph, to make the pixels match up on the stems. This avoids “stair-case” lines.
Click on this image to open the TypeNetwork specimen page on this style in a separate window.

The Grid variant forces all accents into the fixed 5x7 matrix. The combination of Single and Grid offers an extra OpenType feature [ss06] to force the x-Height on 5 pixels for some glyphs. Single variants have a full condensed glyph set, accessable as OpenType feature [ss07]. As all Bold pixels register on the grid for better alignment in layers with